在vue中如何设置less(附代码)
时间:2024/12/4作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于在vue中如何配置less(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1.安装npm install --save-dev less le...本篇文章给大家带来的内容是关于在vue中如何配置less(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1.安装
npm install --save-dev less less-loader
npm install --save-dev style-loader css-loader
先在index.html页面head标签内插入这段代码
<script> (function (doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; if (clientWidth >= 640) { docEl.style.fontSize = '100px'; } else { docEl.style.fontSize = 100 * (clientWidth / 640) + 'px'; } }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window); </script>在添加 build/webpack.base.conf.js 里面的
module.exports 里的 module 里添加下面这段配置
{ test: /\.less$/, use: [ "style-loader", "css-loader", "less-loader" ] }组建 headers
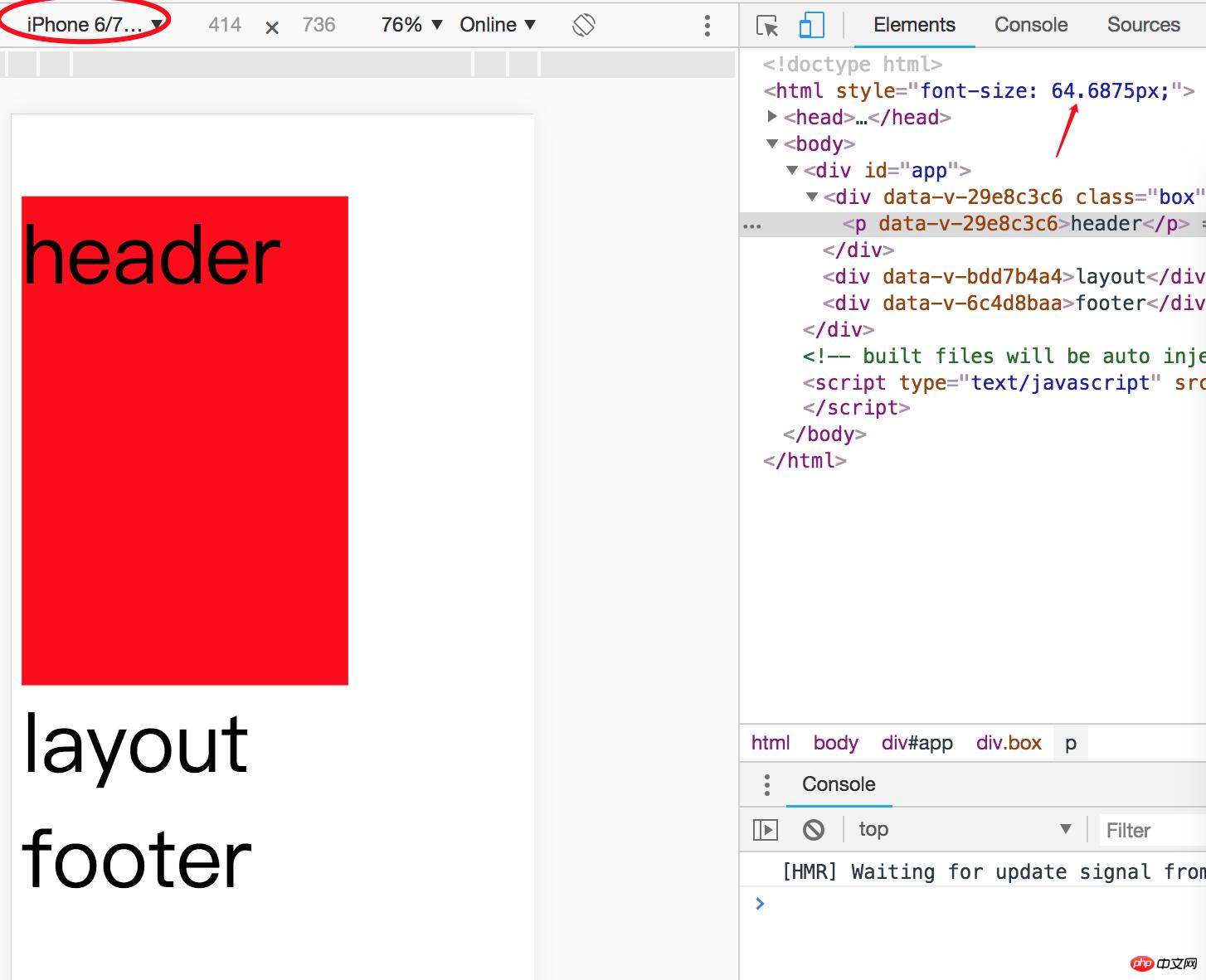
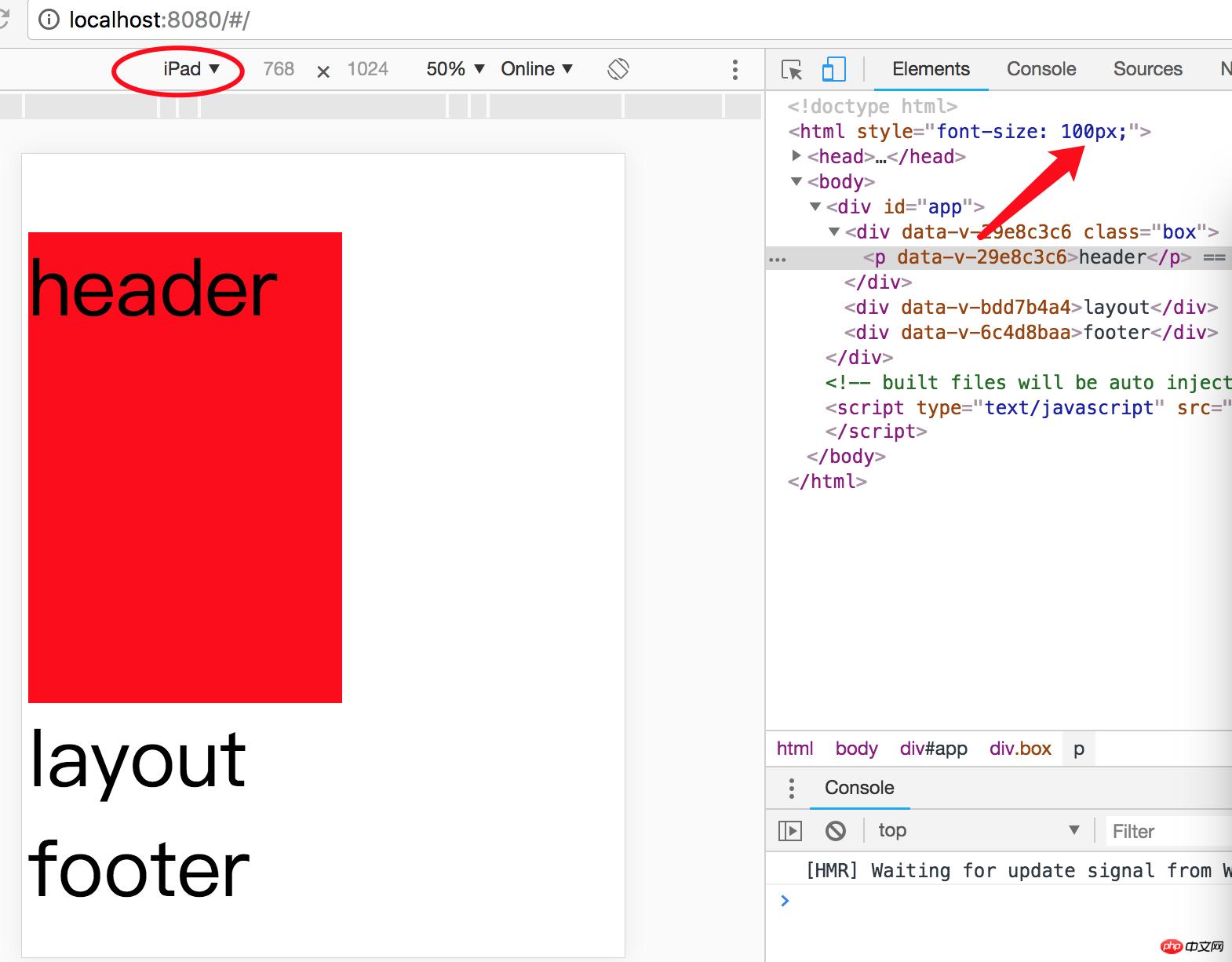
<template> <div> <p>header</p> </div> </template> <script> export default { name: "headers", data() { return {}; } }; </script> <style scoped> .box { height: 300/50rem; width: 200/50rem; background-color: red; font-size: 16/50 rem; } </style>效果展示:


以上就是在vue中如何配置less(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:在vue中如何设置less(附代码)