power map使用图文使用教程,power map for excel图文使用教程
时间:2024/12/23作者:未知来源:手揣网教程人气:
- [摘要]power map使用单击表格中的任何单元格。单击插入>地图。单击地图第一次自动启用Power Map。Power Map在数据基于其地理属性对使用必应。几秒钟后, 地球仪将显示旁边的图层窗格...
power map使用
单击表格中的任何单元格。
单击插入>地图。单击地图第一次自动启用Power Map。
Power Map在数据基于其地理属性对使用必应。几秒钟后, 地球仪将显示旁边的图层窗格的第一个屏幕。
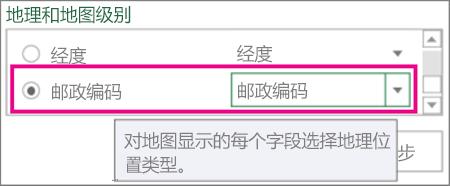
在图层窗格中,验证字段已正确映射,然后单击任何不正确映射的字段,以匹配它们向右地理属性的下拉箭头。
例如,确保,邮政编码被识别为下拉列表框中的zip 压缩。

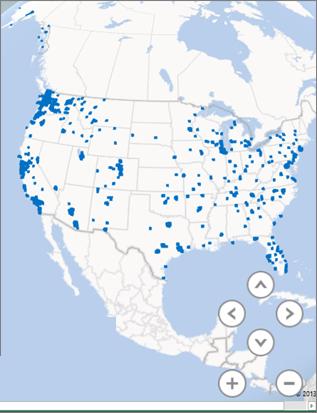
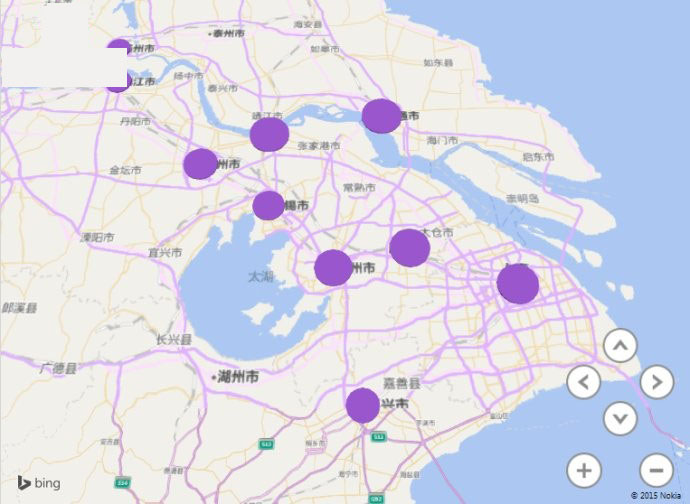
当Power Map绘制的数据时,在地球仪上显示圆点。

单击下一步开始聚合并进一步可视化地图上的数据。
power map教程
在安装并加载这个工具以后,就会在Excel功能区的【插入】选项卡当中显示Power Map的命令按钮。

这个工具用来在地图上显示数据,因此数据当中必须包含地理信息。这个地理信息可以是经纬度数据,也可以是国家、省份、城市等地理名称,甚至可以是街道地址或邮政编码,这些地理信息都能被Power Map自动识别。如果同时想要展现数据在时间范围上的变化情况,例如台风云团的形成和移动路径、车辆的移动轨迹等等,就还需要在数据当中包含日期或时间字段,并且必须使用Excel能够识别的日期格式数据。
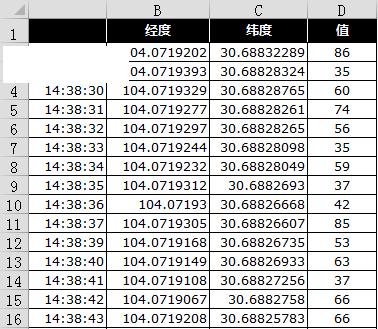
以下面图中的这份数据为例,包含了时间、经度、纬度和值四个字段,可以在Power Map上来动态的呈现这些数据,方便我们更加直观的观察和理解这些数据。

