word-wrap与text-overflow有啥不同?2种属性详细说明
时间:2024/10/11作者:未知来源:手揣网教程人气:
- [摘要]在css样式中,很多人都分不清楚两种属性,一种是文本溢出,另外一种是文字换行,那么word-wrap和text-overflow属性各是什么?下面我们来总结一下word-wrap和text-over...在css样式中,很多人都分不清楚两种属性,一种是文本溢出,另外一种是文字换行,那么word-wrap和text-overflow属性各是什么?下面我们来总结一下word-wrap和text-overflow属性。
一:word-wrap强制换行属性
在css3中,我们可以使用word-wrap属性来确定一串长单词和url,并且是否可以换到下一行,word-wrap的取值有两个,分别是normal和break-word,normal是表示默认的值,自动换行,第二就是设置url的长度,并且进行强制换行。
例如:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 word-wrap属性</title> <style type="text/css"> #lvye { width:200px; height:120px; border:1px solid gray; } </style> </head> <body> <div id="lvye">Welcome to the Chinese website, where there is endless PHP knowledge to let you roam in the sea of knowledge.http://www.php.cn/div-tutorial-275623.html</div> </body> </html>以上代码在浏览器中的预览效果:

如果我们在div中加上word-wrap:break-word;就会出现强制换行,如果出现单词太长的话,就会出现超出范围。在制作网站的时候,我们只要选择默认的值就好。
二:text-overflow文本溢出属性
我们在预览网页的时候,总会看到这样的现象,当我们的文字超出一定的范围,就会以省略号的形式显示,并且多余的文字不会显示。这样设置其实对用户比较好,可以帮助用户知道更多的内容。
想要隐藏多余的内容我们可以使用text-overflow属性,一般text-overflow也是有两个值,第一种情况就是当文字溢出出现省略号显示,另外一种就是当文字溢出显示省略号,并且将溢出的部分不显示。
text-overflow语法为:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
前提条件是这三个条件同时显示才能使用。
例如:
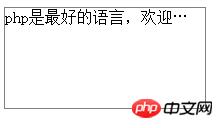
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 text-overflow属性</title> <style type="text/css"> #div1 { width:200px; height:100px; border:1px solid gray; text-overflow:ellipsis; overflow:hidden; white-space:nowrap; } </style> </head> <body> <div id="div1">php是最好的语言,欢迎大家学习交流</div> </body> </html>显示效果如下:

以上就是对css中word-wrap和text-overflow属性详解的全部介绍,如果你想了解更多有关CSS视频教程,请关注php中文网。
以上就是word-wrap和text-overflow有什么不同?两种属性详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:word-wrap与text-overflow有啥不同?2种属性详细说明