css文字行间距如何设置?css设置行间距办法
时间:2024/8/14作者:未知来源:手揣网教程人气:
- [摘要]在css样式中,很多人对css文字行间距并不是很熟悉,下面php中文网带你了解一下css文字行间距怎么设置?以及css设置行间距方法。css文字行间距怎么设置?css设置行间距方法在一篇文章中,每一...在css样式中,很多人对css文字行间距并不是很熟悉,下面php中文网带你了解一下css文字行间距怎么设置?以及css设置行间距方法。
css文字行间距怎么设置?css设置行间距方法
在一篇文章中,每一行文字字体的间距就是我们所说的行距,在css中,我们可以使用line-height属性来表示行距。行距的设置可以通过对line-height的样式来实现,只要我们控制line-height属性,就可以实现文字字体的距离。代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title> css行间距实例</title> <style> .a{ line-height:30px} .b{ line-height:50px} </style> </head> <body> <div class="a"> 我被设置行高30px<br /> 我行距为22<br /> 我是占位内容 </div> <div class="b"> 我被设置行高30px<br /> 我行距为50<br /> 我是占位内容 </div> </body> </html>分析:
.a{ line-height:22px}
表示行高为22px;
.b{ line-height:40px}/
表示行高为40px;
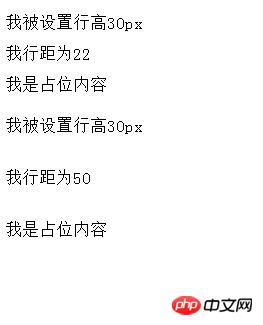
效果如下:

要想实现上下之间的行高,只要设置line-height的百分比即可,一般都是设置成14以上,line-height不能小于字体值,不然会出现不兼容的效果。
也可以是使用margin和padding对段落之间的行高进行设置,只要我们把margin设置成一定的距离,就会出现一定间距。
以上就是对css文字行间距怎么设置?css设置行间距方法的全部介绍,如果您想了解更多有关CSS教程,请关注php中文网。
以上就是css文字行间距怎么设置?css设置行间距方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css文字行间距怎样设置?css设置行间距办法