css渐变色如何写?css线性渐变语法
时间:2024/8/14作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于css渐变色怎么写?css线性渐变语法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。线性渐变简介在CSS3中,线性渐变指的是一条直线上进行的渐变。在网...本篇文章给大家带来的内容是关于css渐变色怎么写?css线性渐变语法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
线性渐变简介
在CSS3中,线性渐变指的是一条直线上进行的渐变。在网页中,大多数渐变效果都是线性渐变。
语法:
background:linear-gradient(方向,开始颜色,结束颜色);
说明:
线性渐变的方向取值有2种,一种是使用角度(deg),另外一种是使用关键字:
 第2个参数和第3个参数,表示开始颜色和结束颜色,取值可以为关键字、十六进制颜色值、RGBA颜色等。你可以使用在线调色板来获取颜色值。线性渐变可以有多个颜色值。
第2个参数和第3个参数,表示开始颜色和结束颜色,取值可以为关键字、十六进制颜色值、RGBA颜色等。你可以使用在线调色板来获取颜色值。线性渐变可以有多个颜色值。举例:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3线性渐变</title> <style type="text/css"> div { width:200px; height:150px; background:linear-gradient(to right,blue,yellow); } </style> </head> <body> <div></div> </body> </html>效果如下:

分析:
“background:linear-gradient(to right,blue,yellow);”表示线性渐变方向为“从左到右”,开始颜色为蓝色(blue),结束颜色为黄色(yellow)。
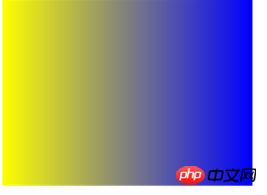
如果使用“background:linear-gradient(to left,blue,yellow);”,在浏览器预览效果如下:

这里要特别注意一下线性渐变的方向问题,颜色值相同,由于渐变方向不同,实际得到的效果也会不一样。
举例:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3线性渐变</title> <style type="text/css"> div { width:200px; height:150px; background:linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet); } </style> </head> <body> <div></div> </body> </html>效果如下:

以上就是对css渐变色怎么写?css线性渐变语法的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是css渐变色怎么写?css线性渐变语法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css渐变色怎样写?css线性渐变语法