js克隆的理解之深层克隆与浅层克隆(代码案例)
时间:2024/11/30作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是介绍js克隆的理解之深层克隆和浅层克隆(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。<script> //判断是不是原始值//判...本篇文章给大家带来的内容是介绍js克隆的理解之深层克隆和浅层克隆(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
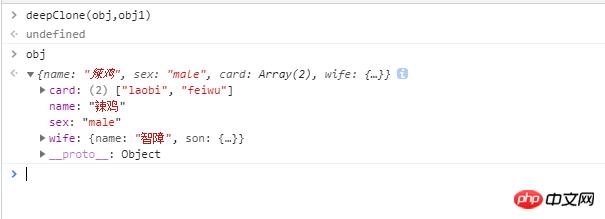
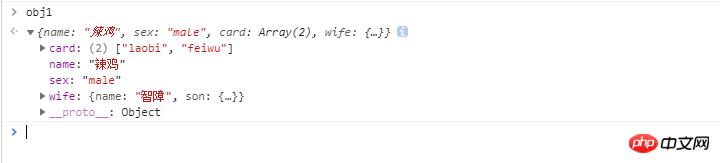
<script> //判断是不是原始值//判断是数组还是对象//建立相应的数组或对象 var obj = { name: '辣鸡', sex: 'male', card: ['laobi', 'feiwu'], wife: { name: '智障', son: { name: '彩笔' } } } var obj1 = {} function deepClone(Origin, Target) { var Target = Target {}, toStr = Object.prototype.toString, arrStr = '[object Array]'; for(var prop in Origin) { //第一步,判断对象是不是原始值 if(Origin.hasOwnProperty(prop)) { if(typeof(Origin[prop]) == 'object') { if(toStr.call(Origin[prop]) == arrStr) { Target[prop] = []; } else { Target[prop] = {}; } deepClone(Origin[prop], Target[prop]); } else { Target[prop] = Origin[prop]; } } } } </script>

深层克隆
注意:判断是否是原型的方法,要首先想到for in 和hasProperty的方法,然后再用typeof(Origin[prop]) =='object',
判断数组和对象的方法,则有三种,constructor ,toString call ,instanceof
此处用的是toString.call(Origin[prop]=='arrStr'),其实就是判断是否是[object Array]
最后递归则用回调deepClone()方法,建立相应数组和对象
下面是通过三目运算符完善代码,并且加了判断方法不为空,还有加了返回值Target
function deepClone(Origin, Target) { var Target = Target {}, toStr = Object.prototype.toString, arrStr = '[object Array]'; for(var prop in Origin) { //第一步,判断对象是不是原始值 if(Origin.hasOwnProperty(prop)) { if(typeof(Origin[prop]) == 'object' && Origin[prop] !== 'null') { target[prop] = toStr.call(Origin[prop]) == arrStr ? [] : {}; deepClone(Origin[prop], Target[prop]); } else { Target[prop] = Origin[prop]; } } } return Target; }浅层克隆
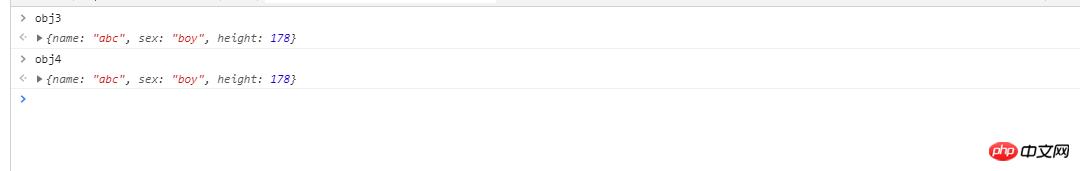
var obj3={ name:'abc', sex:'boy', height:178} var obj4={} function clone(Origin,Target){ var Target = Target {};//防止用户不传Target for ( prop in Origin){ Target[prop]=Origin[prop] } return Target; } clone(obj3,obj4)
需要注意的是,如果修改Origin的值,则不会改变Target的值

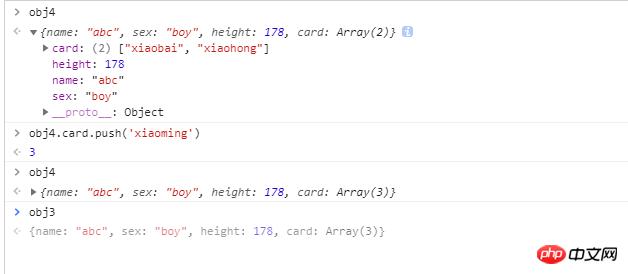
但是如果obj3里面有数组属性,调用方法改变obj4的数组属性时,也会改变obj3,因为是引用属性:

以上就是js克隆的理解之深层克隆和浅层克隆(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:js克隆的理解之深层克隆与浅层克隆(代码案例)