
css3如何完成循环执行动画(每次都有延迟)?
本章给大家介绍css3如何实现循环执行动画(每次都有延迟),通过实例让大家了解实现效果的过程。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、最终效果需求:gift图片的小动画每隔...

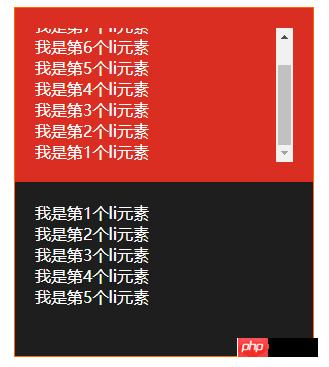
如何用CSS更改浏览器滚动条的样式(案例详细说明)
随着互联网的发展,人们对页面的要求越来越高,不只是功能好用,而且还要颜值高。前端开发人员对于浏览器的滚动条并不陌生,当自带的一些滚动条无法满足我们的审美时,你知道如何用CSS修改浏览器滚动条的样式吗...

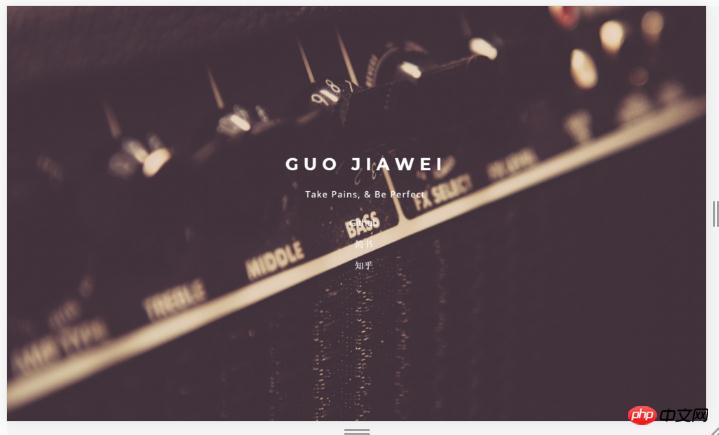
css如何设置背景图片?background属性添加
在前端开发过程中,为了页面的美观,往往都会给html页面添加背景图片。那么如何利用css设置html中用图片做背景?本章就给大家介绍css怎样设置背景图片。有一定的参考价值,有需要的朋友可以参考一下...

css文字如何竖排显示?css文字竖排显示的办法
有时候网页中的文字因为特别要求不能横向显示,这时候所需要的就是让文字来竖排显示,那么,网页中如何让文字竖排显示呢?接下来本篇文章将介绍css实现文字竖排显示的方法。css文字竖排显示的方法一:使用w...

CSS虚线样式的制作办法及虚线样式的使用案例
在页面布局时,为了呈现一定的效果,经常需要使用CSS虚线样式,但是很多人新手对CSS虚线样式还比较陌生,这篇文章就和大家讲讲,如何使用CSSborder属性制作虚线样式,以及CSS虚线样式的一些运用...

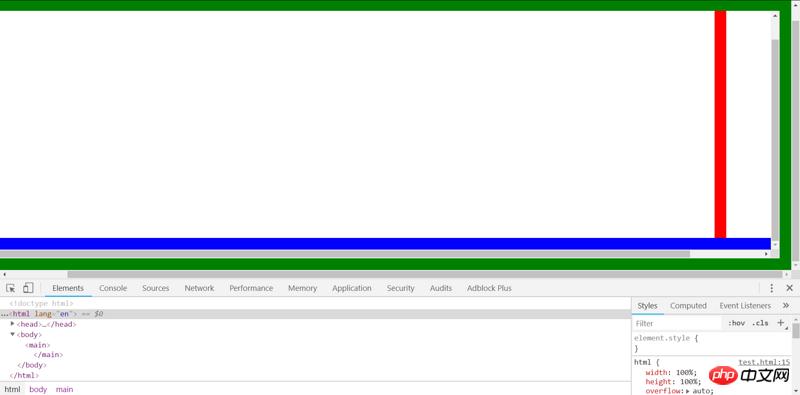
css溢出机制是啥?css溢出的详细介绍(附案例)
本篇文章给大家带来的内容是关于css溢出机制是什么?css溢出的详细介绍(附实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。为什么需要深入学习CSS溢出机制?在实际开发的过程中...

CSS如何完成底部对齐?css完成底部对齐的3种办法
本篇文章给大家带来的内容是关于CSS怎么实现底部对齐?css实现底部对齐的三种方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS实现底部对齐效果因公司业务要求需要实现如下图中...

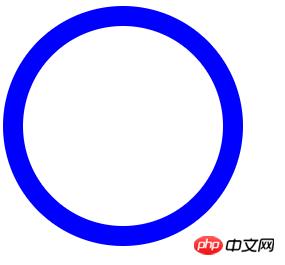
css完成圆与边框旋转动画的代码案例
本篇文章给大家带来的内容是关于css实现圆与边框的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。实现效果:代码html:<div id="box"...

css如何设置边框的圆角样式?border-radi
很多时候在开发网页前端的时候,为了让网页上面的东西看起来更加的舒服,我们可能需要设置一些圆角的效果,比如圆形的头像、圆角的按钮等等。那么这些圆角效果是如何用css样式实现的,本章就给大家介绍css如...

深入理解CSS选择器的优先级顺序
CSS中有很多选择器,比如类选择器,标签选择器,ID选择器等等,不同选择器之间的优先级顺序也不一样,今天就和大家聊聊CSS选择器的优先级顺序,以及、!important的使用,有需要的朋友可以参考一...

同样是外部样式,@import与link有啥区别
在HTML中引入CSS样式的方法很多,比如,行内样式,导入式,链接式等,今天这篇文章就和大家聊聊同样是外部样式,link链接式和import导入式有什么区别。需要的朋友可以参考一下,希望对你有帮助。...
![如何更改input中[type="checkbox"]的样式](http://img2.shouchuai.com/upload/web_3/Css_1214031243_4.jpg)
如何更改input中[type="chec
有时候,HTML中的默认样式并不能满足我们的审美,我们想把它修改成自己喜欢的样式,那怎么办呢?接下来,这篇文章就和大家聊聊如何修改input中[type="checkbox"]的...

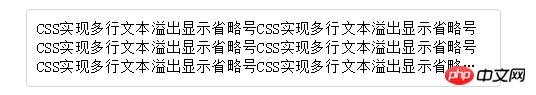
CSS如何完成单行与多行文本溢出显示省略号
在页面布局时,经常会遇到内容超出了盒子的情况,这个时候我们可以设置溢出的部分隐藏,还可以设置溢出的部分被截断,但一般情况下都是用溢出的部分显示省略号。这篇文章就和大家讲讲CSS如何实现单行文本和多行...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读