如何使用css的background绘制图形 (附代码)
时间:2024/10/18作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于如何利用css的background绘制图形 (附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。相信大家在平时工作中少不了会被要求在某些元添加一...本篇文章给大家带来的内容是关于如何利用css的background绘制图形 (附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
相信大家在平时工作中少不了会被要求在某些元添加一些特殊的背景图片,这时候通常就拿起ps就是切切切。不说这种方式麻烦,有ui给你切好的情况已经不错,没有的就有自己动手。还可能有需要切一整张超大图的情况。作为一个“优秀”的前端,本着自己动手丰衣足食的理念,下面给大家介绍用background来绘制这些特的图片
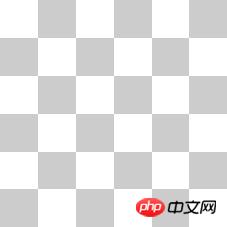
先来看看平时会出现的

遇上这种情况,通常处理就是切得下面的图片

再通过一下css得到
<div class="box"></div> <style> .box{ width: 500px; height: 500px; background: url('imgurl'); background-size: 20%; } </style>当然现在不切图,直接用css来做
.box{ width: 500px; height: 500px; background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0, linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px; background-size: 100px 100px; background-color: #fff; }我们可以看到会得到与切图一模一样的效果
接下来来看下上面的css为什么这样写
首先我们先理解background: linear-gradient(),在background中CSS3 渐变(gradients)可看做一张背景图片,可理解为background: url(),而背景图片的可以为多张的,对应我们就可以写多个linear-gradient,通过对其颜色的控制来拼接成一个独立的图片块。background-size刷新中可通过逗号分隔,会循环设置对应的linear-gradient。
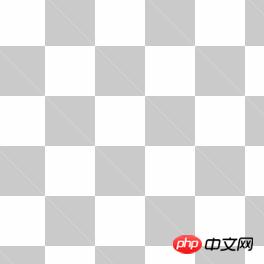
这里需要注意的是,linear-gradient是重后往前绘制的,就是说前面颜色的会覆盖后面的颜色。分析上面的格子背景,我看可以看做在一个4x4的格子中有两个1x1的灰格子覆盖在上面。每个灰格子可通过

的基础图案拼成,所以有了如下
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px;
这里有个问题,小三角间拼接有缝隙,所以用

图形再拼接一次。
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;最后我们就能得到和上面一样的格子背景。
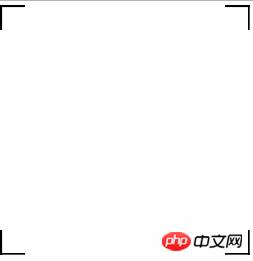
更多例子有时候我们需要的背景可能不需要repeat,且图形没有规律
如:
这时我们就要对图形的每个角进行分别设置。
.box{ width: 500px; height: 500px; background: linear-gradient(black, black) left top, linear-gradient(black, black) left top, linear-gradient(black, black) right top, linear-gradient(black, black) right top, linear-gradient(black, black) right bottom, linear-gradient(black, black) right bottom, linear-gradient(black, black) left bottom, linear-gradient(black, black) left bottom; background-repeat: no-repeat; background-size: 4px 20px, 20px 4px;原理其实就是通过linear-gradient绘制每个图形设置位置和大小,最后就能得到想要图像。
以后当我们遇上一些特殊的背景图后就能通过css来实现它呢。
以上就是如何利用css的background绘制图形 (附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用css的background绘制图形 (附代码)