
XHTML 1.0:标记新的开端
新标准的熟悉和入门内容: 还在用 HTML 编写文档?如果是的话,就不符合当前标准了。2000 年 1 月 26 日,XHTML 1.0 成为万维网联盟(W3C) 的建议。根据 W3C,HTML 不...

捷足先登学用CSS:HTML结构化
你正在学习CSS布局吗?是不是还不能完全掌握纯CSS布局?通常有两种情况阻碍你的学习:第一种可能是你还没有理解CSS处理页面的原理。在你考虑你的页面整体表现效果前,你应当先考虑内容的语义和结构,然后...

使用CSS,链接下划线也玩自定义
由 A List Apart 杂志及作者授权翻译。(Translated with the permission of A List Apart Magazineand the author[s]....

微博雷达如何打车?新浪微博雷达滴滴打车图文使用教程
微博雷达怎么打车?新浪微博雷达打车怎么用?最近,新浪微博接入了滴滴打车的入口,微博用户可以通过微博雷达进行打车了,那新浪微博怎么用雷达打车?下面我们就来了解一下吧。新浪微博会员版 安卓版 0.9.0...

奇迹暖暖少女级S搭配攻略 4-6圆满通关
奇迹暖暖少女级S搭配攻略 4-6完美通关OL薇雅(2)奇迹暖暖4-6OL薇雅2关卡中大家和薇雅相遇,薇雅觉得自己不适合之前的工作,想要来这里应聘设计师茶话会上的模特,于是乎理所当然的暖暖开始交薇雅进...

奇迹暖暖少女级S搭配攻略 4-8圆满通关
奇迹暖暖少女级S搭配攻略 4-8完美通关白色天使奇迹暖暖4-8白色天使关卡中大家一致同意成立了五花肉战斗队之后,绫罗有一件关于医疗队的护士装设计,想让模特橘子和暖暖pk看看有哪些需要改进的地方。可能...

奇迹暖暖少女级S搭配攻略 4-12圆满通关
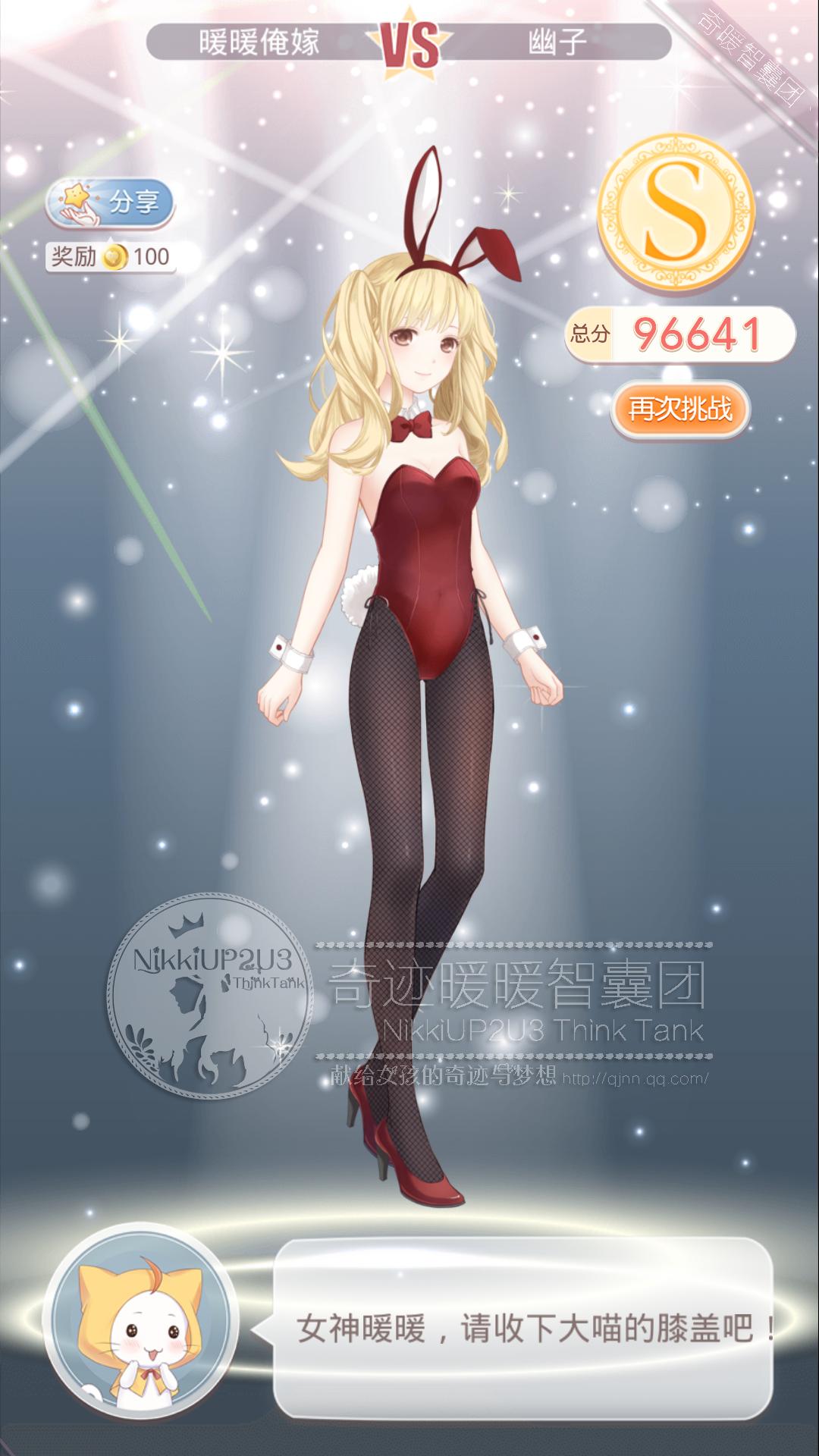
奇迹暖暖少女级S搭配攻略 4-12完美通关4-12 兔女郎的误会关卡属性:【主】可爱 性感【副】 简约 活泼 清凉可选搭配:(本关连衣裙兔女郎必带,无其他选择,想要高分就饰品和多带一些吧)发型:洋娃...

