
华为GPU Turbo是什么,GPU Turbo介绍
华为发布会上华为发布了华为GPU Turbo和华为荣耀Play!华为很吓人的技术GPU Turbo是什么呢?GPU Turbo全部功能介绍。华为很吓人的技术GPU Turbo是什么余承东公开了华为所...

高考金句有哪一些,高考金句总汇
2018高考开始了,00后也开始高考了,10后谈高考频爆金句怎么回事?纷纷为00后哥哥姐姐加油打气,10后谈高考频爆金句,也令人忍俊不禁。首批00后高考作为10后,对于高考,他们的看法可都不一样,有...

声波雷达如何用 绝地求生华硕SONIC RADAR
声波雷达怎么用?玩绝地求生怎么进行听声辩位,使用华硕主板的玩家有福利了,如何在“绝地求生大逃杀“作弊?这款华硕声波雷达软件是一款听声辩位神器,可以帮助你绝地求生游戏中轻松找到敌人,吃鸡不再难。绝地求...

小龙虾出征世界杯什么意思,小龙虾代国足出征世界杯
10万只小龙虾出征世界杯了,国足无缘2018世界杯,从武汉铁路部门获悉,搭载着10万只湖北产小龙虾的中欧班列近期从武汉启程,经满洲里出境后,预计本月中旬抵达莫斯科,为2018年俄罗斯世界杯期间球迷们...

端午节放假拼假 端午节拼假攻略可连休9天如何拼的
2018年的端午节马上就要来了。法定的端午节假期是6月16日至18日,那么你想休小长假吗?这样做可以休小长假,端午节拼假攻略可连休9天怎么来的?端午节拼假攻略可连休9天怎么来的法定的端午节假日放假是...

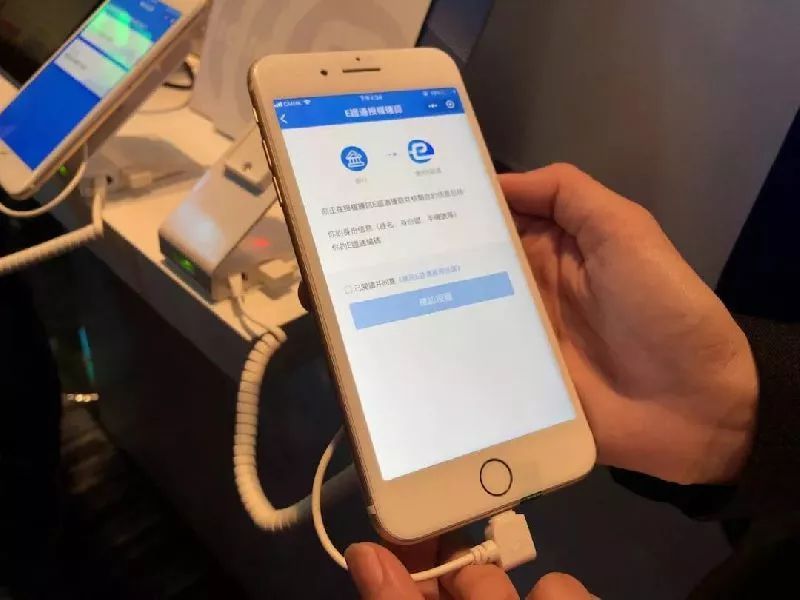
腾讯E证通是什么?腾讯E证通小程序如何用?
腾讯E证通是什么?腾讯E证通是最近微信的重磅新功能,支持直接扫微信过关,只需要带手机就可以快速通关,取代港澳通行证,下面来了解一下吧。腾讯E证通是什么在6月6日腾讯联合香港科技园公司于香港举办的“粤...

詹姆斯决定3来了,James詹姆斯决定3好去向!
2018年nba总决赛结束了,詹姆斯和他的骑士队输了,彻底的输了!詹姆斯在一种近乎悲壮的氛围下结束了本赛季的最后征程,他将何去何从?又到了“决定3”的时候了!好多人被詹姆斯在今年季后赛的天神下凡式的...

摩拜百城免押金 如何退押金,摩拜老用户退押金方法介绍
摩拜百城免押金活动来了,摩拜单车目前还开启了一个百城免押的福利,很多老用户目前都在问摩拜百城免押老用户怎么退押金呢?摩拜老用户退押金方法介绍。摩拜怎么退押金摩拜用户退押有两种途径:一是在摩拜app内...

