Node.js中设置MySQL数据库的基础图文详细教程
时间:2024/11/28作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于Node.js中操作MySQL数据库的基础教程,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。本文是一篇使用mysql这个npm模块操作MySQL数据库...本篇文章给大家带来的内容是关于Node.js中操作MySQL数据库的基础教程,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
本文是一篇使用mysql这个npm模块操作MySQL数据库的基础教程。 不涉及MySQL的安装和配置,如果电脑中还未安装MySQL, 推荐安装WAMP、XAMPP等集成环境。本文中还使用到了轻量级的Node.js框架Koa搭建web程序,为的是通过前端浏览器请求的方式来模拟项目场景,你无需掌握Koa框架的语法也是可以轻松阅读本文的。
初始化项目
创建项目目录,并使用
npm init初始化项目后,执行下面操作:安装依赖
npm install mysql koa koa-router
创建index.js
// index.js const Koa = require('koa'); const Router = require('koa-router'); const mysql = require('mysql'); const app = new Koa(); const router = new Router(); const connection = mysql.createConnection({ host: 'localhost', // 填写你的mysql host user: 'root', // 填写你的mysql用户名 password: '123456' // 填写你的mysql密码 }) connection.connect(err => { if(err) throw err; console.log('mysql connncted success!'); }) router.get('/', ctx => { ctx.body = 'Visit index'; }) app.use(router.routes()); app.listen(3000);在shell中执行node index.js,当看到shell中打印出mysql connected success!,表明MySQL数据库连接成功。

打开浏览器, 访问localhost:3000,当看到屏幕显示Visit index时,表名项目初始化成功。

数据库操作
创建数据库
当访问/createdb时,创建一个mysqlkoa的数据库,代码如下:
router.get('/createdb', ctx => { return new Promise(resolve => { const sql = `CREATE DATABASE mysqlkoa`; connection.query(sql, (err) => { if (err) throw err; ctx.body = { code: 200, msg: `create database mysqlkoa success!` } resolve(); }); }) })重新执行node index.js,并使用浏览器访问localhost:3000/createdb

创建数据表
为了方便,我们直接在连接时使用刚才创建的数据库,需要在mysql.createConnection中添加database:mysqlkoa的配置项。
const connection = mysql.createConnection({ host: 'localhost', user: 'root', password: '123456', database: 'mysqlkoa' // 添加该列 })当访问/createtable时,我们创建一个数据表fe_frame,该表用来保存前端框架的数据:
router.get('/createtable', ctx => { return new Promise(resolve => { const sql = `CREATE TABLE fe_frame( id INT(11) AUTO_INCREMENT PRIMARY KEY, name VARCHAR(255), author VARCHAR(255) )`; connection.query(sql, (err ,results, filelds) => { if (err) throw err; ctx.body = { code: 200, msg: `create table of fe_frame success!` } resolve(); }) }) })重新执行node index.js,并使用浏览器访问localhost:3000/createtable

插入数据
插入单条数据
当访问
/insert时,用来插入单条数据:router.get('/insert', ctx => { return new Promise(resolve => { const sql = `INSERT INTO fe_frame(name, author) VALUES('vue', 'Evan')`; connection.query(sql, (err) => { if (err) throw err; ctx.body = { cde: 200, msg: `insert data to fe_frame success!` } resolve(); }) }) })重新执行node index.js,并使用浏览器访问localhost:3000/insert

插入多条数据
当访问
/insertmulti时,用来插入多条数据:router.get('/insertmulti', ctx => { return new Promise(resolve => { const sql = `INSERT INTO fe_frame(name, author) VALUES ?`; const values = [ ['React', 'Facebook'], ['Angular', 'Google'], ['jQuery', 'John Resig'] ]; connection.query(sql, [values], (err, result) => { if (err) throw err; ctx.body = { code: 200, msg: `insert ${result.affectedRows} data to fe_frame success!` } resolve(); }) }) })重新执行node index.js,并使用浏览器访问localhost:3000/insertmulti

使用phpMyAdmin访问,可以看到此时mysqlkoa表如下

删除数据
当访问/delete时,删除相应行。我们使用请求参数name来指定删除哪个框架,在服务器端使用ctx.query.name获取,代码如下:
router.get('/delete', ctx => { return new Promise(resolve => { const name = ctx.query.name; const sql = `DELETE FROM fe_frame WHERE name = '${name}'`; connection.query(sql, (err, result) => { if (err) throw err; ctx.body = { code: 200, msg: `delete ${result.affectedRows} data from fe_frame success!` }; resolve(); }) }) })重新执行node index.js,并使用浏览器访问http://localhost:3000/delete?name=jQuery

修改数据
当访问/update时,更新vue框架的作者名为Evan You,代码如下:
router.get('/update', ctx => { return new Promise(resolve => { const sql = `UPDATE fe_frame SET author = 'Evan You' WHERE NAME = 'vue'`; connection.query(sql, (err, result) => { if (err) throw err; ctx.body = { code: 200, msg: `update ${result.affectedRows} data from fe_frame success!` }; resolve(); }) }) })重新执行node index.js,并使用浏览器访问http://localhost:3000/update

查找数据
当访问/select时,获取满足请求参数中框架名条件的项,代码如下:
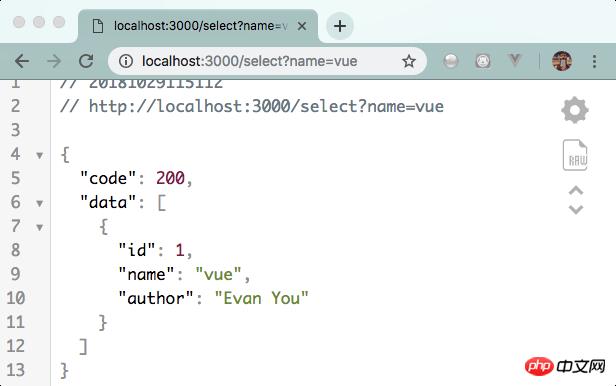
router.get('/select', ctx => { return new Promise(resolve => { let name = ctx.query.name; const sql = `SELECT * FROM fe_frame WHERE name = '${name}'`; connection.query(sql, (err, result) => { if (err) throw err; ctx.body = { code: 200, data: result } resolve(); }) }) })重新执行node index.js,并使用浏览器访问http://localhost:3000/select?name=vue

以上就是Node.js中操作MySQL数据库的基础教程的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:Node.js中设置MySQL数据库的基础图文详细教程