浅谈js中啥是封闭函数、闭包、内置对象
时间:2024/12/1作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是介绍js中什么是封闭函数、闭包、内置对象。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。一、变量作用域变量作用域指的是变量的作用范围,javascript中...本篇文章给大家带来的内容是介绍js中什么是封闭函数、闭包、内置对象。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。
一、变量作用域
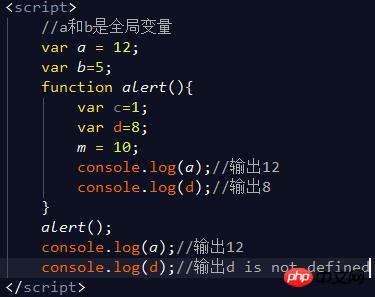
变量作用域指的是变量的作用范围,javascript中的变量分为全局变量和局部变量
1、全局变量:在函数之外定义的变量,为整个页面公用,函数的内部外部都可以访问。
2、局部变量:在函数内部定义的变量,只能在定义该变量的函数内部访问,外部无法访问。函数内部访问变量时,先在内部查找是否有此变量,如果有,就使用内部,如果没有,就去外部查找


二、封闭函数
封闭函数是javascript中匿名函数的另外一种写法,创建一个一开始就执行而不用命名的函数。
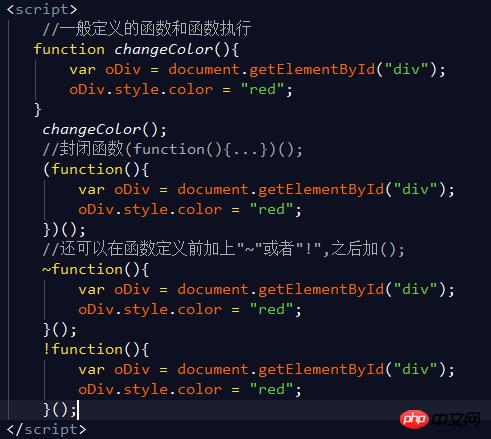
1、一般函数的定义和执行函数
2、封闭函数的定义和执行:(function(){...})();还可以在函数定义前加上"~"或者"!"符号来定义匿名函数。

三、闭包
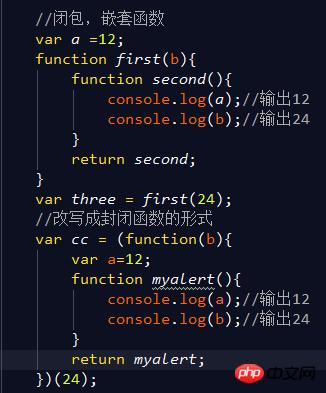
闭包就是函数嵌套函数,内部函数可以引用外部函数的参数和变量,参数和变量不会被垃圾回收机制收回

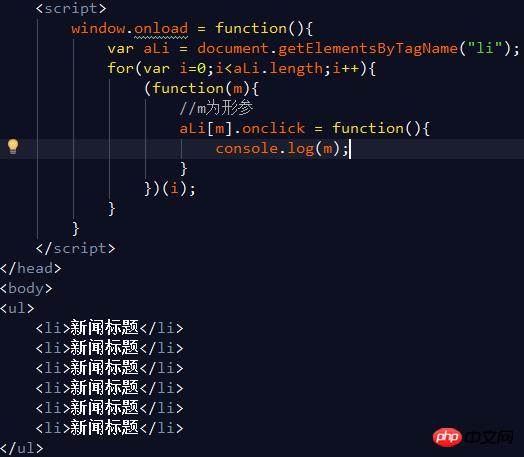
1、闭包用途1:将一个变量长期驻扎在内存当中,可用于循环中存索引值

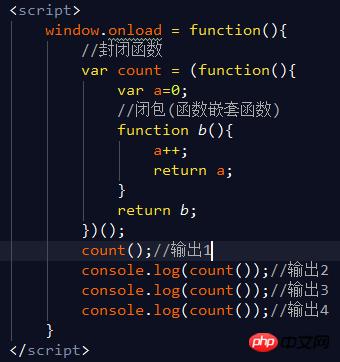
2、闭包用途2:私有变量计数器,外部无法访问,避免全局变量的污染

四、内置对象
1、document
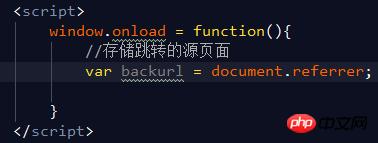
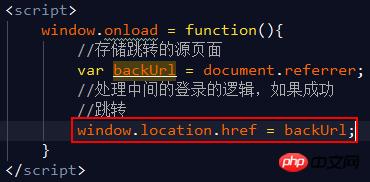
比如说在商品详情页观看时,想去购买,这是会跳转到登录页面,登录成功后使用该方法跳转到商品详情页
document.referrer//获取上一个跳转页面的地址(需要服务器环境)

2、location
a、window.location.href // 获取或者重定url地址

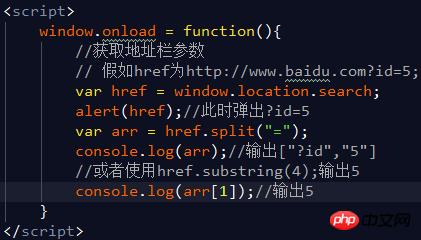
b、window.location.search //获取地址参数部分

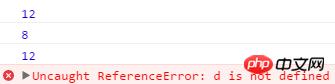
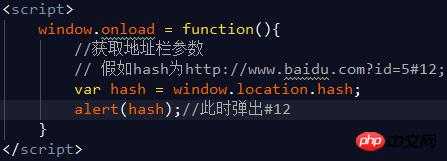
c、window.location.hash //获取页面锚点或者哈希值

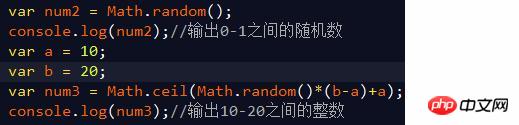
3、Math
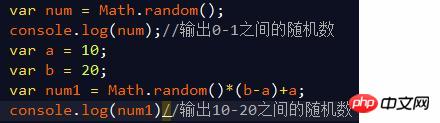
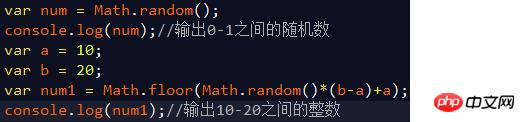
a、Math.random 获取0-1的随机值

b、Math.floor 向下取整

c、Math.ceil 向上取整

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
以上就是浅谈js中什么是封闭函数、闭包、内置对象的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:浅谈js中啥是封闭函数、闭包、内置对象