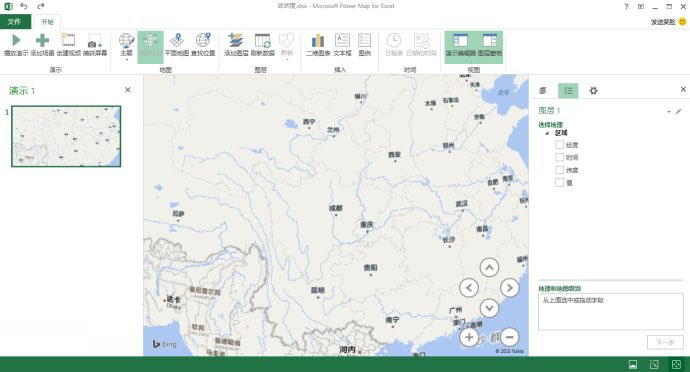
先在数据表当中任意选中一个单元格,然后在【插入】选项卡中点击【Power Map】命令按钮,Excel会打开单独的一个地图工作窗口,所有的设置和演示都会在这个窗口中完成。

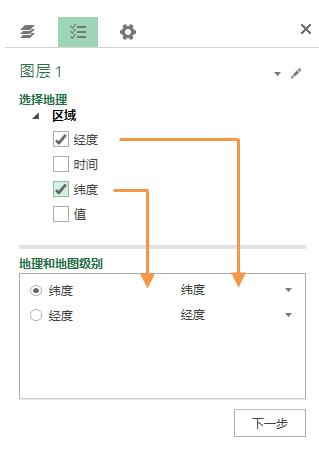
设置的第一步,是要将表格中的地理信息传递给Power Map。在右侧的选项窗格当中显示了表格中的四个字段,只需要将其中包含地理信息的经度和纬度两个字段拖动到下方的【地理和地图级别】选项框当中,并且正确选择经纬度对应关系,就可以将地理信息准确的传递给Power Map。

点击【下一步】继续后面的数值显示设置。在这一步当中,可以选择不同的数据展现形式,可选类型包括堆积柱状图、簇状柱形图、气泡图、热图和区域。
柱形图以柱形高度来体现数值大小,堆积和簇状图的区别在于多组数据的柱形叠放方式;
气泡图以圆形图形的大小来体现数值的大小,通常比较适合较为分散的地理位置点或区域,例如不同城市间的数据对比;

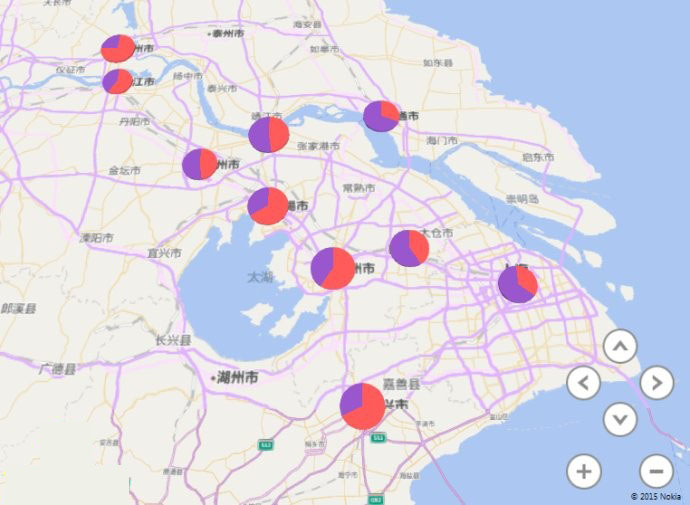
如果同时有多组数据放置在气泡图中,那么每个气泡会同时以饼图的方式来呈现。

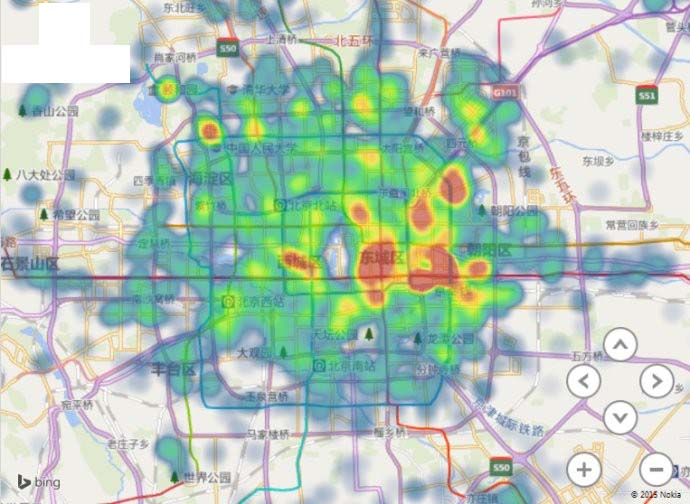
热图(Heatmap)是通过不同的颜色色阶(通常是在冷色系和暖色系之间过渡)来表现数值的大小,其中特别适合密度、频率、温度这类数值。由于视觉上比较直观,用途上也相对比较广泛,既适合表现分散的位置点,也适合比较密集的、呈线状或面状分布的地理信息,例如城市交通状况、气温或降水分布情况等;

