如何使用css3绘制出圆形动态时钟(详细说明)
时间:2024/10/20作者:未知来源:手揣网教程人气:
- [摘要]在这个时间就是金钱的时代,人们的时间意识越来越强,不仅仅是平时的日常生活,在上网的同时也是尤为如此,那么在前端开发的时候,学会使用css3制作一个时钟就显得很有必要了。本篇文章给大家带来的内容是关于...在这个时间就是金钱的时代,人们的时间意识越来越强,不仅仅是平时的日常生活,在上网的同时也是尤为如此,那么在前端开发的时候,学会使用css3制作一个时钟就显得很有必要了。本篇文章给大家带来的内容是关于,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
使用css3绘制出圆形动态时钟的原理
众所周知的是div形状是方形的,那么我们首先需要使用border-radius属性将其变换成圆形。
为了使指针转动起来,我们需要使用 -webkit-transform-origin:center 100px;来设置我们的旋转基点。然后利用 -webkit-transform: rotate(0);让我们的li旋转相应的角度形成相应的刻度。
设计好刻度之后,需要涉及一个nth-of-type()的选择器,用来规定其属于父元素的第几个子元素。
在圆形时钟的正中心我们要设一个div icon用于指针的连接点。
然后我们利用js获取div之后对表盘的刻度进行渲染。
最后开一个定时器,每隔一秒执行一次函数。
使用css3绘制出圆形动态时钟的代码
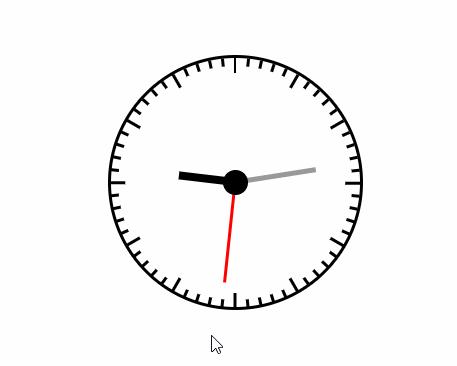
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>钟表</title> <style id="css"> #wrap{width:200px; height:200px; border:2px solid #000; margin:100px auto;border-radius:50%; position:relative;} #wrap ul{margin:0; padding:0; height:200px; position:relative; list-style:none;} #wrap ul li{width:2px; height:6px; background:#000; position:absolute; left:99px; top: 0;-webkit-transform-origin:center 100px;} /*#wrap ul li:nth-of-type(1){-webkit-transform: rotate(0);} #wrap ul li:nth-of-type(2){-webkit-transform: rotate(6deg);} #wrap ul li:nth-of-type(3){-webkit-transform: rotate(12deg);} #wrap ul li:nth-of-type(4){-webkit-transform: rotate(18deg);} #wrap ul li:nth-of-type(5){-webkit-transform: rotate(24deg);} #wrap ul li:nth-of-type(6){-webkit-transform: rotate(30deg);} #wrap ul li:nth-of-type(7){-webkit-transform: rotate(36deg);} #wrap ul li:nth-of-type(8){-webkit-transform: rotate(42deg);}*/ #wrap ul li:nth-of-type(5n+1){ height:12px;} #hour{width:6px; height:45px; background:#000; position:absolute; left:97px; top:55px;-webkit-transform-origin:bottom ;} #min{width:4px; height:65px; background:#999; position:absolute; left:98px; top:35px;-webkit-transform-origin:bottom ;} #sec{width:2px; height:80px; background:red; position:absolute; left:99px; top:20px;-webkit-transform-origin:bottom ;} .icon{width:20px; height:20px; background:#000; border-radius:50%; position:absolute; left:90px; top: 90px;} </style> </head> <body> <div id="wrap"> <ul id="list"> <!--<li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li>--> </ul> <div id="hour"></div> <div id="min"></div> <div id="sec"></div> <div></div> </div> <script> var oList=document.getElementById("list");//获取到刻度 var oCss=document.getElementById("css"); var oHour=document.getElementById("hour");//获取时针 var oMin=document.getElementById("min");//获取分针 var oSec=document.getElementById("sec");//获取秒针 var oLi=""; var sCss=""; for (var i=0;i<60;i++) { //一个表盘总共是60个刻度 sCss+="#wrap ul li:nth-of-type("+(i+1)+"){-webkit-transform: rotate("+i*6+"deg);}"; oLi+="<li></li>"; }; oList.innerHTML=oLi; oCss.innerHTML+=sCss;//表盘刻度渲染完成 toTime(); setInterval(toTime,1000); function toTime(){ var oDate=new Date();//获取当前时间 var iSec=oDate.getSeconds();//获取当前秒 var iMin=oDate.getMinutes()+iSec/60;//获取当前分 var iHour=oDate.getHours()+iMin/60;//获取当前时 oSec.style.WebkitTransform="rotate("+iSec*6+"deg)";//秒针转动角度1秒6度 (表盘一圈360度一圈60秒所以一秒6度) oMin.style.WebkitTransform="rotate("+iMin*6+"deg)";//分钟转动角度1分6度 (表盘一圈360度一圈60分所以一分6度) oHour.style.WebkitTransform="rotate("+iHour*30+"deg)";//时针转动角度一小时30度(表盘一圈360度一圈12小时所以一小时30度) }; </script> </body> </html>实例效果如图所示

以上就是如何使用css3绘制出圆形动态时钟(详解)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用css3绘制出圆形动态时钟(详细说明)
