jQueryEasyUI中的拖拽事件如何使用
时间:2024/11/20作者:未知来源:手揣网教程人气:
- [摘要]jQueryEasyUI中的拖拽事件通过给它设置代理元素使其拖拽、可设置拖动元素相对于x.y轴拖动,可设置拖拽何时停止等效果jQuery中的easyui是一个非常好用的插件,它虽然使用简单方便,但是...jQueryEasyUI中的拖拽事件通过给它设置代理元素使其拖拽、可设置拖动元素相对于x.y轴拖动,可设置拖拽何时停止等效果
jQuery中的easyui是一个非常好用的插件,它虽然使用简单方便,但是它的功能确十分强大,今天将向大家介绍如何使用easyui插件实现基本的拖动和放置,有一定的参考价值,希望对大家有所帮助。
【推荐课程:jQueryEasyUI教程】

Draggable(拖拽)
Draggable是easyui中用于实现拖拽功能的一个插件,通过它我们可以实现对控件的拖拽效果。
它具有以下属性值:
属性名 含义 proxy
指拖动时要使用的代理元素,设置为clone时,克隆元素将被用作代理;如果指定一个函数,它必须返回一个 jQuery 对象。 revert 是一个boolean值,设置为 true时表示拖动结束后元素将返回它的开始位置。 (默认值为false) cursor 拖动时的 css 光标,默认值为move deltaX 指的是拖动的元素相对于当前光标的 X 轴的位置,默认值为null deltaY 指的是拖动的元素相对于当前光标的 Y 轴位置,默认值为null handle 指启动可拖动元素的处理,默认值为null disabled 是一个boolean值,如果设置为 true,则停止可拖动,默认值为false edge 指能够在其中开始可拖动的拖动宽度,默认值为0 axis 指定义拖动元素可在其上移动的轴,可用的值是 'v' 或 'h',当设为 null,将会沿着 'v' 和 'h' 的方向移动 案例分析:
通过三个div元素来启用它们的拖动和放置
外部引用必须有的插件
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css"> <link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css"> <script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script> <script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
HTML与CSS代码
<style> div{ width:100px; height: 100px; margin-bottom:5px; text-align: center; line-height: 100px; } #box1{background: pink;} #box2{background: skyblue;} #box3{background: yellow;} </style> </head> <body> <div id="box1">box1</div> <div id="box2">box2</div> <div id="box3">box3</div>效果图:

设置box1元素为可拖动的
$('#box1').draggable();效果图:

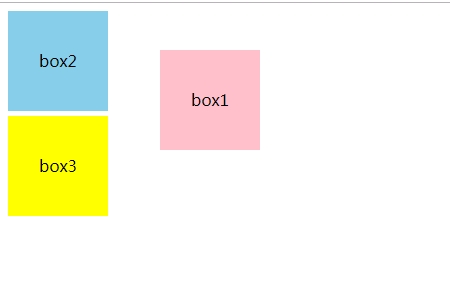
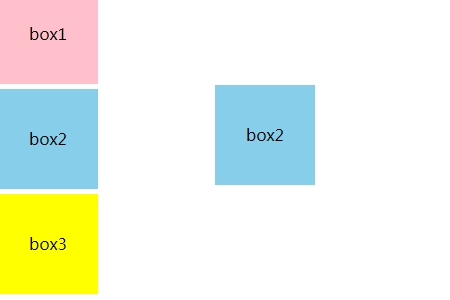
对于box2通过给原来的元素的代理(proxy)创建一个clone值,让其可以拖动
$('#box2').draggable({ proxy:'clone' });效果图:

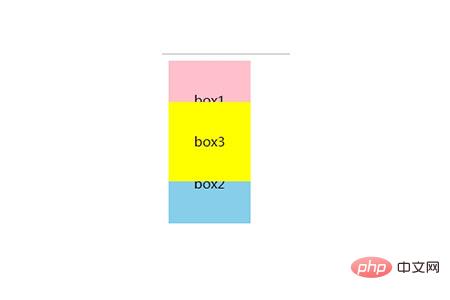
第三个box我们设置元素只能在v轴上拖动:
$("#box3").draggable({ axis: 'v' })效果图:

总结:以上就是本篇文章的全部内容了,希望对大家学习有所帮助。
以上就是jQueryEasyUI中的拖拽事件如何使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:jQueryEasyUI中的拖拽事件如何运用