css如何设置边框样式?边框的不同样式介绍(代码案例)
时间:2024/10/27作者:未知来源:手揣网教程人气:
- [摘要]本章给大家带来css如何设置边框样式?边框的不同样式介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一:border边框线的基本样式边框样式属性指定要显示什么样的边界...本章给大家带来css如何设置边框样式?边框的不同样式介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一:border边框线的基本样式
边框样式属性指定要显示什么样的边界
1.border-style 属性
none: 默认无边框
dotted: 定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
groove: 定义3D沟槽边框。效果取决于边框的颜色值
ridge: 定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
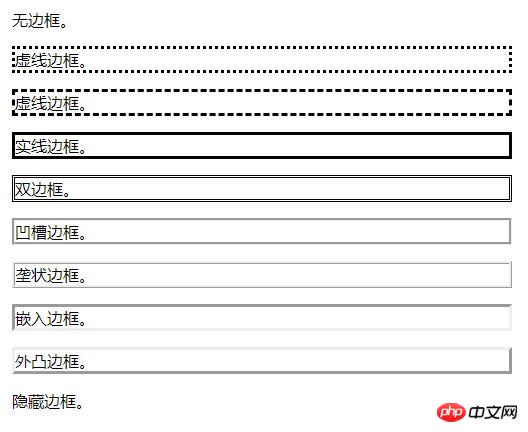
outset: 定义一个3D突出边框。 效果取决于边框的颜色值<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>border-style属性</title> <style> .demo{width: 500px;height: 500px;margin:50px auto;} p.none {border-style:none;} p.dotted {border-style:dotted;} p.dashed {border-style:dashed;} p.solid {border-style:solid;} p.double {border-style:double;} p.groove {border-style:groove;} p.ridge {border-style:ridge;} p.inset {border-style:inset;} p.outset {border-style:outset;} p.hidden {border-style:hidden;} </style> </head> <body> <div class="demo"> <p class="none">无边框。</p> <p class="dotted">虚线边框。</p> <p class="dashed">虚线边框。</p> <p class="solid">实线边框。</p> <p class="double">双边框。</p> <p class="groove"> 凹槽边框。</p> <p class="ridge">垄状边框。</p> <p class="inset">嵌入边框。</p> <p class="outset">外凸边框。</p> <p class="hidden">隐藏边框。</p> </div> </body>效果图:

上例是同时设置上、下、左、右四面的边框,也可以单独设置一面的边框:border-top-style(上边框),border-bottom-style(下边框),border-left-style(左边框),border-right-style(右边框).
2.border-width 属性
设置边框宽度,为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
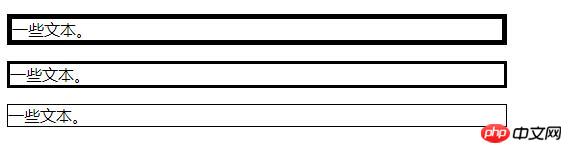
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>border-width 属性</title> <style> .demo { width: 500px; height: 500px; margin: 50px auto; } .one { border-style: solid; border-width: 5px; } .two { border-style: solid; border-width: medium; } .three { border-style: solid; border-width: 1px; } </style> </head> <body> <div class="demo"> <p class="one">一些文本。</p> <p class="two">一些文本。</p> <p class="three">一些文本。</p> </div> </body>效果图:

注意: "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。
3.border-color 属性
设置边框的颜色。可以设置的颜色:
name - 指定颜色的名称,如 "red"
RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
Hex - 指定16进制值, 如 "#ff0000"<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>border-color 属性</title> <style> .demo { width: 500px; height: 500px; margin: 50px auto; } .one { border-style:solid; border-color:red; } .two { border-style: solid; border-color:rgb(80,189,114); } .three { border-style: solid; border-color: #0188FB; } </style> </head> <body> <div class="demo"> <p class="one">颜色1</p> <p class="two">颜色2</p> <p class="three">颜色3</p> </div> </body>效果图:

注意: "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。
4.边框-简写属性
上面是分别设置边框的不同属性,也可以同时设置边框的不同属性,例:
border:5px solid red;
二:边框圆角
border-radius:边框四边同时设置圆角
border-top-left-radius:设置边框的左上角圆角
border-top-right-radius:设置边框的右上角圆角
border-bottom-left-radlius:设置边框的左下角圆角
border-bottom-right-radius:设置边框的右下角圆角顾名思义,就是可以在设置边框的基本属性后,在给边框添加圆角效果
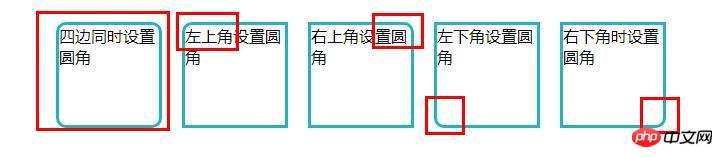
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>边框圆角 </title> <style> .demo { width: 800px; height: 500px; margin: 50px auto; } .demo *{ width: 100px; height: 100px; margin: 20px 10px; border: 3px solid #21B4BB; float: left; } .demo1 { border-radius:10px; } .demo2 { border-top-left-radius:10px; } .demo3 { border-top-right-radius:10px; } .demo4 { border-bottom-left-radius :10px; } .demo5 { border-bottom-right-radius:10px; } </style> </head> <body> <div class="demo"> <div class="demo1">四边同时设置圆角</div> <div class="demo2">左上角设置圆角</div> <div class="demo3">右上角设置圆角</div> <div class="demo4">左下角设置圆角</div> <div class="demo5">右下角时设置圆角</div> </div> </body>效果图:

三:边框阴影(box-shadow)
h-shadow : 水平阴影距离
v-shadow : 垂直阴影距离
blur : 可选,模糊距离
spread : 可选, 阴影的尺寸
color : 可选,颜色
inset : 可选值,将当前阴影修改为内阴影语法规范:box-shadow:h-shadow v-shadow blur spread color inset;
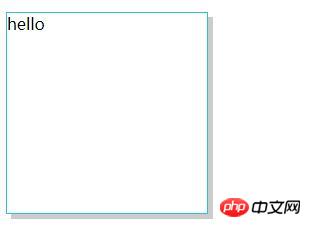
也可简写为:box-shadow:h-shadow v-shadow blur color;<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>边框阴影</title> <style> .demo { width: 200px; height: 200px; margin: 50px auto; border: 1px solid #2DC4CB; box-shadow:5px 5px #ccc; } </style> </head> <body> <div class="demo"> hello </div> </body>效果图:

设置边框阴影效果,可以让盒子(容器)变得更加立体,带来更好的视觉效果。
以上就是css如何设置边框样式?边框的不同样式介绍(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何设置边框样式?边框的不同样式介绍(代码案例)