图文详细说明jQuery创建节点与添加节点的办法
时间:2024/12/3作者:未知来源:手揣网教程人气:
- [摘要]jQuery是基于JavaScript的一个框架,因为简洁方便而被广泛使用,那你知道jQuery怎么创建和添加节点吗?这篇文章就和大家讲讲jQuery创建节点和添加节点的方法,有一定的参考价值,感兴...jQuery是基于JavaScript的一个框架,因为简洁方便而被广泛使用,那你知道jQuery怎么创建和添加节点吗?这篇文章就和大家讲讲jQuery创建节点和添加节点的方法,有一定的参考价值,感兴趣的朋友可以参考一下。
注:使用jQuery时,一定要先引入jQuery文件 <script src="jquery.min.js"></script>
方法一、append()方法
append()可以添加节点,并且添加在被选元素的结尾
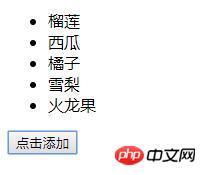
举例:在无序列表的最后添加火龙果这一项
描述:首先创建一个<li>元素,然后找到<li>元素的父节点,最后将这个节点添加到<ul>节点中。代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <ul> <li>榴莲</li> <li>西瓜</li> <li>橘子</li> <li>雪梨</li> </ul> <button id="btn">点击添加</button> </body> <script type="text/javascript"> $(document).ready(function(){ $("#btn").click(function(){ $("ul").append(" <li>火龙果</li>"); }); }); </script> </html>效果如图所示:

方法二、prepend()方法
prepend()方法可以添加节点,其添加到被选元素的开头
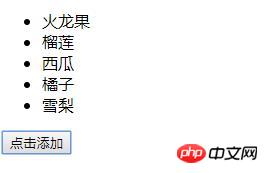
举例:将火龙果作为第一个元素添加到无序列表中
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <ul> <li>榴莲</li> <li>西瓜</li> <li>橘子</li> <li>雪梨</li> </ul> <button id="btn">点击添加</button> </body> <script type="text/javascript"> $(document).ready(function(){ $("#btn").click(function(){ $("ul").prepend(" <li>火龙果</li>"); }); }); </script> </html>效果如图所示:

除此之外,还有after()方法,before()方法。jQuery中的after()方法在被选元素之后插入内容,before()方法在被选元素之前插入内容,实质与append()、prepend()类似,这里不做示范。以上介绍了jQuery中创建节点和添加节点的方法,比较简单,感兴趣的朋友可以自己动手试试after()方法和before()方法,希望你尽快掌握。更多相关教程请访问 jQuery视频教程
以上就是图文详解jQuery创建节点和添加节点的方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:图文详细说明jQuery创建节点与添加节点的办法