HTML5开发工具大盘点:10款应该评测
时间:2024/12/9作者:未知来源:手揣网教程人气:
- [摘要]网站建设是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。简单来说,网页设计的目的...网站建设是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。简单来说,网页设计的目的就是产生网站。简单的信息如文字,图片(GIF,JPEG,PNG)和表格,都可以通过使超文件标示语言、可扩展超文本标记语言等标示语言放置到网站页面上。
Initializr

Initializr 是制作 HTML5 网站最好的入门辅助开发工具,你可以使用提供的特色模板快速生成网站,也可以自定义,Initializr 会为你生成代码简洁的可定制的网页模板。→ 访问 Initializr
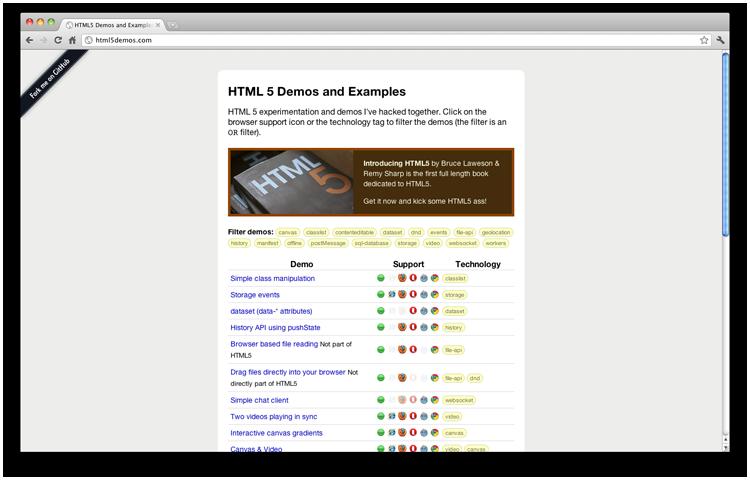
HTML5demos

想知道你的浏览器是否支持 HTML5 Canvas 吗?想知道 Safari 是否可以运行简单的 HTML5 聊天客户端吗?HTML5demos 会告诉你每一个HTML5特性在哪些浏览器中支持。→ 访问 HTML5 Demos
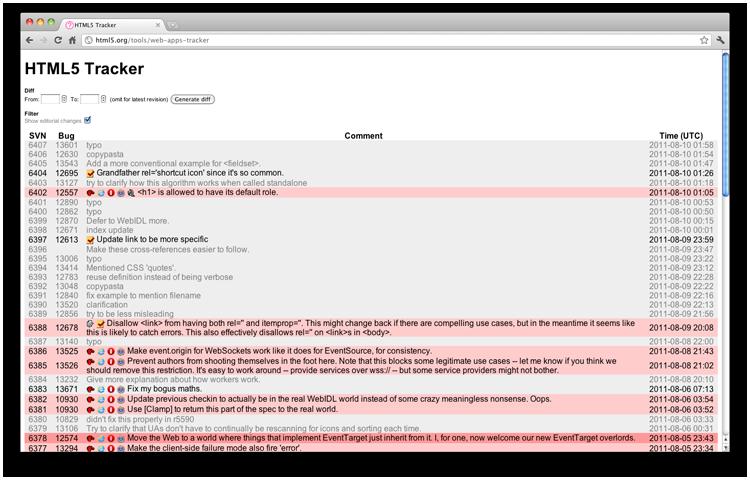
HTML5 Tracker

想了解 HTML5的最新动向吗? 使用 HTML5 Tracker 吧,它可以跟踪 HTML5 最新修订信息。→ 访问 HTML5 Tracker
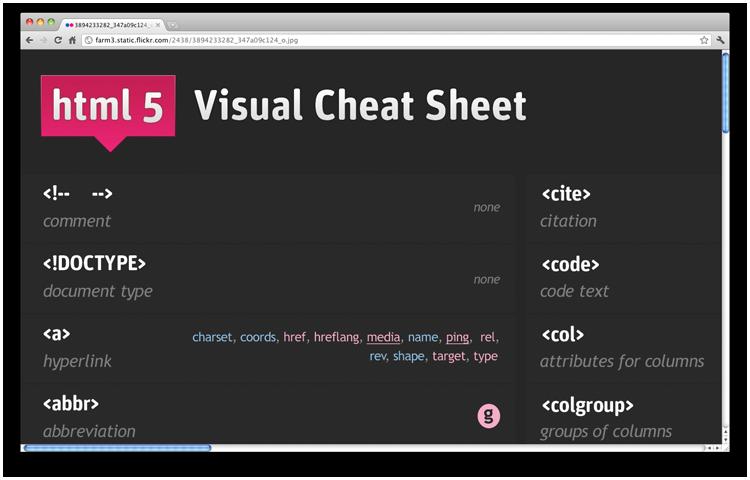
HTML5 visual cheat sheet

