浅谈css使用hsl()与hsla()设置颜色值的办法(图文详细说明)
时间:2024/10/16作者:未知来源:手揣网教程人气:
- [摘要]css如何使用hsl()和hsla()设置颜色值?本篇文章就给大家浅谈一下css使用hsl()和hsla()设置颜色值的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。css中...css如何使用hsl()和hsla()设置颜色值?本篇文章就给大家浅谈一下css使用hsl()和hsla()设置颜色值的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
css中的两种设置颜色值的方式:hsl()和hsla(),它们基本上都是采用了HSL色彩模式的方法来设置颜色的,那么我们就来看看什么是HSL色彩模式。
HSL色彩模式是工业界的一种颜色标准,它是通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的改变以及它们相互之间的叠加来得到各式各样的颜色。HSL颜色标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
HSL即是代表色调,饱和度,亮度三个通道的颜色
而HSLA就是在HSL的基础上在增加了一个透明度(A)的设置。
知道了HSL颜色模式是什么,接下来我们就来看看css中如何使用hsl()和hsla()来设置颜色值吧。
css中hsl()和颜色值
hsl()的基本语法:
hsl(H,S,L);
H(色调:Hue):衍生于色盘,其中0和360是红色,接近120的是绿色,240是蓝色;
S(饱和度:Saturation):值为一个百分比数,0%代表灰度,100%代表最高饱和度;
L(亮度:Lightness):值也为一个百分比数,其中0%代表最暗,50%为均值,100%表示最亮。
我们可以通过简单的代码示例来看看hsl()是如何设置颜色值的:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>hsl()和颜色</title> <style> .demo{width: 400px;height: 240px;margin: 50px auto;} .hslL1 { background:hsl(320, 100%, 50%); height:40px; } .hslL2 { background:hsl(320, 50%, 50%); height:40px; } .hslL3 { background:hsl(320, 100%, 75%); height:40px; } .hslL4 { background:hsl(202, 100%, 50%); height:40px; } .hslL5 { background:hsl(202, 50%, 50%); height:40px; } .hslL6 { background:hsl(202, 100%, 75%); height:40px; } </style> </head> <body> <div class="demo"> <div class="hslL1"></div> <div class="hslL2"></div> <div class="hslL3"></div> <div class="hslL4"></div> <div class="hslL5"></div> <div class="hslL6"></div> </div> </body> </html>效果图:

可以看出,它们色调相同,只是改变了饱和度或者是亮度,就变成另外一种颜色了
background:hsl(320, 100%, 50%); background:hsl(320, 50%, 50%); background:hsl(320, 100%, 75%);

background:hsl(202, 100%, 50%); background:hsl(202, 50%, 50%); background:hsl(202, 100%, 75%);

css中hsla()和颜色值
hsla()的基本语法:
hsla(H,S,L,A);
hsla()的H,S,L和hsl()一样,都是代表色调、饱和度、亮度,基本设置也一样,就不在介绍了。我们来看看hsla()的A属性值:
A(透明度:Alpha):值为0~1之间的一个数,其中0代表不透明,1代表完全透明。
我们通过简单的代码示例来看看hsla()是如何设置颜色值的:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .demo{width: 400px;height: 240px;margin: 50px auto;} .hslaL1 { background:hsla(165, 35%, 50%, 0.2); height:40px; } .hslaL2 { background:hsla(165, 35%, 50%, 0.4); height:40px; } .hslaL3 { background:hsla(165, 35%, 50%, 0.6); height:40px; } .hslaL4 { background:hsla(165, 35%, 50%, 0.8); height:40px; } .hslaL5 { background:hsla(165, 35%, 50%, 1.0); height:40px; } </style> </head> <body> <div class="demo"> <div class="hslaL1"></div> <div class="hslaL2"></div> <div class="hslaL3"></div> <div class="hslaL4"></div> <div class="hslaL5"></div> <div class="hslaL6"></div> </div> </body> </html>效果图:

上例中我们可以看出,这六种颜色的色调、饱和度、亮度都是一样的,只是改变了一下透明度就展现出不同的颜色。
background:hsla(165, 35%, 50%, 0.2); background:hsla(165, 35%, 50%, 0.4); background:hsla(165, 35%, 50%, 0.6); background:hsla(165, 35%, 50%, 0.8); background:hsla(165, 35%, 50%, 1.0);
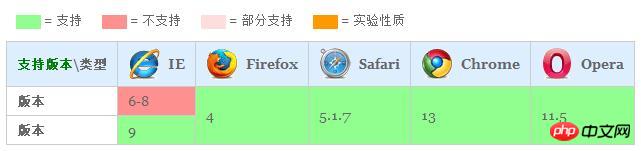
我们来看看hsl()和hsla()的浏览器兼容性:

目前hsl()和hsla()在Firefox、Google Chrome、和Safari等浏览器上都有较好的支持度,而且不需要任何前缀就可以使用。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS基础视频教程, CSS3视频教程,bootstrap视频教程!
以上就是浅谈css使用hsl()和hsla()设置颜色值的方法(图文详解)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:浅谈css运用hsl()与hsla()设置颜色值的办法(图文详细说明)