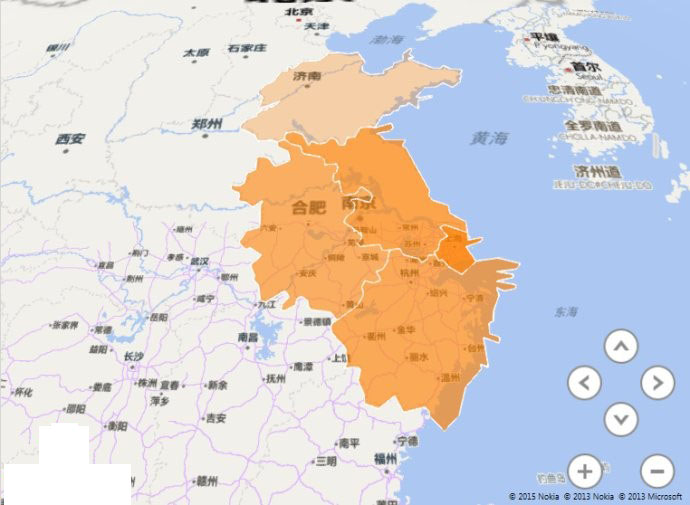
区域则是直接以区域整体(需要使用省份、国家或地区之类的地理信息)的图形色阶来表现数值大小;

总之,可以根据各自的数据特点和呈现需求来选择合适的图形类型。
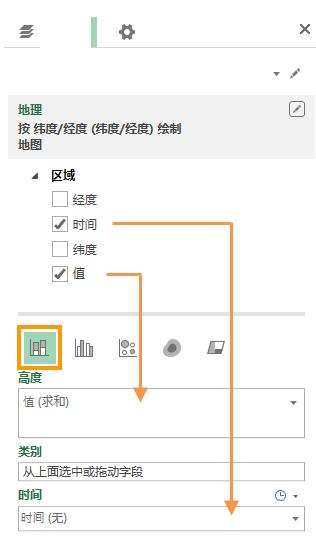
这个例子当中,地理数据来源于城市道路上的移动轨迹,因此柱形图或热图都可以作为展现类型。以柱形图为例,选择这种类型以后,右侧窗格的下方会显示【高度】、【分类】和【时间】三个选项栏。可以将上方的“值”字段拖动到【高度】栏当中,然后将“时间”字段拖动到【时间】栏当中。如果另外还有字段可以区分不同类别的数值,就可以放置在【分类】栏中。

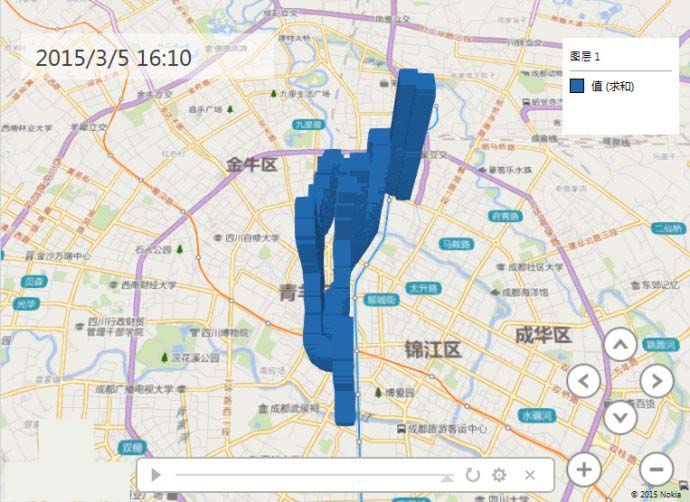
这样设置完成以后,地图上已经能够显示出数据形态,通过鼠标滚轮或右下角加减按钮可以缩放地图,那些方向箭头则可以调整地图视角的俯仰和旋转角度。

