页面中用css属性如何控制图片自定义浮动?(示例)
时间:2024/11/4作者:未知来源:手揣网教程人气:
- [摘要]新手在设计web页面时,偶尔就图片浮动的问题会产生一些困扰,不知从何下手。本篇文章主要就给大家介绍css浮动的相关知识,希望对需要的朋友有所帮助。首先这里就需要大家了解一下css中的一个重要属性浮动...新手在设计web页面时,偶尔就图片浮动的问题会产生一些困扰,不知从何下手。本篇文章主要就给大家介绍css浮动的相关知识,希望对需要的朋友有所帮助。首先这里就需要大家了解一下css中的一个重要属性浮动float。
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
css图片浮动(向左)具体代码示例如下:
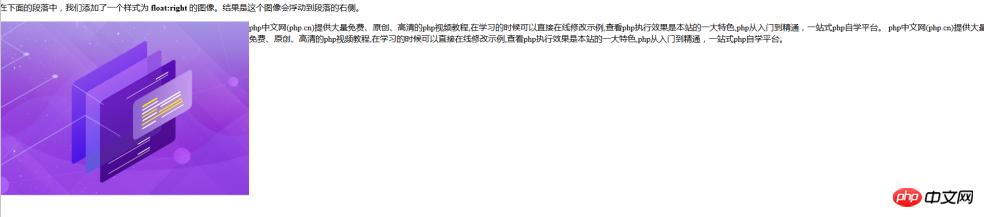
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css左浮动代码测试</title> <style> img { float:left; } </style> </head> <body> <p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p> <p> <img src="2.png" /> php中文网(php.cn)提供大量免费、原创、高清的php视频教程,在学习的时候可以直接在线修 改示例,查看php执行效果是本站的一大特色,php从入门到精通,一站式php自学平台。 php中文网(php.cn)提供大量免费、原创、高清的php视频教程,在学习的时候可以直接在线 修改示例,查看php执行效果是本站的一大特色,php从入门到精通,一站式php自学平台。 </body> </html>以上代码测试效果如下图:

css图片浮动(向右)具体代码示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css右浮动代码测试</title> <style> img { float:right; } </style> </head> <body> <p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p> <p> <img src="2.png" /> php中文网(php.cn)提供大量免费、原创、高清的php视频教程,在学习的时候可以直接在线修 改示例,查看php执行效果是本站的一大特色,php从入门到精通,一站式php自学平台。 php中文网(php.cn)提供大量免费、原创、高清的php视频教程,在学习的时候可以直接在线 修改示例,查看php执行效果是本站的一大特色,php从入门到精通,一站式php自学平台。 </body> </html>
注:所有主流浏览器都支持 float 属性。任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
总结float可能的值:
left 元素向左浮动。
right 元素向右浮动。
none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
inherit 规定应该从父元素继承 float 属性的值。
那么通过本篇关于css怎么让图片浮动的问题就介绍到这里,希望大家有所帮助,可供参考。
以上就是页面中用css属性怎么控制图片自定义浮动?(示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:页面中用css属性怎样控制图片自定义浮动?(示例)