CSS的flex如何根据内容更改高度
时间:2024/6/18作者:未知来源:手揣网教程人气:
- [摘要]flexbox是一个从CSS3添加的布局模块,专门用于列和布局,本篇文章就来给大家分享一下如何使用CSS的flex根据内容更改高度。话不多说,我们直接进入正题~如何根据flex的内容更改高度flex...flexbox是一个从CSS3添加的布局模块,专门用于列和布局,本篇文章就来给大家分享一下如何使用CSS的flex根据内容更改高度。
话不多说,我们直接进入正题~
如何根据flex的内容更改高度
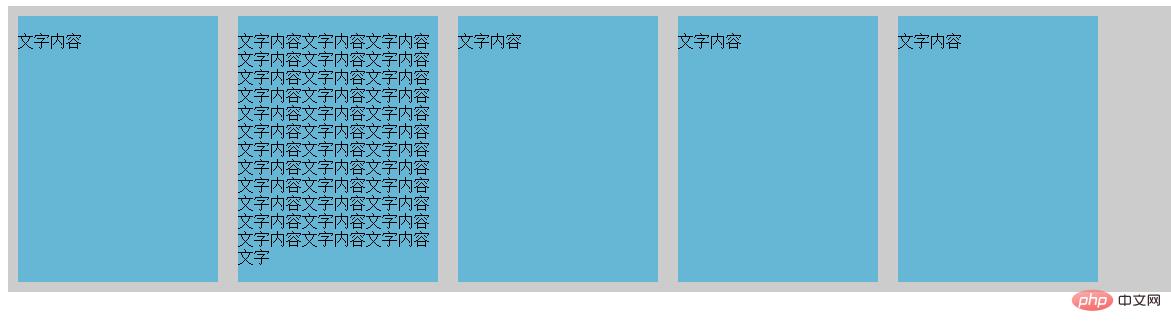
flexbox的一个默认特性是为每列都设置一个高度。
如图所示

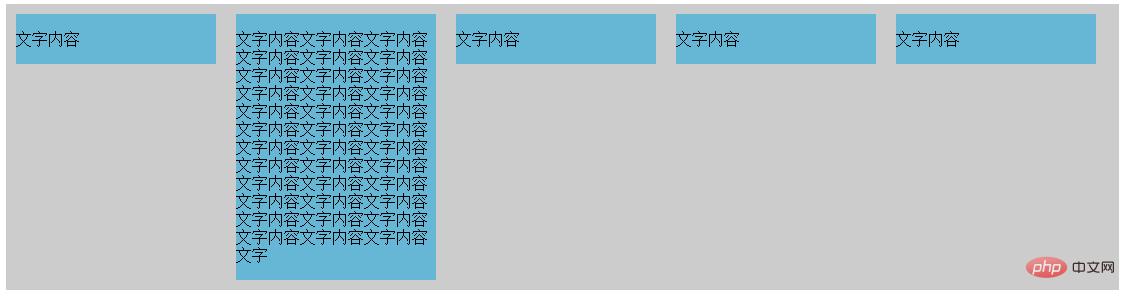
有一个属性可以实现高度的变化,就是, align-items: baseline;要应用的部分是指定display:flex的父元素;
我们来看一个具体的例子
代码如下:
HTML
<div class="container"> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> </div>
CSS
.container{ display: flex; background: #ccc; flex-wrap: wrap; align-items: baseline; } .box{ width: 200px; margin: 10px; background-color: #66b6d5; }在浏览器上显示的效果如下:

本篇文章到这里就全部结束了,更多相关精彩内容大家可以关注php中文网的CSS3视频教程栏目来进一步的学习!!!
以上就是CSS的flex怎么根据内容更改高度的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS的flex怎样根据内容更改高度