跨列column-span属性详细说明
时间:2024/8/14作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于跨列column-span属性详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。跨列,类似于我们在HTML入门教程中学过的合并列colspan属性 。...本篇文章给大家带来的内容是关于跨列column-span属性详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
跨列,类似于我们在HTML入门教程中学过的合并列colspan属性 。在CSS3多列布局时,有时候我们要实现跨列效果,就要用到column-span属性了。
语法:
column-span:取值;
说明:
column-span属性取值如下:
column-span属性取值
属性值说明
none表示元素不跨越任何列(默认值)
all表示元素跨越所有列,跟none值相反
代码:
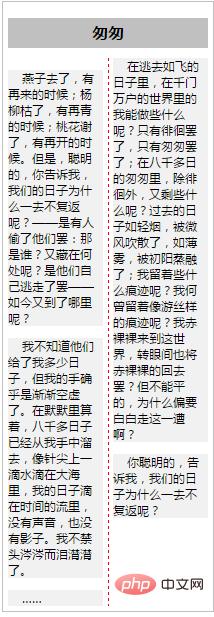
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>跨列column-span属性</title> <style type="text/css"> body { width:400px; padding:10px; border:1px solid silver; -webkit-column-count:2; -webkit-column-gap:20px; -webkit-column-rule:1px dashed red; } h1 { height:60px; line-height:60px; text-align:center; background-color:silver; -webkit-column-span:all; } p { font-family:微软雅黑; font-size:14px; text-indent:28px; background-color:#F1F1F1; } </style> </head> <body> <h1>匆匆</h1> <p>燕子去了,有再来的时候;杨柳枯了,有再青的时候;桃花谢了,有再开的时 候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢——如今又到了哪里呢?</p> <p>我不知道他们给了我多少日子,但我的手确乎是渐渐空虚了。在默默里算着,八千多日子已经从我手中溜去,像针尖上一滴水滴在大海里,我的日子滴在时间的流里,没有声音,也没有影子。我不禁头涔涔而泪潸潸了。</p> <p>……</p> <p>在逃去如飞的日子里,在千门万户的世界里的我能做些什么呢?只有徘徊罢了,只有匆匆罢了;在八千多日的匆匆里,除徘徊外,又剩些什么呢?过去的日子如轻烟,被微风吹散了,如薄雾,被初阳蒸融了;我留着些什么痕迹呢?我何曾留着像游丝样的痕迹呢?我赤裸裸来到这世界,转眼间也将赤裸裸的回去罢?但不能平的,为什么偏要白白走这一遭啊?</p> <p>你聪明的,告诉我,我们的日子为什么一去不复返呢?</p> </body> </html>在浏览器预览效果如下:

以上就是对跨列column-span属性详解的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是跨列column-span属性详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:跨列column-span属性详细说明