css计数器如何完成自动嵌套编号
时间:2023/7/10作者:未知来源:手揣网教程人气:
- [摘要]在css中可以使用计数器函数counter()和counters()配合content属性来分别实现给元素自动嵌套编号的效果,下面我们就来看看CSS计数器函数counter()和counters()...在css中可以使用计数器函数counter()和counters()配合content属性来分别实现给元素自动嵌套编号的效果,下面我们就来看看CSS计数器函数counter()和counters()是如何自动嵌套编号的。

css计数器使用多个counter()函数嵌套编号
css计数器的counter()函数是设置元素单个编号的,但我们可以嵌套使用counter()函数来设置嵌套编号。
我们来看看是如何实现的,给出html代码:
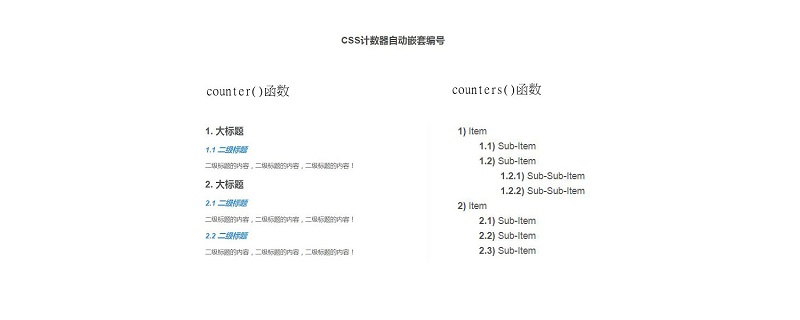
<article> <h1>CSS计数器自动嵌套编号</h1> <h2>大标题</h2> <h3>二级标题</h3> <p> 二级标题的内容,二级标题的内容,二级标题的内容! </p> <h2>大标题</h2> <h3>二级标题</h3> <p> 二级标题的内容,二级标题的内容,二级标题的内容! </p> <h3>二级标题</h3> <p> 二级标题的内容,二级标题的内容,二级标题的内容! </p> </article>效果图:

下面我们就来看看css是如何实现嵌套编号的。
1、使用css计数器让大标题<h2>自动编号
在h2标签的父容器article标签中使用counter-reset属性给css计数器添加名称“my-counter”,初始化计数器;
然后在h2标签中使用counter-increment属性定义计数器每次递增的值,默认值为1,可省略。
最后使用:before选择器和content属性把编号添加到h2标签前显示。
article { counter-reset: my-counter; } h2 { counter-increment: my-counter; } h2:before { content: counter(my-counter) ". "; }效果图:

2、使用css计数器让二级标题<h3>自动编号
在h3标签的父容器h2标签中给css计数器添加名称“sub-counter”,初始化计数器;
然后在h3标签中定义计数器每次递增的值,在定义二级标题的样式。
最后使用:before选择器和content属性把编号添加到h3标签前显示。
h2 { counter-reset: sub-counter; } h3 { counter-increment: sub-counter; font-style: italic; color: #3498DB; } h3:before { content: counter(my-counter) "." counter(sub-counter) " "; }使用counter(my-counter) 把大标题的编号放在最前面,在使用"."分隔,然后是使用counter(sub-counter)显示二级标题自身的编号。
效果图:

css计数器使用counters()函数嵌套编号
使用counters()函数,我们可以在一个声明中设置多个计数器,默认情况下这些计数器将嵌套。
注:counters()函数只有在对实际嵌套在标记中的嵌套元素进行编号时, 该函数才有效。例:<ul><li>标签
下面我们通过简单的代码示例来看看counters()函数是如何嵌套标号的。
html代码:
<div class="container"> <ul> <li> Item <ul> <li>Sub-Item</li> <li>Sub-Item <ul> <li>Sub-Sub-Item</li> <li>Sub-Sub-Item</li> </ul> </li> </ul> </li> <li> Item <ul> <li>Sub-Item</li> <li>Sub-Item</li> <li>Sub-Item</li> </ul> </li> </ul> </div>css代码:
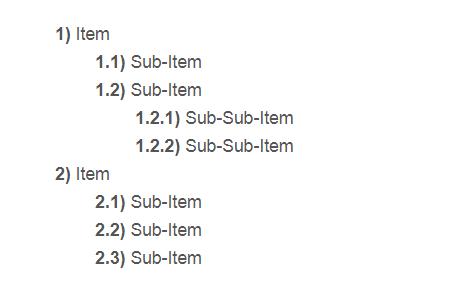
.container { margin: 40px auto; max-width: 700px; background-color: white; padding: 1.5em; } ul { list-style: none; counter-reset: nested-counter;/*初始化css计数器*/ } ul li { counter-increment: nested-counter;/*定义css计数器每次递增的值*/ line-height: 1.6; } ul li:before { content: counters(nested-counter, ".") ") ";/*显示编号*/ font-weight: bold; }效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是css计数器如何实现自动嵌套编号的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css计数器如何完成自动嵌套编号