hightcharts 柱状图可变宽 无缝 时间刻度
时间:2024/10/25作者:未知来源:手揣网教程人气:
- [摘要]以前总结过Div的换行和不换行的css写法。但对于表格单元格只知道一个属性nowrap可以使其不换行。 近日有此需要,但发现加上nowrap在某些情况下还是会换行!无奈,没有一个强制不换行的方法吗?...以前总结过Div的换行和不换行的css写法。但对于表格单元格只知道一个属性nowrap可以使其不换行。 近日有此需要,但发现加上nowrap在某些情况下还是会换行!无奈,没有一个强制不换行的方法吗? baidu了一下,令俺非常欣慰,还真的找到了办法,问题解决了。
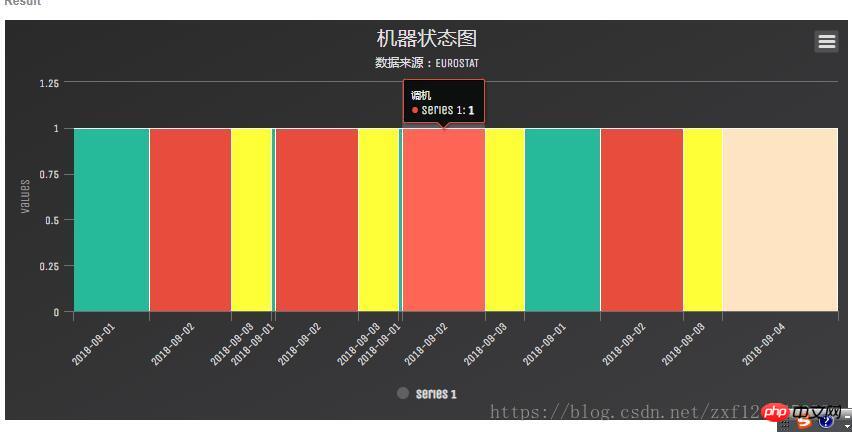
Highcharts.chart('container', { chart: { type: 'variwide' // varwide 依赖 varwide.js }, title: { text: '机器状态图' }, subtitle: { text: '数据来源:<a href="http://ec.europa.eu/eurostat/web/' + 'labour-market/labour-costs/main-tables">eurostat</a>' }, xAxis: { categories: [ '2018-09-01', '2018-09-02', '2018-09-03', '2018-09-01', '2018-09-02', '2018-09-03', '2018-09-01', '2018-09-02', '2018-09-03', '2018-09-01', '2018-09-02', '2018-09-03', '2018-09-04' ], crosshair: true }, legend: { enabled: true }, series: [{ data: [ ['正常', 1, 2122], ['调机', 1, 2311], ['待机', 1, 1111], ['正常', 1, 122], ['调机', 1, 2311], ['待机', 1, 1111], ['正常', 1, 122], ['调机', 1, 2311], ['待机', 1, 1111], ['正常', 1, 2122], ['调机', 1, 2311], ['待机', 1, 1111], ['修模',1, 3212] ], colors:['#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#FFE4C4'], colorByPoint: true, }] });
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <link rel="icon" href="https://static.jianshukeji.com/hcode/images/favicon.ico"> <style> /* css 代码 */ </style> <script src="https://img.hcharts.cn/highcharts/highcharts.js"></script> <script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script> <script src="https://img.hcharts.cn/highcharts/modules/variwide.js"></script> </head> <body> <p id="container"></p> <script> // JS 代码 </script> </body> </html>相关推荐:
JS轻松实现CSS设置,DIV+CSS常用CSS设置_javascript技巧
css强制换行 css强制不换行的css方法_经验交流
以上就是hightcharts 柱状图可变宽 无缝 时间刻度的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:hightcharts 柱状图可变宽 无缝 时间刻度