css中display属性是啥意思?如何用?【示例总结】
时间:2024/10/31作者:未知来源:手揣网教程人气:
- [摘要]我们在进行网页前端开发的时候,为了使网站在视觉上显得更加美观,效果更加丰富,css的强大属性自然是功不可没。那么这里就要提到 一个至关重要的属性,css display属性。那么有的新手可能就会问,...我们在进行网页前端开发的时候,为了使网站在视觉上显得更加美观,效果更加丰富,css的强大属性自然是功不可没。那么这里就要提到 一个至关重要的属性,css display属性。那么有的新手可能就会问,css中display是什么意思?css display怎么用?
本篇文章就给大家详细的介绍css display属性的具体用法,希望能解决大家的疑问。(为了便于大家理解本篇文章,推荐阅读我的这篇文章【html元素是怎么区分的?】其中有关于块级元素和行内元素的具体介绍)
首先我给大家列举出 css display常用的几个值:none、block、inline、inline-block
接下来我们通过具体的代码实例来一一详解css display属性用法。
一、css display block属性具体示例介绍
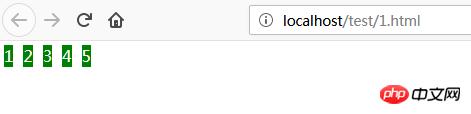
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css display:block属性实例</title> <style> *{padding: 0;margin:0;list-style: none;} ul li{float: left;} a{ display:block; width: 30px;height: 30px; color:#fff; background: green;margin: 5px; text-decoration: none; text-align: center; line-height: 30px; } </style> </head> <body> <div class="demo"> <ul> <li><a href="">1</a></li> <li><a href="">2</a></li> <li><a href="">3</a></li> <li><a href="">4</a></li> <li><a href="">5</a></li> </ul> </div> </body> </html>以上代码通过浏览器访问,效果如图1:

我们把a标签中的display:block;属性注释掉,其效果如图2:

那么大家通过图1 和图2的比较可以发现,图1中因为设置了display:block属性,a中元素块能显示宽高以及内外边距设置。而图2中只是把display block属性去掉,就导致全部元素块不能设置宽高。
也就是说display block属性可以将行内元素设置为块级元素,随后设置它的宽高和上下左右的内外边距padding和margin。可以通过这个属性进而达到我们想要的效果。
二、css display none属性具体示例介绍
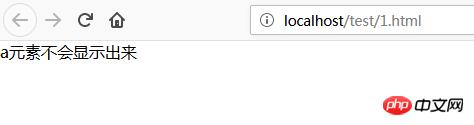
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css display:none属性实例</title> <style> *{padding: 0;margin:0;list-style: none;} ul li{float: left;} a{ display: none; width: 30px;height: 30px;color:#fff; background: green;margin: 5px; text-decoration: none;text-align: center;line-height: 30px;} </style> </head> <body> <div class="demo"> <p>a元素不会显示出来</p> <ul> <li><a href="">1</a></li> <li><a href="">2</a></li> <li><a href="">3</a></li> <li><a href="">4</a></li> <li><a href="">5</a></li> </ul> </div> </body> </html>效果如下图3:

从图3可以发现,我们在给a设置了display:none;属性后,其所有元素就隐藏了不会显示出来。所以显然决定display 隐藏 显示的属性值就是none属性。display none通常会被用在导航栏一二级栏目的设计上。
三、css display inline属性介绍
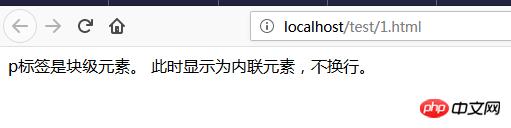
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css display:inline属性实例</title> <style> p {display: inline} </style> </head> <body> <p>p标签是块级元素。</p> <p>此时显示为内联元素,不换行。</p> </body> </div> </body> </html>效果如下图4:

从图4可以知道,css display inline属性就是可以将元素变成内联元素也就是行内元素,并且元素前后没有换行符。
四、css display inline-block属性介绍
顾名思义,inline-block属性肯定是结合了inline和block属性的特性,也就是说此属性可以将元素变成行内块元素显示。既可以让指定在同一行内显示,又可以设置其元素的宽度和高度。
那么本篇文章就是关于css display属性的具体用法介绍,其中包括none、block、inline、inline-block的具体使用示例。具有一定的参考价值,希望对有需要的朋友有所帮助。
以上就是css中display属性是什么意思?怎么用?【示例总结】的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css中display属性是啥意思?怎样用?【示例总结】