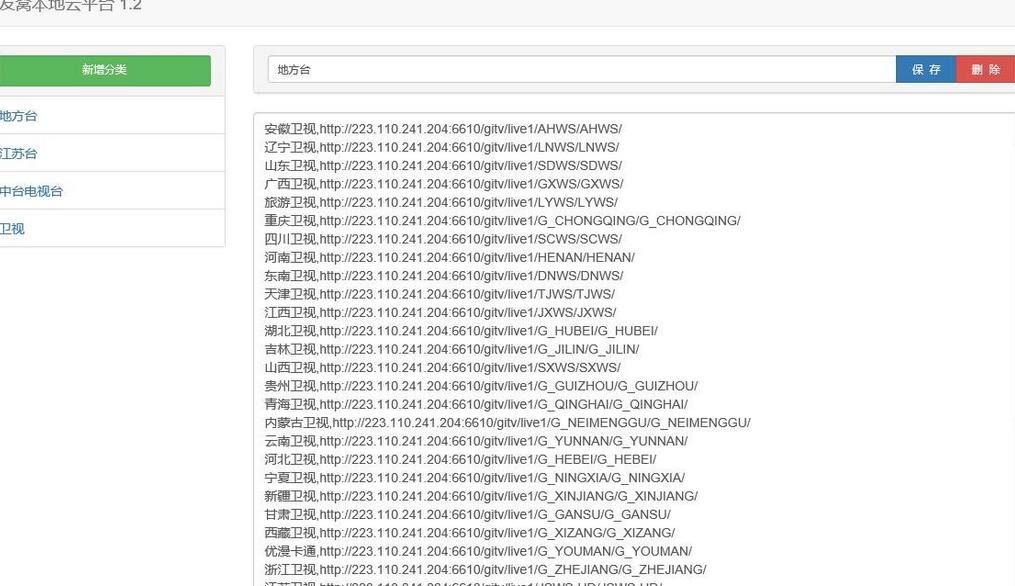
tv盒子看超清iptv蓝光画质直播图文使用教程
tv盒子怎么看蓝光画质视频?极光下载站介绍tv电视盒子看超清IPTV蓝光画质直播教程!欢迎各位看电视盒子看超清IPTV蓝光画质直播软件+教程+直播源!tv电视盒子看IPTV蓝光画质直播说明首先给盒子...

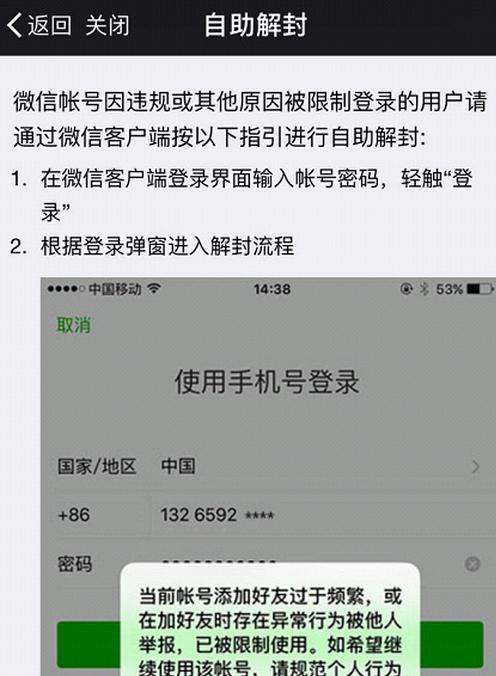
2018微信如何解封?微信自助解封账号图文使用教程
微信被封了怎么解封,现在小编将在本页为您讲述微信如何自助解封,让您重新正常使用微信。2018微信怎么解封?微信自助解封账号教程1、登录微信,依次打开【设置】——【账号与安全】——【微信安全中心】;2...

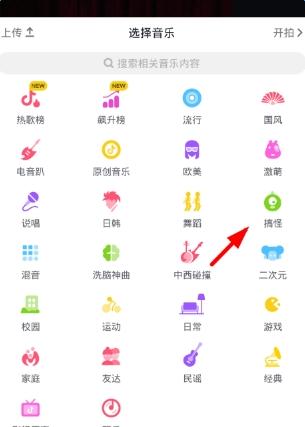
抖音使用光盘如何拍反色差效果 抖音光盘拍照图文使用教
抖音最新的光盘拍照教程来了,怎样利用光盘怎么拍反色差效果?现在小编为你带来抖音利用光盘拍出反色差效果的相关资讯。感兴趣的来试试哦!抖音利用光盘拍出反色差效果拍照教程1、准备一张光盘2、打开苹果相机后...

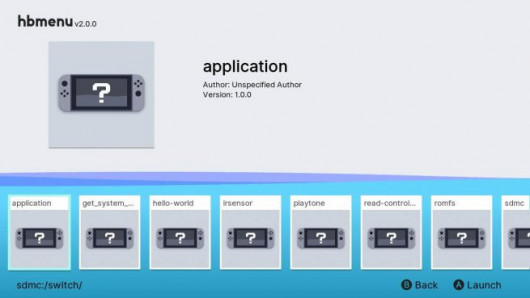
switch破解图文使用教程,ns主机破解系统Hom
任天堂switch破解系统发布了,提供switch NS破解教程,switch ns主机破解系统Homebrew教程!注意小编和本教程的作者不承担任何责任。调整switch时要小心。NS破解整合包(...

2018世界杯葡萄牙对摩洛哥比分预测,葡萄牙对摩洛哥
2018世界杯葡萄牙对摩洛哥,葡萄牙 vs 摩洛哥哪个赢,2018俄罗斯世界杯似乎与以往的世界杯都不一样,球迷看好的队会输,相反不看好的队就赢了,那么在今晚20:00举行的葡萄牙对摩洛哥会爆冷门吗?...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读