Photoshop动画中的变色效果
时间:2024/4/22作者:未知来源:手揣网教程人气:
- [摘要]使用Photoshop和ImageReady,你可以为你的网页动画添加多变的效果。在这篇教程中,你将学习如何使一个物体在屏幕上移动时改变颜色。先来看看效果。(图main)1.建立调整图层打开Phot...
使用Photoshop和ImageReady,你可以为你的网页动画添加多变的效果。在这篇教程中,你将学习如何使一个物体在屏幕上移动时改变颜色。先来看看效果。(图main)
1.建立调整图层
打开Photoshop,把你想使之运动的物体放置在透明背景的中心。(当使用文字时,在应用调整图层之前需先将文字层栅格化 )
在图层菜单中,选择新建一个调整层,其内容为色相/饱和度。
在色相/饱和度对话框中,首先确定打开预览;然后分别拖动色相、饱和度和明度滑块来改变物体颜色,满意后点击确认。(图step01)
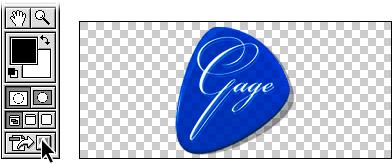
2.在Photoshop工具箱里,点击“跳转到ImageReady”按钮,用ImageReady打开文件
存储文档,选择文件名称和存储路径。提示:虽然调整图层只能在Photoshop中使用,但当你用ImageReady打开图像时,它仍然可以被保留。(图step02)
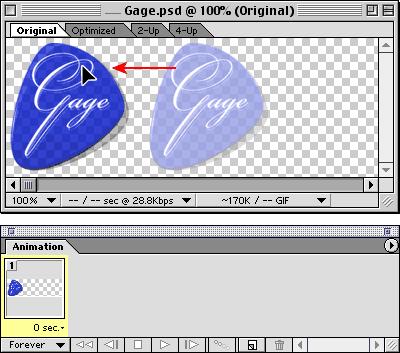
3.创建动画的第一帧
在ImageReady的图层面板中,选择图层1(包含图像的一层),选择移动工具,在图像窗口拖动这一层到动画的起始位置。注意,动画面板第一帧的图像位置也跟着改变。(图step03)
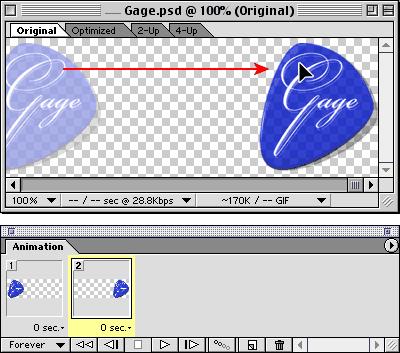
4.创建动画的最后一帧
在动画面板中,点击新建帧按钮,在动画面板中选择第二帧,而在图层面板中选择图层1。在图像窗口,用移动工具把图层1拖至动画的终点位置。可以看到,动画面板第二帧的图像位置改变了。(图step04)
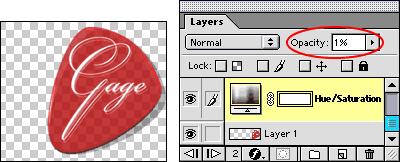
5.在动画的最后一帧中改变物体颜色
在第二帧被选择的情况下,选择色相/饱和度调整层,把图层不透明度改为1%。
现在,第一帧的层不透明度为100%,第二帧的不透明度为1%,两帧之间不透明度的差异会造成物体颜色的改变。(图step05)
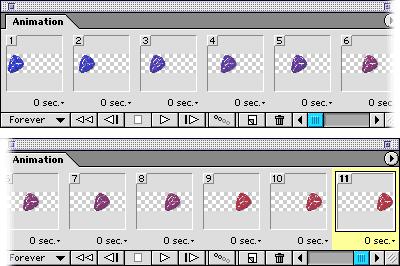
6.创建动画的中间帧
在动画面板中,选择“动画帧过渡”,在参数栏中,确定位置、不透明度、效果均被选择,然后在“添加帧”中输入要增加的帧的数量。
点击动画面板上的播放键,预览动画,在观看之后,你可以添加,删除或是修改帧,如果需要,可以设置重放选项。(图step06)
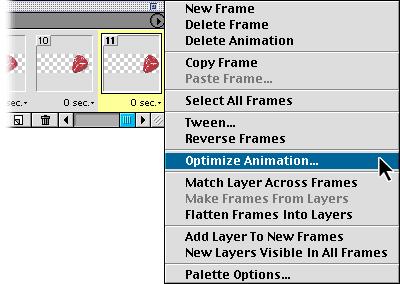
7.从动画面板中选择优化动画
点击动画面板最右端的黑色小三角,从弹出菜单中选择“优化动画”,在优化动画对话框中,选择“定界框”和“删除冗余像素”,然后选择自动重建选项,保留帧不透明度。
在优化面板中,从“优化的文件格式”菜单中选择GIF,然后选择其它选项来优化图像在Web上的显示。
选择文件>将优化文件存储为,存储图像。(图step07) Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:Photoshop动画中的变色效果