CSS垂直对齐不起作用的原因及处理办法
时间:2024/6/18作者:未知来源:手揣网教程人气:
- [摘要]verticla-align用于调整内联元素的垂直位置,但是有时候它不起作用,本篇文章将来给大家分享关于CSS垂直对齐不起作用的原因和解决方法。我们先来分析一下导致垂直对齐无效的原因我想很多人都会遇...verticla-align用于调整内联元素的垂直位置,但是有时候它不起作用,本篇文章将来给大家分享关于CSS垂直对齐不起作用的原因和解决方法。
我们先来分析一下导致垂直对齐无效的原因
我想很多人都会遇到这样一个问题,在使用vertical-align作为属性来对齐垂直位置,由于某种原因它根本不起作用!
实际上,vertical-align只能用于“内联元素”和“表格单元格”。
vertical-align的使用方法
在“内联元素”或“表格单元格”中描述您想要对齐位置。
如果适用于内部元素的话,“想要改变文字的基本线”。文字的基本线是默认的位置。

这个位置可以提高或降低。
基本上有top,bottom,middle,也可以用像素和%的数字来指定。
如果适用于表单元格,则是“在纵向方向的对齐时”。
我们来看具体的例子:
例如,如果要使用vertical-align实现垂直居中,请看如下代码。
我们先准备这样一个盒子
HTML
<div class ="box-wrap"> <div class ="box"> <p>文字内容</p> </div> </div>CSS
.box{ background-color: #66b6d5; width: 300px; height: 200px; } p{ color: #fff; }效果如下:

然后添加display:table - cell;和vertical - align:middle;到.box。
.box{ display: table-cell; vertical-align: middle; background-color: #66b6d5; width: 300px; height: 200px; } p{ color: #fff; }效果如下:实现了垂直居中

在这里要注意的是,为了实现垂直方向的位置指定,需要有高度的table。
如果您希望高度取决于父元素,请确保将父元素指定为display:table;并且还要hight。
垂直和对齐,顶部和底部之间的区别也是这样的。
代码如下:
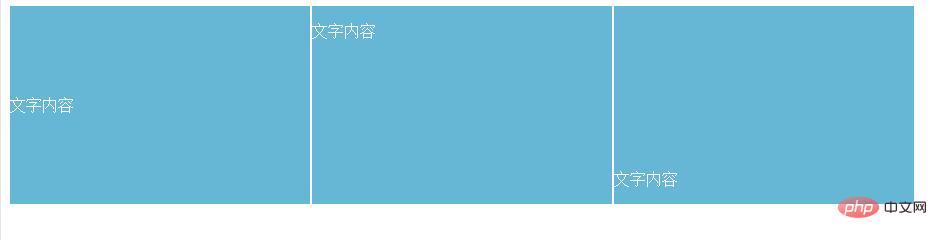
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> .box-wrapper{ display: table; height: 200px; } .box{ width: 300px; background-color: #66b6d5; display: table-cell; border: 1px #fff solid; } .box.middle{ vertical-align: middle; } .box.top{ vertical-align: top; } .box.bottom{ vertical-align: bottom; } p{ color: #fff; } </style> </head> <body> <div class="box-wrapper"> <div class="box middle"> <p>文字内容</p> </div> <div class="box top"> <p>文字内容</p> </div> <div class="box bottom"> <p>文字内容</p> </div> </div> </body> </html>效果如下:

以上就是CSS垂直对齐不起作用的原因及解决方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS垂直对齐不起作用的原因及处理办法