css中display如何使用
时间:2024/9/20作者:未知来源:手揣网教程人气:
- [摘要]display常用的属性值为块级block,行级inline,行块级inline-block,none,并且行级或者块级标签可以通过display进行转换本文将分享CSS中display属性,具有一...display常用的属性值为块级block,行级inline,行块级inline-block,none,并且行级或者块级标签可以通过display进行转换
本文将分享CSS中display属性,具有一定的参考价值,希望对大家有所帮助
我们一般在CSS布局制作时候,常常会用到display属性中的值block、none、inline,inline-block那么今天我们来学习如何使用它们
display属性
display属性可以有多个值,但常常用到的如下所示
none:此元素不会被显示。
block:此元素将显示为块级元素,此元素前后会带有换行符。
inline:此元素会被显示为内联元素,元素前后没有换行符。
inline-block:行内块元素,既有块级属性又有行级属性。
所以在这篇文章中,我将详细介绍block,inline,inline-block以及none,这些常用的属性值
display:block
特点:独自占用一行,可以通过 CSS 改变宽高
常用的块级元素:div,p,ul,li,ol,form,address
display:inline
特点:内容决定大小, 不可以通过 CSS 改变宽高
常用的行级元素: span,strong,em,a,del
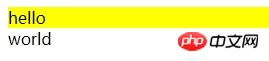
<style> div{ background-color: pink; } span{ background-color: yellow; } </style> </head> <body> <div>123</div>//块级元素 <p><span class="span">hello</span>world</p>//行级元素如上图所示可以看出block元素占据了一行的全宽,想当与width:100%,下面的内容要以新行开始
而行级元素就是只显示自己那部分的内容,并不占用一行
效果图

行块级元素转换
(1)块级元素转行级元素
给块级元素设置display:inline
结果就成这样

(2)行级元素转换成块级
给行级元素设置display:block
结果如下

display:inline-block
常见的行内块元素:img、input
特点: 内容决定大小,可以改变宽高
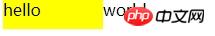
<style> span{ background-color: yellow; display:inline-block;//设置行块级元素 width:100px; height:30px; } </style> </head> <body> <p><span class="span">hello</span>world</p>效果图

display:none与visibility:hidden区别
display:none用来隐藏元素,不仅看不见还不占用任何空间大小
visibility: hidden也可以用来隐藏元素,但是虽然看不见仍存在,保留一个空位
例
display:none
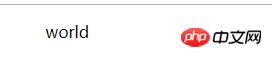
.span{ background-color: aquamarine; display:none;} </style> </head> <body> <p><span class="span">hello</span>world</p>效果图

hello被隐藏但是并没有留下任何空位
visibility: hidden
<style> .span{ background-color: pink; visibility: hidden;} </style> </head> <body> <p><span class="span">hello</span>world</p>效果图

hello被隐藏但仍然空出一个位置
总结:以上就是本文章的全部内容了,希望对大家学习display有一定的帮助
以上就是css中display如何使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css中display如何运用