
css如何让背景图片居中?背景图片居中的办法介绍(代
在前端页面的开发中,图片的显示方法有两种,分别为:img标签显示图片,background属性设置为背景图片显示。我们知道img图片可以设置图片居中效果,那么背景图片可以设置居中吗?如何让背景图片居...

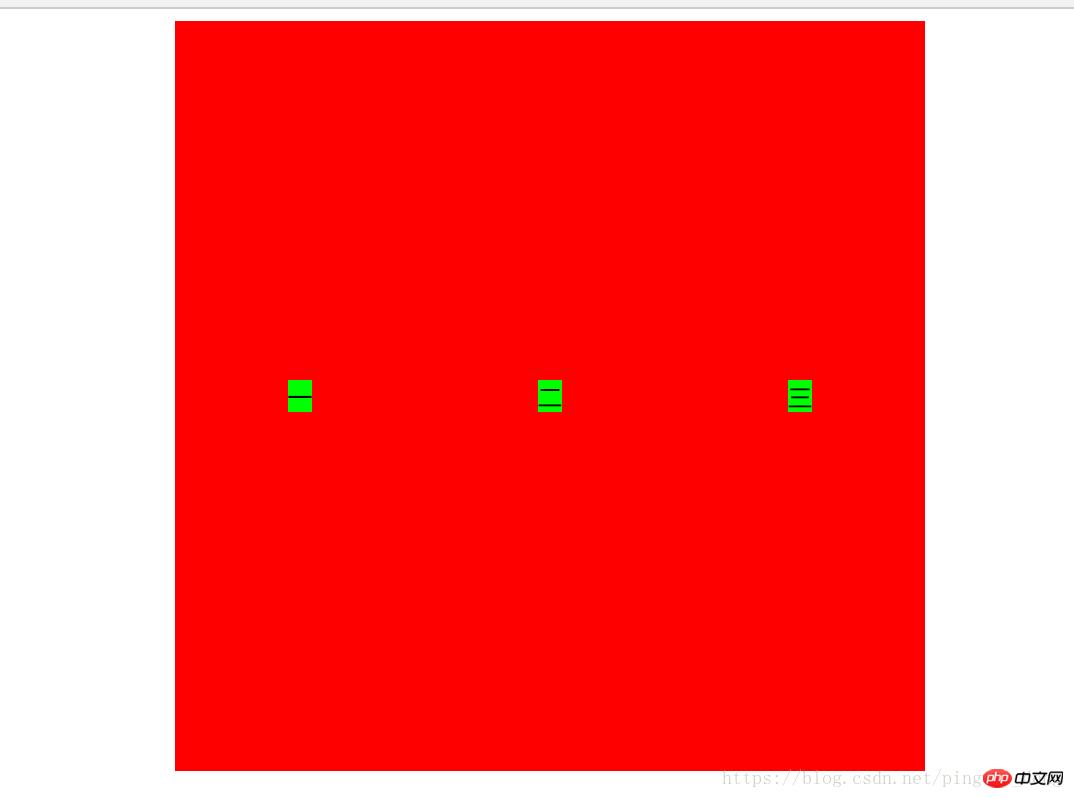
多个div垂直居中横向排列(附代码)
本篇文章给大家带来的内容是关于多个div垂直居中横向排列(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。父级p,子级p高度都为自适应。

css中的单位如何表示?css中的单位办法
本篇文章给大家带来的内容是关于,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。px:绝对单位,页面按精确像素展示em:相对单位,基准点为父节点字体的大小,如果自身定义了font-si...

如何用纯css完成折叠效果?(附代码)
本篇文章主要给大家介绍如何用纯css实现折叠效果。我们在前端页面开发过程中,折叠效果通常会用在导航栏或者下拉列表中。对于前端新手来说,可能有一定的难度。下面我们就通过简单的css代码示例,为大家详细...

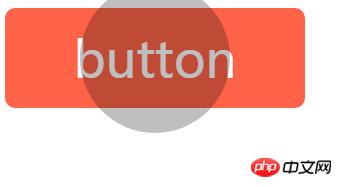
如何使用纯css完成Material Design中
本篇文章给大家带来的内容是关于如何使用纯css实现Material Design中按钮的水滴动画效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。大家平时应该经常见到这种特效,很炫...

css3如何完成圆形进度条?css3中圆形进度条的完
进度条我们是经常可以看见的,但是进度条怎么来实现呢?我们上一篇文章(css3如何实现进度条?css3中进度条的实现方法介绍)中已经简单的说过了css3实现长形进度条的方法,今天的这篇文章就给大家来介...

CSS完成富有创意的页面加载(loading)动画效
小伙伴们在浏览网站时有没有遇到页面“loading中,请稍后”的情况,作为前端工程师,你会用CSS制作页面加载(loading)动画效果吗?这篇文章给大家分享一个富有创意的页面加载(loading)...

css外部字体如何引入?css外部字体的引入办法介绍
在网站页面中有时我们需要有一个好看的字体,毕竟好看的字体会让整个页面看起来更加美观也更吸引用户,我们可能会想到用图片来实现这个好看的字体,但是今天的这篇文章并不是给大家介绍利用图片来做一个好看的字体...

CSS简写的技巧有哪一些?5个css小技巧总结
很多人在学习css的时候,都想知道css有哪些技巧,其实掌握css样式技巧对自己编写css也是有一定的帮助的,那么CSS简写的技巧有哪些?下面我们来总结一下五个css小技巧。一:css盒子的大小,c...

css如何去掉strong标签与b标签?(代码案例)
在面对css样式中,很多新手不知道如何使用strong标签和b标签和去掉strong标签和b标签,下面我们来讲一下如何去掉strong标签和b标签。在讲如何去掉strong标签和b标签之前,我们首先...

css不换行样式与CSS换行样式如何设置?(案例)
很多新手在学习css的时候,总是分不清楚css不换行样式和CSS换行样式,究竟css不换行样式和CSS换行样式区如何设置呢,下面我们来通过实例来看一下。css不换行样式和CSS换行样式都是可以通过d...

css强制换行与超出隐藏完成单行与多行(代码案例)
本篇文章给大家带来的内容是关于css强制换行和超出隐藏实现单行和多行(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<!-- white-space: normal...

容易的搜索框样式是如何完成的?
本篇文章给大家带来的内容是关于简单的搜索框样式是如何实现的,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。这里涉及的是清除input框默认样式和设置聚焦样式;还有就是控制搜索列表的显...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读