奇迹暖暖少女级S搭配攻略 5-1圆满通关
奇迹暖暖少女级S搭配攻略 5-1完美通关5-1 女朋友跑了!【属性】:简约、可爱、活泼、清纯、清凉【tag】:运动系【搭配如下】: 【发型】:羊角少女·华丽(服装进化)【连衣裙】:水手少女...

奇迹暖暖少女级S搭配攻略 5-2圆满通关
奇迹暖暖少女级S搭配攻略 5-2完美通关5-2 茶餐厅寻人【属性】:简约、成熟、优雅、清纯、清凉【tag】:无【搭配如下】: 【发型】:自由舞者(服装进化)【连衣裙】:小满制服·蓝【外套】...

奇迹暖暖少女级S搭配攻略 5-3圆满通关
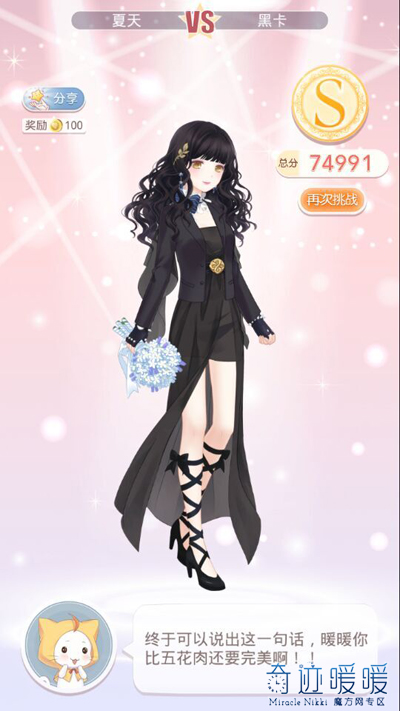
奇迹暖暖少女级S搭配攻略 5-3完美通关5-3奇怪的女子奇迹暖暖5-3奇怪的女子关卡中大家在寻找白锦锦的路上遇到了冰山美人黑卡,黑卡有些小瞧暖暖的搭配能力,说如果暖暖能够赢得自己才会告诉他们白锦锦的...

奇迹暖暖少女级S搭配攻略 5-4圆满通关
奇迹暖暖少女级S搭配攻略 5-4完美通关5-4竟然是私奔!【属性】:华丽、成熟、优雅、性感、清凉【tag】:和风、舞者【搭配如下】: 【发型】:白府夫人【连衣裙】:鬼姬冥花·珍稀(服装进化...

奇迹暖暖少女级S搭配攻略 5-5圆满通关
奇迹暖暖少女级S搭配攻略 5-5完美通关5-5再遇罗伊斯【属性】:华丽、可爱、优雅、清纯、清凉【tag】:女仆装【搭配如下】: 【发型】:杨柳·华丽(服装进化)【连衣裙】:白雪待应生【外套...

奇迹暖暖少女级S搭配攻略 5-6圆满通关
奇迹暖暖少女级S搭配攻略 5-6完美通关5-6文学少女小满(3)【属性】:简约、可爱、优雅、清纯、保暖【tag】:民国服饰【搭配如下】: 【发型】:爱莲(水晶鞋兑换)【连衣裙】:水榭(套装成就)【外...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读