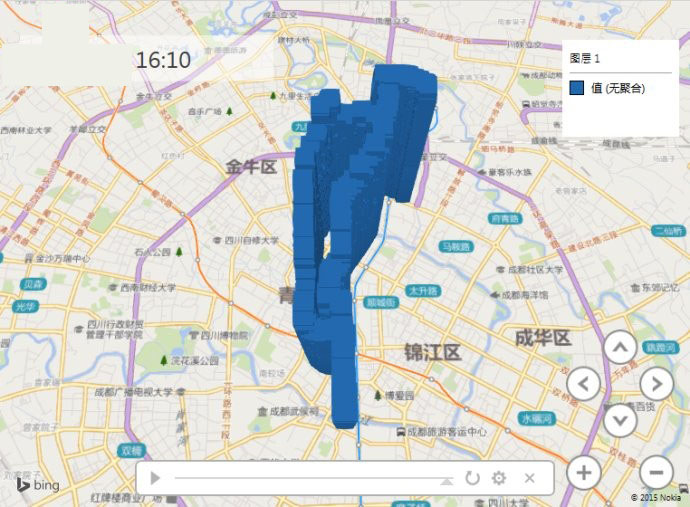
在上面这个图中可以发现有些柱形特别高,但原始数据当中并没有这样突出的数值,什么情况会造成这样的效果呢?原因就在于前一张图当中【高度】选项栏当中,值字段以“求和”方式进行了汇总统计,这就意味着相同时间且相同坐标点的数据会进行累加。
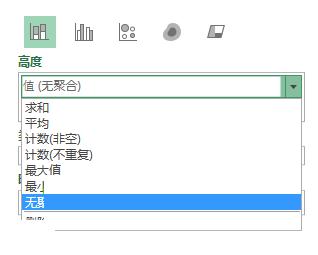
在某些场合当中,也许需要这样的方式来展现数据,比如某个时刻某个街道上的车辆数据就可以考虑以累加方式来展现。但在这个例子当中,如果希望以相互独立的柱形来展现各行数据记录,就可以将【高度】选项栏的数据统计方式改为“无聚合”,这样就能让图形改变成我们所希望的形态。


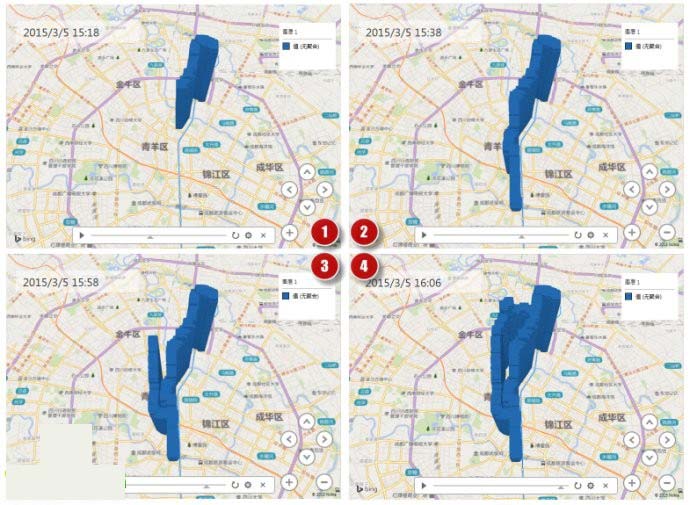
在上面的图当中可以看到地图下方有一个播放进度条,点击三角形播放按钮可以在时间轴上依次展现各个时间点的数据,也就是一种动画方式来演示数据的生成轨迹,播放时会在左上角同时显示当时具体的时间点。

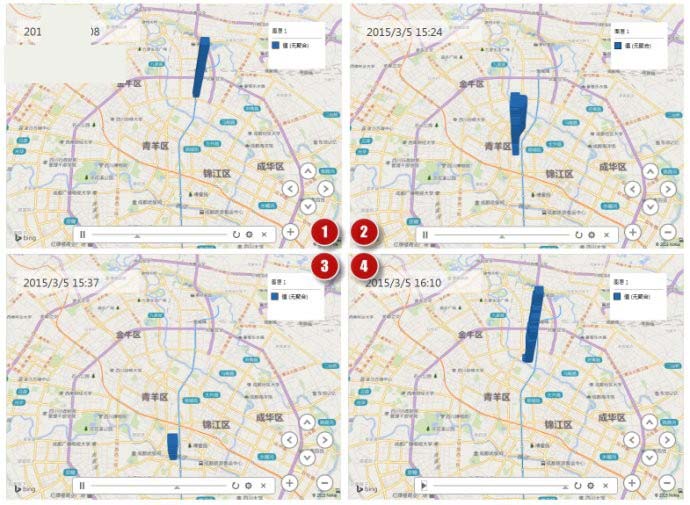
除了这种轨迹显示方式之外,在右侧窗格下方的【时间】选项栏中,还可以以其他的轨迹方式来显示图形,例如选择“显示某个时刻的数据”,就会在某个时间点上只显示当前时间点的数据图形,而不会显示其他图形(最近时间点上的图形会以渐进方式消隐)。实际播放时的动态效果就是一个随路径移动的轨迹点,就好像一个移动的海浪而只显示出了它的浪头。


