如何使用JavaScript设置DOM
时间:2024/11/19作者:未知来源:手揣网教程人气:
- [摘要]JavaScript的一个主要功能就是可以动态地改写显示的Web站点,并且,支持这一功能的是dom(documan Object Model),所以本篇文章我们就来介绍使用JavaScript操作D...JavaScript的一个主要功能就是可以动态地改写显示的Web站点,并且,支持这一功能的是dom(documan Object Model),所以本篇文章我们就来介绍使用JavaScript操作DOM的方法。

在了解DOM之前,我们先来看一下window对象
Window对象保存着浏览器的信息,可以说是“浏览器本身”吧。
这么说可能有点难以理解,我们来实际看看对象的内容吧。
在基本的HTML文件的基础上,用console.log调用Window对象。
代码如下
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>JavaScript</title> </head> <body> <script> console.log(window); </script> </body> </html>运行效果如下

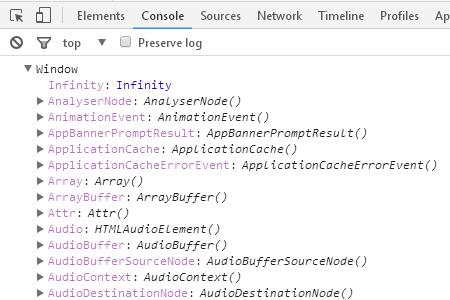
将指向window的三角形打开,结果如下

通过这种方式,Window对象的所有属性和方法都出现了。
简单的属性包括以下的内容

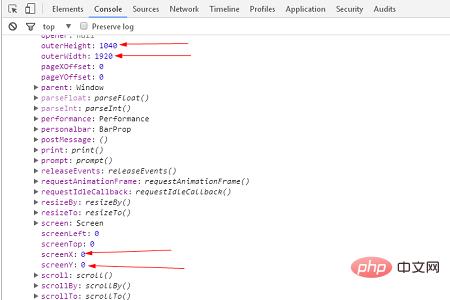
outerHeight →浏览器高度属性
outerWidth →浏览器宽度属性
screenX →表示浏览器左上角X坐标的属性
screenY →表示浏览器左上角Y坐标的属性
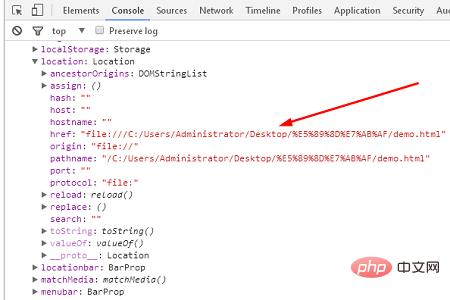
另外,如果打开location属性,在location属性具有的对象中,有对此选项卡当前访问位置的显示。

例如,href属性包含此选项卡正在访问的网页的URL。
通过这种方式,Window对象存储当前打开的选项卡具有的所有信息。
接下来我们再来看看document对象
document属性是此Window对象的一个非常重要的属性。此外,有document属性的是document对象。
所谓的document对象是保存在HTML中所表现的内容的对象。
简单地说,Window对象是浏览器本身,而document对象是正在访问的Web站点的本身。
当你向内看时,有各种各样的属性。例如,body表示HTML body标记的内容。
某些属性不会出现在HTML中,但它们也会分散在文档对象中。
最后我回到DOM,顾名思义,文档对象模型(DOM)允许你通过文档对象获取和操作各个元素。
实际上,我们可以进行基本操作,例如获取,删除和添加网站的各个元素。
下面我们就来看看DOM树结构
让我们看看如何操作DOM。
在个别的操作方法之前,我们先看一下“树结构”的DOM的结构。
在将HTML转换为docuent对象时,Window对象以树结构的形式保存信息。
总之,就是父元素下有多个子元素,子元素作为父元素下又有多个子元素.......
在基本HTML文件中利用<h1>和<p>标签添加了一些元素。
代码如下
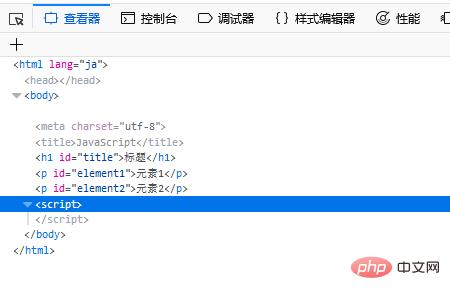
<!DOCTYPE html> <html lang = "ja"> <head> <meta charset = "utf-8"> <title>JavaScript</title> </head> <body> <h1 id="title">标题</h1> <p id="element1">元素1</p> <p id="element2">元素2</p> <script> </script> </body> </html>运行结果如下