想要快速超找一个标签或者属性吗?看看这个非常酷的速查手册吧,每个Web开发人员的必备。→ 访问 HTML5 visual cheat sheet
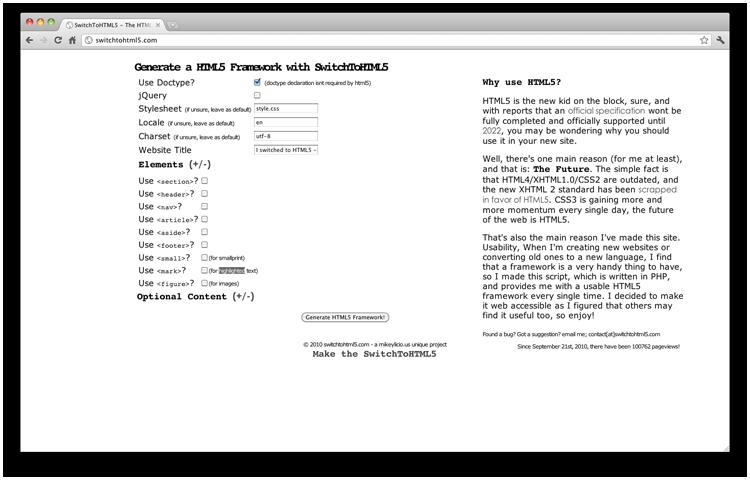
Switch To HTML5

Switch To HTML5 是一个基础而实用的模板生成工具。如果你开始一个新项目,可以到这里获取免费的 HTML5 网站模板。→ 访问 Switch To HTML5
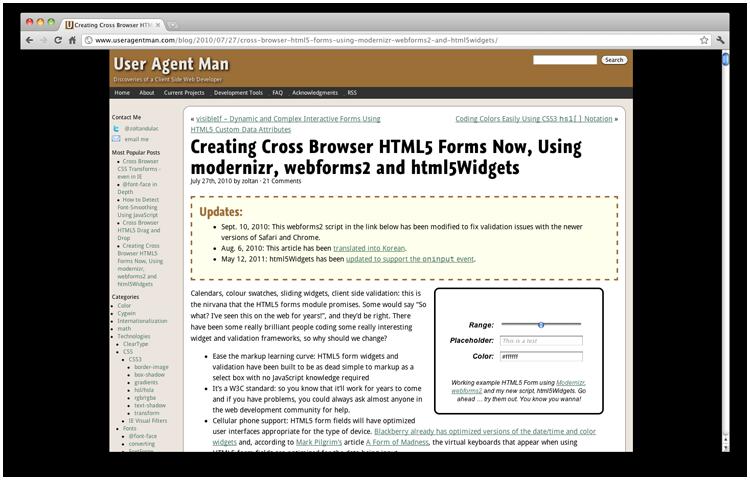
Cross browser HTML5 forms

HTML5 中的日历,取色板,滑块部件等都是非常棒工具,但是有些浏览器不支持。这个页面将帮助你构建完美的HTML5表单兼容方案。
→ 访问 Cross browser HTML5 formsHTML5 Test

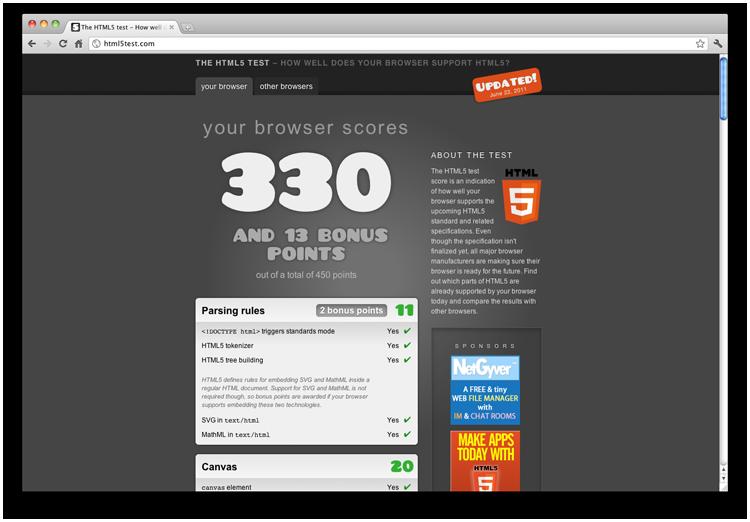
你浏览器准备好迎接 HTML5 革命了吗?HTML5 Test 将告诉你。这个网站会为你当前使用的浏览器生成一份对video、audio、canvas等等特性的支持情况的完整报告。
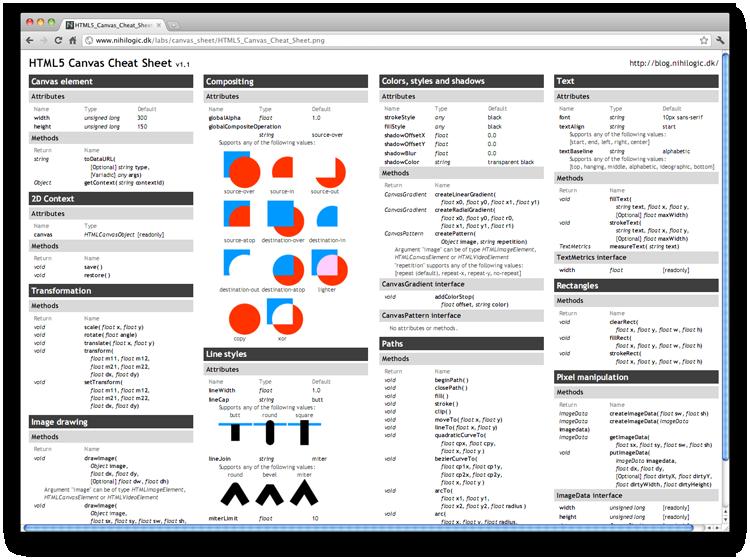
→ 访问 HTML5 TestHTML5 Canvas cheat sheet

