图文详细说明JavaScript中字符串转换为数组的办法
时间:2024/12/3作者:未知来源:手揣网教程人气:
- [摘要]在前端开发中经常需要使用JavaScript,那你知道怎么将JS字符串转换为数组吗?这篇文章就和大家讲讲JS将字符串转换为数组的方法,感兴趣的朋友可以参考一下,希望可以帮助到你。之前一篇文章已经给大...在前端开发中经常需要使用JavaScript,那你知道怎么将JS字符串转换为数组吗?这篇文章就和大家讲讲JS将字符串转换为数组的方法,感兴趣的朋友可以参考一下,希望可以帮助到你。
之前一篇文章已经给大家讲了如何将数组转换为字符串,需要的可以看看,接下来直奔主题。
JavaScript中的split()方法可以将字符串转换成数组,且所有主流浏览器都支持 split() 方法。
语法:string.split(separator,limit)
separator表示从什么地方开始分割字符串对象,是一个可选值。
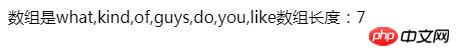
limit表示该数组可以返回的最大长度,是一个可选值。如果未设置这个参数,整个字符串都会被分割,不会限制它的长度。举例1:用split(" ")方法将what kind of guys do you like这个字符串转换为数组,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <button onclick="myFunction()">点我</button> </body> <script type="text/javascript"> function myFunction(){ var str="what kind of guys do you like"; var n=str.split(" "); document.write("数组是"+n+"数组长度:"+n.length); } </script> </html>效果图:

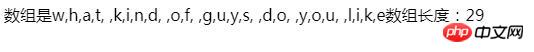
举例2:用split("")方法分割每个字符,包括空格,代码如下:
<script type="text/javascript"> function myFunction(){ var str="what kind of guys do you like"; var n=str.split(""); document.write("数组是"+n+"数组长度:"+n.length); } </script>效果图:

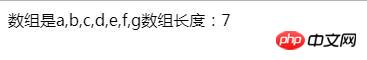
举例3:将str="a b c d e f g"这个字符串去掉中间分隔符,并转换为数组,代码如下:
<script type="text/javascript"> function myFunction(){ var str="a b c d e f g"; var n=str.split(" "); document.write("数组是"+n+"数组长度:"+n.length); } </script>效果图:

以上主要介绍了JavaScript中将字符串转换为数组的方法,比较简单,小白可以自己动尝试,希望这篇文章可以帮助到你!更多相关教程请访问 JavaScript视频教程
以上就是图文详解JavaScript中字符串转换为数组的方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:图文详细说明JavaScript中字符串转换为数组的办法