CSS如何完成反方向圆角?(代码)
时间:2024/10/17作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于CSS如何实现反方向圆角?(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。原理父级元素 relative,子元素 absolute,然后通过to...本篇文章给大家带来的内容是关于CSS如何实现反方向圆角?(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
原理
父级元素relative,子元素absolute,然后通过top、left、right、bottom来设置具体出现位置。DOM结构
<div class="wrapper-dashed"> <div class="dashed"></div> </div>
CSS样式
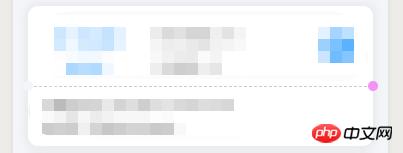
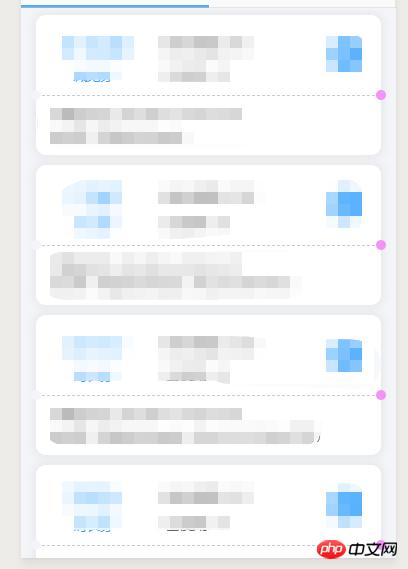
.wrapper-dashed{ position: relative; height: 1px; width: 100%; } /*虚线实现*/ .dashed { border-top: 1px dashed #cccccc; height: 1px; overflow: hidden; } .dashed:before, .dashed:after{ display: block; position: absolute; content: ""; width:10px; height:10px; background-color:#f3f5f9; border-radius:50%; top: -5px; } .dashed:before{ left: -5px; } .dashed:after{ right: -5px; }效果图


以上就是CSS如何实现反方向圆角?(代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS如何完成反方向圆角?(代码)