Canvas 元素是 HTML5 最重要的元素之一,它可以在网页中绘制图形,非常强大。这是一个 Canvas 元素的详细速查手册。
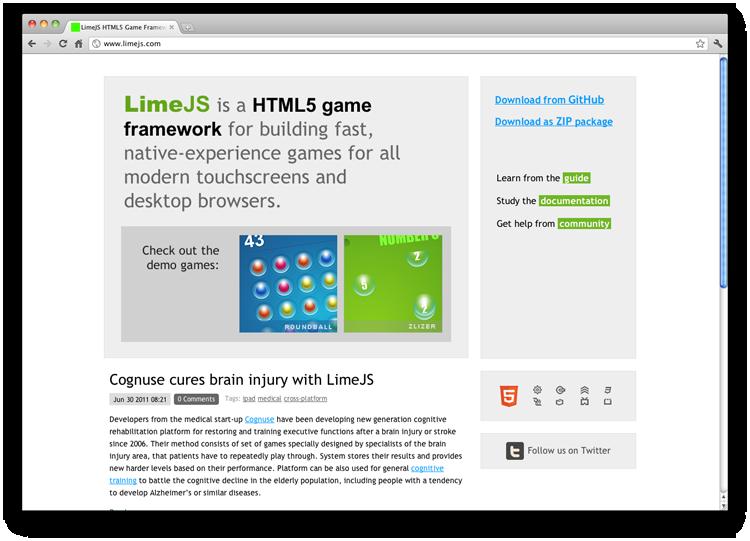
→ 访问 HTML5 Canvas cheat sheetLime JS

LimeJS 是一个 HTML5 游戏开发框架,用于快速构建运行于触屏设备和桌面浏览器的游戏。非常棒的HTML5开发工具,一定要用用试试。
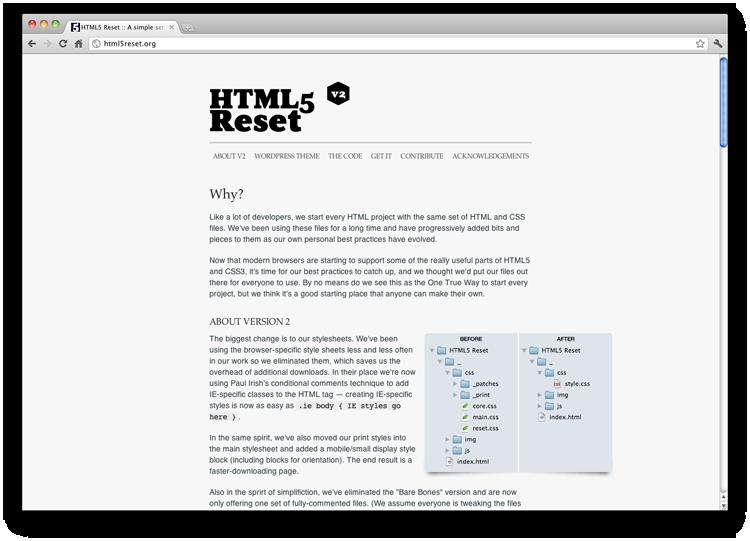
→ 访问 Lime JSHTML5 Reset
大多数人在上网的时候,都会浏览网页提供给我们的信息。
HTML5 Reset 是一组文件,包括 HTML、CSS 等,用于在开始新项目的时候帮助你节省时间,提供 HTML5 的空白WordPress模板。
→ 访问 HTML5 Reset
关键词:HTML5开发工具大盘点:10款应该评测