在查看器(element)中可以很容易看到HTML转换为了DOM。
在父元素<html>下,你可以很清楚的看到两个元素<head>和<body>,
然后,将<head>和<body>作为父元素,下面有< meta > < title >元素,有< h1 > < p > < script >要素作为子要素并行存在着。

这样,每个子元素都会成为父元素,也拥有了子元素......这就进一步的形成了一个嵌套结构。
最后,我们就来详细看看JavaScript中如何操作DOM
获取元素的方法:getElementById(id);
首先,获取元素有一个名为getElementById(id)的便捷方法;
基于给予元素的id(ById),我们得到一个具有该id(get)的元素。
我们来看具体的代码示例:
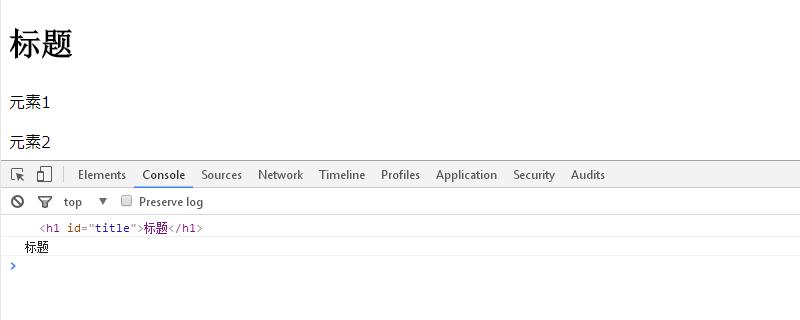
<script> var h1 = document.getElementById("title"); console.log(h1); </script>这样就会取得id为title的h1的元素
运行结果如下

元素内文本的取得和改变:textContent属性
如果只想获取h1中的字符串“标题”,那么可以使用textContent属性。
代码如下
<script> var h1 = document.getElementById("title"); console.log(h1); var title = h1.textContent; console.log(title); </script>运行结果如下

通过这种方式,你就可以看到仅获取了文本部分的“标题”。
还可以使用textContent属性改变文本的内容。
代码如下
<script> var h1 = document.getElementById("title"); console.log(h1); h1.textContent="标题改变了"; </script>运行结果如下

创建元素的方法:createElement(tag_type);和createTextNode(text);
元素具有h1和p等标签类型。它也被指定为字符串。
此外,如果要使该元素具有文本,可以使用createTextNode(text)创建它;
已经有了“元素1”和“元素2”的p标签,再创建一个有“元素3”的文字的p标签吧。
首先,我们这样写
<!DOCTYPE html> <html lang = "ja"> <head> <meta charset = "utf-8"> <title>JavaScript</title> </head> <body> <h1 id="title">标题</h1> <p id="element1">元素1</p> <p id="element2">元素2</p> <script> var p = document.createElement("p"); var text = document.createTextNode("元素3"); </script> </body> </html>运行效果如下

但是你却没有看到增加的元素3,这是因为还没有指定p标签和文本“元素3”属于哪个父元素,所以为了显示“元素3”,我们需要将其中一个现有元素指定为父元素,并将其添加为子元素。
所以,下面我们就来看看添加元素的方法:appendChild(element);
在制作中,新制作了具有“要素3”的文字的p要素。但是,因为只是做了,所以还在树结构中还没有被组合的状态。当然,不能在浏览器上显示。因此,必须把拥有“要素3”这个文本的p要素作为作为父母要素的子要素追加。
为了在特定的父母要素下追加子元素的方法是苹果。
(一个要素(elemen)作为孩子(Chil)追加(苹果)!很容易理解。
指定父母,把制作了的p要素作为孩子要素进行追加。
这次,因为想与已经某个p要素(要素1、要素2)并行排列,所以将BOdy标签指定为父母。
我们新创建了一个带有文本“元素3”的p元素。但是,因为它只是创建了,所以还在树结构中但处于没有被组合的状态,因此不能在浏览器上显示。所以我们需要添加带有文本“元素3”的p元素作为某个父元素的子元素。
在特定的父元素下添加子元素的方法是appendChild(element);
下面将指定父元素并尝试将创建的p元素添加为子元素。
在这种情况下,由于我们想要并行排列已存在的p标签(元素1,元素2),我们将body标记指定为父元素。
代码如下
<!DOCTYPE html> <html lang = "ja"> <head> <meta charset = "utf-8"> <title>JavaScript</title> </head> <body> <h1 id="title">标题</h1> <p id="element1">元素1</p> <p id="element2">元素2</p> <script> var p = document.createElement("p"); var text = document.createTextNode("元素3"); document.body.appendChild(p).appendChild(text); </script> </body> </html>运行结果如下

以上就是如何使用JavaScript操作DOM的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用JavaScript设置DOM