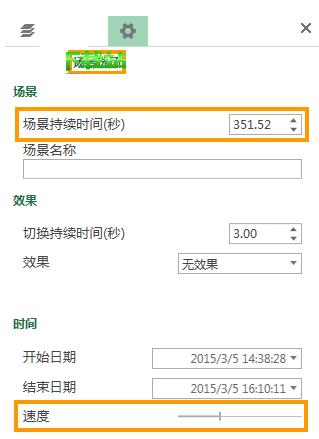
点击右侧窗格上方齿轮状的【设置】按钮,还可以在【场景选项】中设置播放的持续时间或播放速度。

整个动态演示的播放过程甚至可以保存为视频文件(mp4格式)输出,这样就可以嵌入到PPT、网页等媒介当中来进行演示,而不依赖于Excel 2013或Power Map的软件环境。

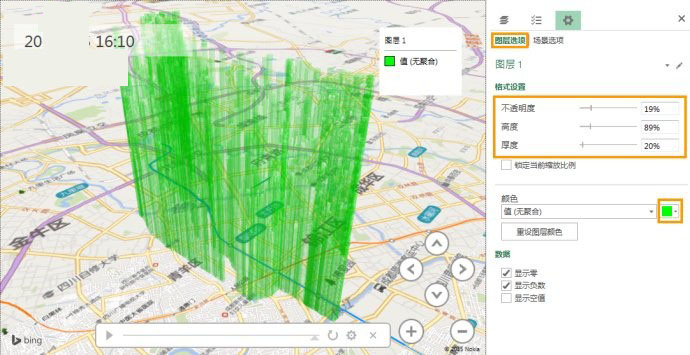
此外,如果想要更改柱形的颜色、宽度以及高度比例,可以在同样的【设置】窗格顶部选择【图层选项】选项卡,在其中可以调整这些参数,其中的【厚度】指的就是柱形的宽度,也就是横截面大小,下图就是调整了一些参数以后的显示效果。

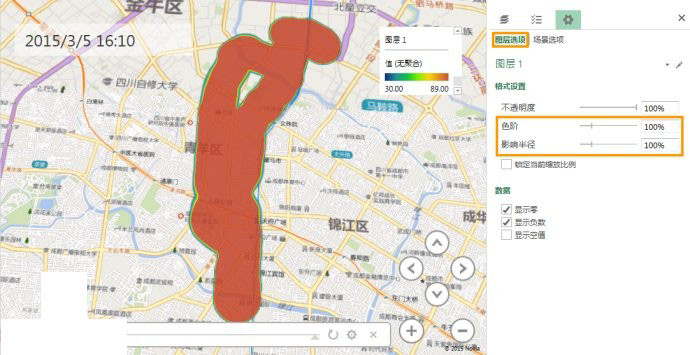
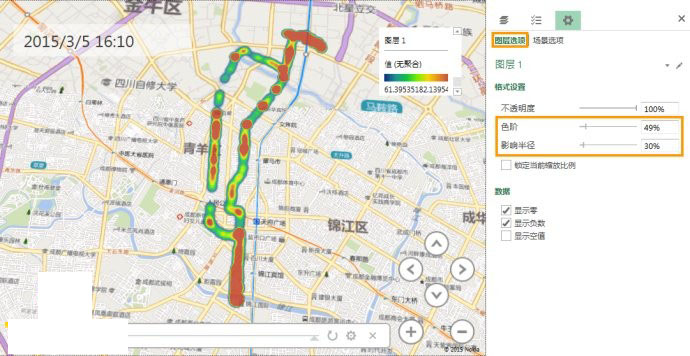
如果选用不同的图形类型,上述的几个选项内容和作用也会有所不同,例如使用热图,可调整的参数选项为【色阶】和【影响半径】,影响半径的含义与宽度大致相当,而调整【色阶】参数则可以放大或缩小热图上的色彩差异程度。调整这两个参数,可以观察到下面两张图之间的变化差异。


上面所介绍的就是单个图层的使用方法,如果有需要,可以参照上述方式在同一个地图项目当中创建多个图层,使用不同的图形类型来叠加显示多组数据,创作出更加丰富的数据呈现效果。
如果要退出Power Map的编辑,关闭Power Map窗口以后就会自动返回到常规的工作表窗口中,只要对此工作簿文件进行保存,所有对Power Map的项目设置都可以保存在这个文件当中,在下一次使用Power Map功能时可以打开之前的项目,也可以另外创建新的项目,非常的方便。
大多数人在上网的时候,都会浏览网页提供给我们的信息。
关键词:power map运用图文详细教程,power map for excel图文详细教程