Photoshop炫丽紫色字体制作图文使用教程
时间:2024/8/9作者:未知来源:手揣网教程人气:
- [摘要]这个PS教程不是很难,简单的来说就两步,设置混合样式和笔刷设置。最终效果图:第一步:创建一个600X400的画布,设置前景色为:#713c5c,背景色为:#97316e,然后从左往右拉一个渐变。现在...
这个PS教程不是很难,简单的来说就两步,设置混合样式和笔刷设置。
最终效果图:

第一步:
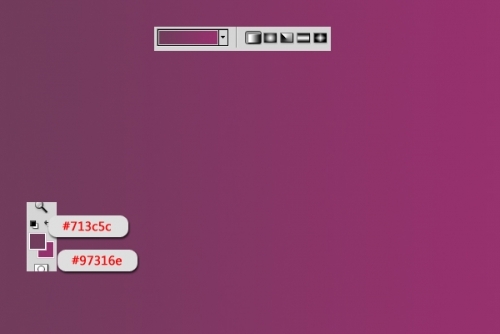
创建一个600X400的画布,设置前景色为:#713c5c,背景色为:#97316e,然后从左往右拉一个渐变。

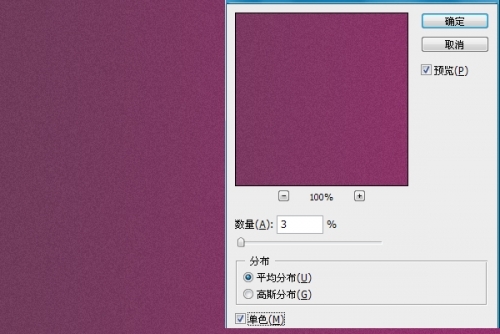
现在按键盘“D”,把前景色和背景色变为默认的黑色和白色,然后到滤镜>杂色>添加杂色。设置如下:

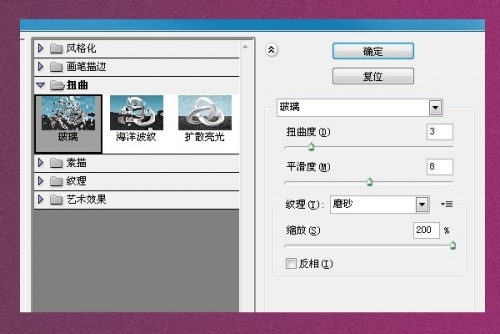
在转到滤镜>滤镜库>扭曲>玻璃。设置如下:

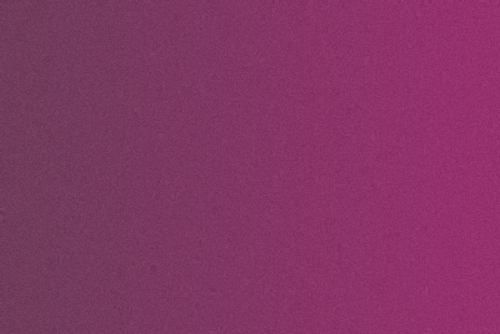
完成后应该是下面的效果:

第二步:
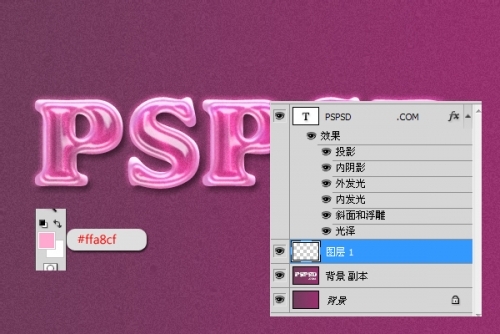
现在把我们提供的字体加载到电脑里,然后输入你想要的文字,颜色随意。

双击文字图层,添加混合样式:
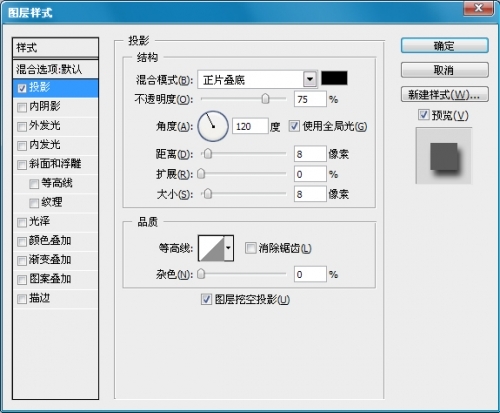
-阴影:

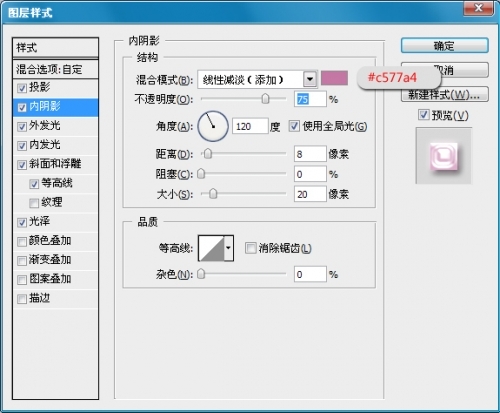
-内阴影:

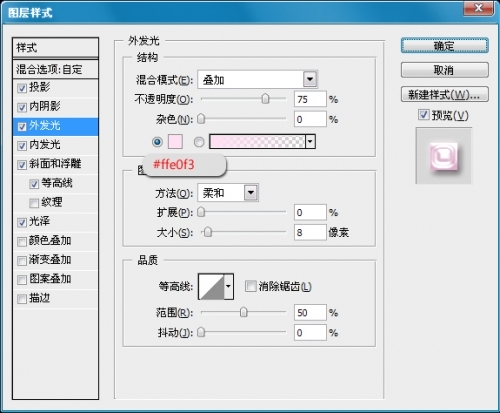
-外发光:

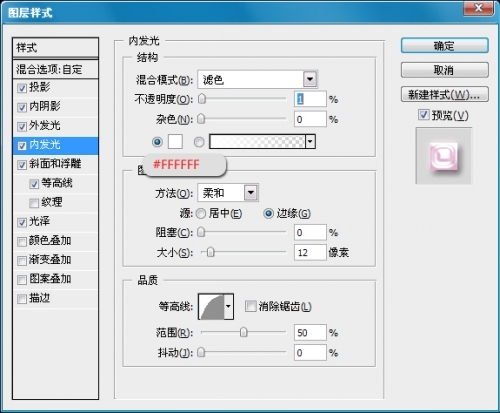
-内发光:

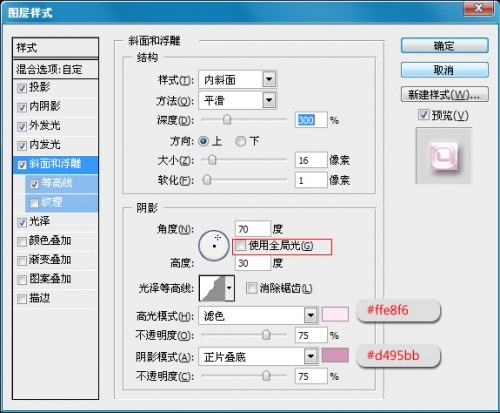
-斜面和浮雕:

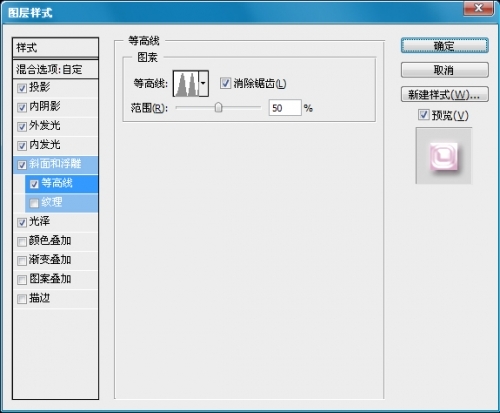
-等高线:

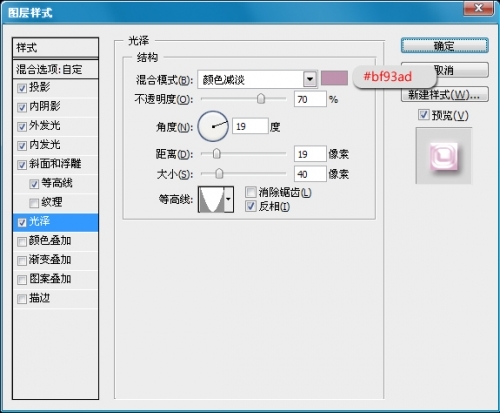
-光泽:

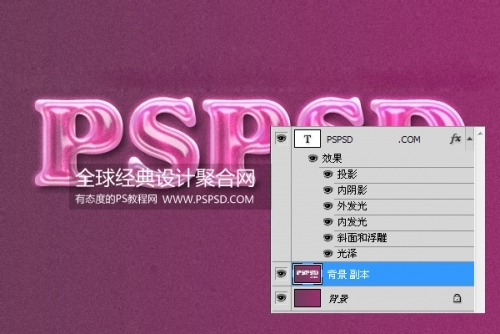
然后把文字的填充设置为:0。

第三步:
选择文字图层,然后按住CTRL键,单击文字,就会出现选取。然后点击下面的背景,按Delete删除。

然后在背景上创建一个新的图层,设置前景色为:#ffa8cf。

第四步:
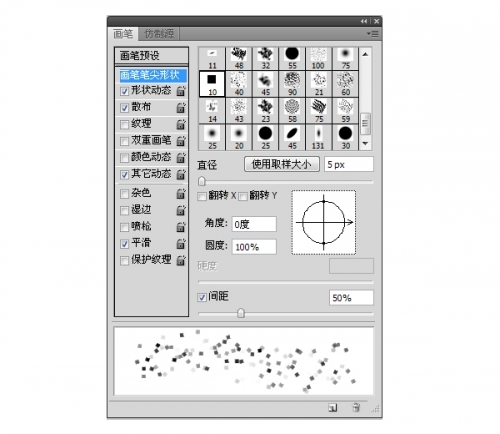
把我们提供的方形笔刷加载到PS里。然后按F5打开笔刷设置窗口。
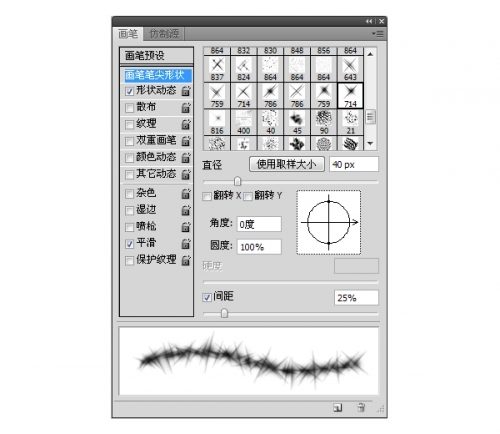
-基本设置:大小设置按照自己的字体大小去。后面在使用的时候如果大了,可以从新回来设置在使用。

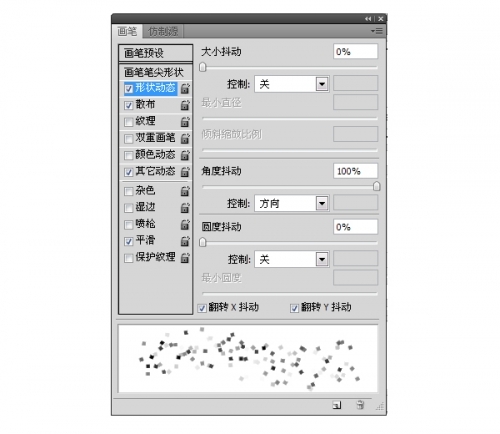
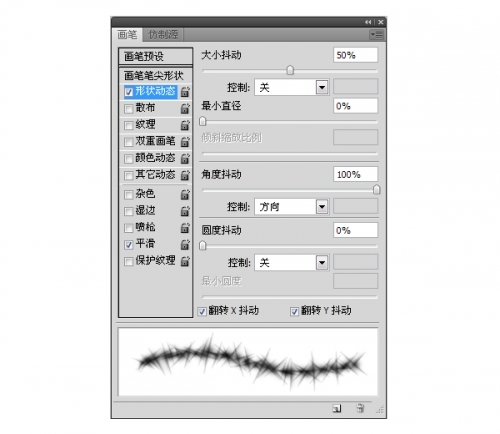
-形状动态:

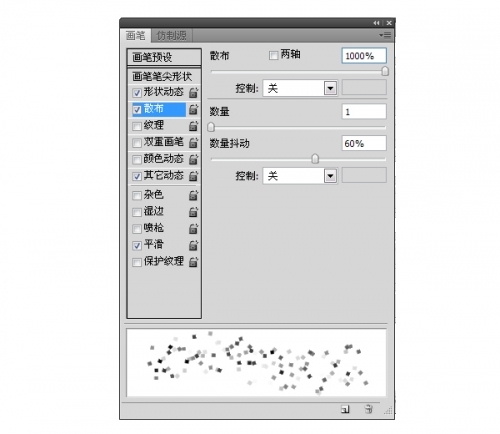
-散布:

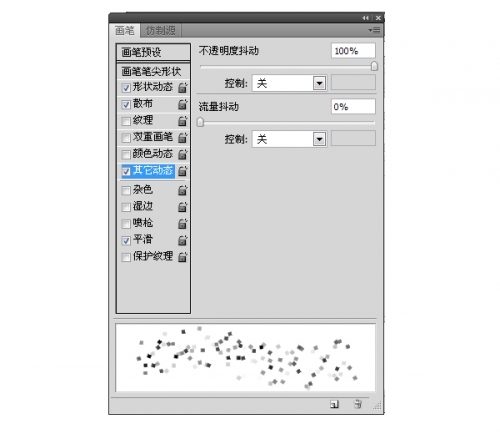
-其它动态:

设置好后,按F5关掉笔刷窗口。然后在我们新建的图层上面刷。这里自己刷,怎么好看自己就怎么弄就是了。如下:
-细节:

-全图:

第五步:
把前景色位置为白色:#FFFFFF。新建一个图层,命名为“星光”。将我们的“星光笔刷”下载并加载到画笔里,然后F5打开画笔窗口,设置如下:


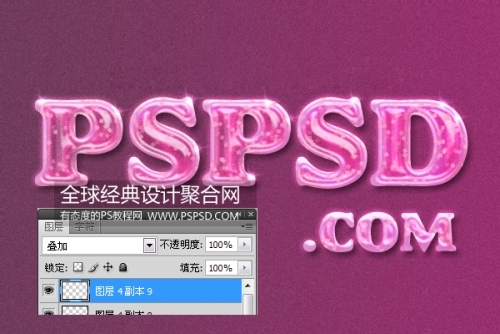
然后用笔刷在“星光”图层上面点击一下就可以,然后设置混合选项为“叠加”,位置自己随意摆放。

最终效果图:
 矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
关键词:Photoshop炫丽紫色字体制作图文详细教程