如何使用box-shadow制作边框效果
时间:2023/1/22作者:未知来源:手揣网教程人气:
- [摘要]在CSS3中可以通过设置box-shadow属性中的各个值来制作边框效果,比如想做一个1px粉色的边框就可以设置为box-shadow:0 0 0 1px pink 今天将分享的是如何使用CSS中的...在CSS3中可以通过设置box-shadow属性中的各个值来制作边框效果,比如想做一个1px粉色的边框就可以设置为box-shadow:0 0 0 1px pink
今天将分享的是如何使用CSS中的box-shadow属性构建一个边框,有一定的参考作用,希望对大家有所帮助。
【推荐课程:CSS3课程】

border属性制作边框
在平时我们写代码的过程中,使用border属性去添加边框非常简单,例给div添加一个粉色的边框
div{ width:100px; height: 100px; border:3px solid pink; }效果如下:

比如当我们鼠标移上边框时会发生边框效果增强的视觉效果
div:hover{ border:6px solid pink; }效果如下:

但是这样情况下可以发现文本内容也发生了变化,这样的渲染效果不是很好,因此我们可以使用CSS3中新增了box-shadow属性来解决这个问题
box-shadow制作边框
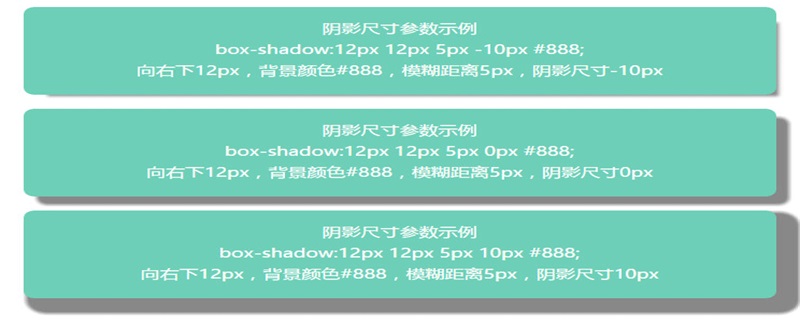
box-shadow 属性
向框添加一个或多个阴影
它有6个属性值,分别为:
h-shadow:指的是水平阴影的位置,可以允许为负值,必须要填写的
v-shadow:指的是垂直阴影的位置,可以允许为负值,必须要写的
blur :指的是模糊距离,可写可不写
spread:阴影的尺寸,可写可不写
color:阴影的颜色,可写可不写
inset:将外部阴影 (outset) 改为内部阴影,可写可不写
例:
div{ width:100px; height: 100px; border:3px solid pink; box-shadow:2px 2px 6px 6px #ccc; }效果如下:

接下来就将和大家介绍用box-shadow的方法来制作边框
div{ box-shadow:0 0 0 3px pink; }效果图:

这个方框是不是与我们在前面用border写的方法的效果一样,而且它的渲染效果更好。
div:hover{ box-shadow:0 0 0 6px pink; }效果图如下

可以看出用box-shadow实现的边框在给元素添加hover属性时,文本内容并未移动,而在使用border时,文本内容有向前移动的效果。
总结:以上就是本篇文章的内容了。希望对大家学习有所帮助。
以上就是如何使用box-shadow制作边框效果的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用box-shadow制作边框效果