css3+js完成烟花绽放的动画效果(代码示例)
时间:2024/10/6作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家介绍通过js+css3的transforms属性和keyframes属性来实现烟花绽放的动画效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来看看效...本篇文章给大家介绍通过js+css3的transforms属性和keyframes属性来实现烟花绽放的动画效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
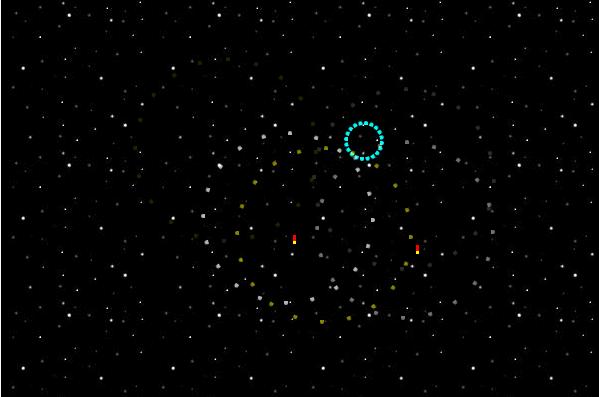
首先我们来看看效果:

动画的实现原理:
动画使用了两个关键帧(keyframes):
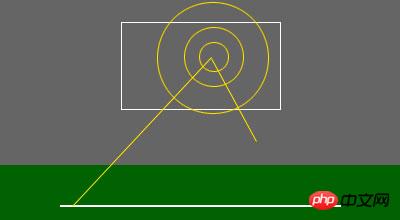
一个是烟花筒上升的轨迹,另一个是烟花绽放中的火星碎片。在这里你可以看到正在进行的基本草图:


每个烟花筒沿着场地底部的线分配一个随机的起始位置。它还在标记的区域内分配了一个随机目标。当烟花筒接近其目标点时,它会缩小为不可见(0x0像素)。
此时,耀斑变得可见。这些实际上是一系列以径向方式向外指向的DIV,在向外的尖端有一种颜色 - 就像火柴棍一样。为了模拟爆炸,他们只是增加了长度,使灯光向外移动。
JavaScript用于:
1、将所有必需的元素添加到页面(DOM);
2、为每个烟花筒创建和分配关键帧 ; 和
3、指定颜色并将每个光斑旋转到正确的位置。
代码示例:
html代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>烟花绽放</title> <link rel="stylesheet" type="text/css" href="css-fireworks.css"> </head> <body> <div id="stage"><!-- 动画效果发生在这里 --></div> <script type="text/javascript" src="css-fireworks.js"></script> </body> </html>
css代码(css-fireworks.css)
@-webkit-keyframes explosion { from { width: 0; opacity: 0; } 33% { width: 0; opacity: 0; } 34% { width: 10px; opacity: 1.0; } 40% { width: 80px; opacity: 1.0; } to { width: 90px; opacity: 0; } } @-moz-keyframes explosion { from { width: 0; opacity: 0; } 33% { width: 0; opacity: 0; } 34% { width: 10px; opacity: 1.0; } 40% { width: 80px; opacity: 1.0; } to { width: 90px; opacity: 0; } } #stage { position: relative; width: 600px; height: 400px; margin: 100px auto; background: #000 url(img/outerspace.jpg); } .launcher { position: absolute; -webkit-animation-duration: 4s; -webkit-animation-iteration-count: infinite; -moz-animation-duration: 4s; -moz-animation-iteration-count: infinite; background: red; border-bottom: 3px solid yellow; } .launcher div { position: absolute; opacity: 0; -webkit-animation-name: explosion; -webkit-animation-duration: 4s; -webkit-animation-iteration-count: infinite; -moz-animation-name: explosion; -moz-animation-duration: 4s; -moz-animation-iteration-count: infinite; left: 3px; top: 3px; width: 10px; height: 4px; border-right: 4px solid yellow; border-radius: 2px; -webkit-transform-origin: 0 0; -moz-transform-origin: 0 0; }js代码(css-fireworks.js)
document.addEventListener("DOMContentLoaded", function() { var num_launchers = 12; var num_flares = 20; var flare_colours = ['red', 'aqua', 'violet', 'yellow', 'lightgreen', 'white', 'blue']; var cssIdx = document.styleSheets.length - 1; function myRandom(from, to) { return from + Math.floor(Math.random() * (to-from)); } var keyframes_template = "from { left: LEFTFROM%; top: 380px; width: 6px; height: 12px; }\n" + "33% { left: LEFTTOP%; top: TOPTOPpx; width: 0; height: 0; }\n" + " to { left: LEFTEND%; top: BOTBOTpx; width: 0; height: 0; }"; for(var i=0; i < num_launchers; i++) { leftfrom = myRandom(15, 85); lefttop = myRandom(30, 70); toptop = myRandom(20, 200); leftend = lefttop + (lefttop-leftfrom)/2; botbot = toptop + 100; csscode = keyframes_template; csscode = csscode.replace(/LEFTFROM/, leftfrom); csscode = csscode.replace(/LEFTTOP/, lefttop); csscode = csscode.replace(/TOPTOP/, toptop); csscode = csscode.replace(/LEFTEND/, leftend); csscode = csscode.replace(/BOTBOT/, botbot); try { // WebKit browsers csscode2 = "@-webkit-keyframes flight_" + i + " {\n" + csscode + "\n}"; document.styleSheets[cssIdx].insertRule(csscode2, 0); } catch(e) { } try { // Mozilla browsers csscode2 = "@-moz-keyframes flight_" + i + " {\n" + csscode + "\n}"; document.styleSheets[cssIdx].insertRule(csscode2, 0); } catch(e) { } } for(var i=0; i < num_launchers; i++) { var rand = myRandom(0, flare_colours.length - 1); var rand_colour = flare_colours[rand]; var launch_delay = myRandom(0,100) / 10; csscode = ".launcher:nth-child(" + num_launchers + "n+" + i + ") {\n" + " -webkit-animation-name: flight_" + i + ";\n" + " -webkit-animation-delay: " + launch_delay + "s;\n" + " -moz-animation-name: flight_" + i + ";\n" + " -moz-animation-delay: " + launch_delay + "s;\n" + "}"; document.styleSheets[cssIdx].insertRule(csscode, 0); csscode = ".launcher:nth-child(" + num_launchers + "n+" + i + ") div {" + " border-color: " + rand_colour + ";\n" + " -webkit-animation-delay: " + launch_delay + "s;\n" + " -moz-animation-delay: " + launch_delay + "s;\n" + "}"; document.styleSheets[cssIdx].insertRule(csscode, 0); } for(var i=0; i < num_flares; i++) { csscode = ".launcher div:nth-child(" + num_flares + "n+" + i + ") {\n" + " -webkit-transform: rotate(" + (i * 360/num_flares) + "deg);\n" + " -moz-transform: rotate(" + (i * 360/num_flares) + "deg);\n" + "}"; document.styleSheets[cssIdx].insertRule(csscode, 0); } for(var i=0; i < num_launchers; i++) { var newdiv = document.createElement("div"); newdiv.className = "launcher"; for(var j=0; j < num_flares; j++) { newdiv.appendChild(document.createElement("div")); } document.getElementById("stage").appendChild(newdiv); } }, false);总结:以上就是本篇文的全部内容,大家可以自己动手试试,加深理解。希望能对大家的学习有所帮助,推荐视频学习:css3教程!
以上就是css3+js实现烟花绽放的动画效果(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3+js完成烟花绽放的动画效果(代码示例)