如何用span css设置div内局部字体颜色?
时间:2024/6/18作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于怎么用span css设置div内部分字体颜色,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。用span标签设置div内放一段文字中的部分文字字体颜色方...本篇文章给大家带来的内容是关于怎么用span css设置div内部分字体颜色,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
用span标签设置div内放一段文字中的部分文字字体颜色方法。
一段文字放在DIV内或P内,当我们设置div或p设置字体颜色,里面全部文字的字体颜色就会变成我们所设置字体颜色。通常会布局一段文字中其中几个字或部分字的字体颜色不同,此时就可以巧妙使用span标签设置class或id或直接设置CSS来设置需求字体颜色。
1、CSS颜色样式单词:color
2、实例教程使用说明
这里对p和DIV内文字内容中其中部分文字设置不同颜色。
3、实例代码
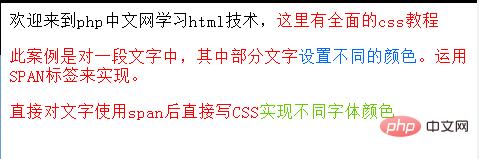
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>span对一段文字其中部分文字设置不同颜色</title> <style> div{ color:#000} p{ color:#F00} .red{ color:#F00} #blue{ color:#06F} </style> </head> <body> <div>欢迎来到php中文网学习html技术,<span class="red">这里有全面的css教程</span></div> <p>此案例是对一段文字中,其中部分文字<span id="blue">设置不同的颜色</span>。运用SPAN标签来实现。</p> <p>直接对文字使用span后直接写CSS<span style="color:#6C0">实现不同字体颜色</span></p> </body> </html>效果如下:

这里使用span标签实现一段文字中其中部分文字设置不同字体颜色,也可以扩展应用em、b、strong等标签灵活应用。
以上就是对怎么用span css设置div内部分字体颜色的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是怎么用span css设置div内部分字体颜色?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:怎样用span css设置div内局部字体颜色?