css相对定位与绝对定位用法详细说明
时间:2023/8/26作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于css相对定位和绝对定位用法详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。再谈css相对定位和绝对定位用法CSS relative相对定位设置为相...本篇文章给大家带来的内容是关于css相对定位和绝对定位用法详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
再谈css相对定位和绝对定位用法
CSS relative相对定位
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
CSS 相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
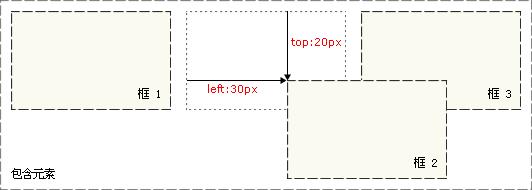
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative { position: relative; left: 30px; top: 20px; }注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
CSS 相对定位实例
<html> <head> <style type="text/CSS"> h2.pos_left { position:relative; left:-20px } h2.pos_right { position:relative; left:20px } </style> </head> <body> <h2>这是位于正常位置的标题</h2> <h2 class="pos_left">这个标题相对于其正常位置向左移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2> <p>相对定位会按照元素的原始位置对该元素进行移动。</p> <p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。 </p> <p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。 </p> </body> </html>
再谈css相对定位和绝对定位用法
2.定位的形象解释
我先来架设一个虚拟的场景:有一个矩形的房间,里面还有一个水桶装了些水,水里还浸泡着一个西瓜,这个房间半空中还有不少的钩子用于挂东西用。现在我把网页元素与上面物件对应上,那么房间就是一个网页,水桶是网页中的一个板块,桶中的水就是文本流,西瓜就是将要被定位的对象。
(1)贡献的绝对定位(absolute)
对照前面解释,如果西瓜被赋予绝对定位,那么就等于把西瓜从水中捞起来挂在半空中的钩子上,水桶中西瓜原来占用的空间水会自动填补它(绝对定位对象会让出自己原先占用位置,所以说它是贡献的)。此时如果之前没有对水桶进行定位设定,那么被拿起的西瓜位置不会再受水桶位置影响,水桶怎么移动,西瓜还是挂在原来位置,至于西瓜要怎放,则以房间左上角(body左上角)为准,用left,right,top,bottom值来定位。
但是如果水桶也给出了定位设置(通常是相对定位,下面有讲到这一实用技巧),此时西瓜的摆放就没有那么自由了,尽管此时西瓜被拿起来了不会影响水桶中的水(文本流),但它还是要听桶的话,桶会告诉西瓜“你可以活动,但应该在我的范围内走动,比方说我要你在我左上方1米处,你就要跟死这一点,我走你也要跟着走”,如果桶中有很多个西瓜,可以全部拿出来吊到半空中,它们将被安排在不同高度的空间(层),所以在房顶垂直往下看,有可能看到不同西瓜层叠在一起的情况(这个所谓的高度在网页中是不存在的,就像FLASH动画中的不同层上安排了元素,但它们在看时不会有深度感觉)。可见绝对定位的对象参考目标是它的父级,专业称之为包含块。
(2)自私的相对定位(relative)
相对定位一个最大特点是:自己通过定位跑开了还占用着原来的位置,不会让给他周围的诸如文本流之类的对象。相对定位也比较独立,做什么事它自己说了算,要定位的时候,它是以自己本身所在位置偏移的(相对对象本身偏移)。再拿前边作比如来解,那么此时西瓜似乎是有魔法的,如果西瓜通过相对定位在水桶中偏移了你会看到一个现实生活中不存在的现象:水中有一个地方水凹下去了,周围的水不能填补它,西瓜看起来在旁边,如果搅动一下桶中的水,那个凹的位置会发现改变 (文本流对相对定位对象还存在影响),但是凹处到西瓜出现的距离始终保持一致。可见文本流与它之间还会互相影响,因为对象并没有真正脱离文本流,就像有两个人在同一层楼水平移动的过程中会有碰头的机会。
(3)总结两种定位的特征
绝对定位就像是把不同对象安排到了一栋高楼的不同楼层(一般指不是第一层,我们这里理解为文本流就放在首层),它们互不影响,但是它们怎么移动与你楼的地基和面积(父级)有关。相对定位指对象还是在首层楼与文本流一起存放,它们之间肯定存在影响。
(4)对特殊情况的补充
在用相对定位和绝对定位的时候,有一种情况是它们的定位值用到了负值则对象可沿相反方向移动,刚才说到的把对象安排在一栋楼的不同层,如果某个对象一开始就是背靠着最外边墙的,此时再用一个负值定位它,它就会神奇般地跑出墙外去了,当然现实中可没有这种惊险而又神奇的事发生,本人只为了延用上面的比如作形象解释。
以上就是对css相对定位和绝对定位用法详解的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是css相对定位和绝对定位用法详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css相对定位与绝对定位用法详细说明