
腾讯未成年人游戏消费提醒服务是什么?
腾讯推出未成年人游戏消费提醒服务,充值过500元会被提醒,满500元将主动提醒监护人,服将联系相关支付账户的所有人进行确认。未成年人游戏消费提醒服务腾讯官方公告称,未成年人游戏消费提醒服务已经进入试...

抖音摩登兄弟直播地址在什么地方里,摩登兄弟歌曲下载
抖音摩登兄弟火了,抖音摩登兄弟是谁,摩登兄弟唱了哪些歌?小编今天就为大家带来了抖音摩登兄弟歌曲汇总,还不清楚的小伙伴还在等什么呢?抖音宁哥在哪直播抖音摩登兄弟在丹东安东老街(万达斜对面),一般晚上6...

苹果王者荣耀IOS版免越狱全图透视图文使用教程
苹果王者荣耀ios版出现了全图透视外挂了,点击进去后发现居然可以看到敌方五人的视野,原本以为是bug,但是实际却是外挂。这个外挂应该目前来看只适用于苹果区。 视频如上图中所示,开局双方都开始出门,可...

2018俄罗斯世界杯直播源,免费观看2018世界杯直
2018世界杯来了,没资源免费看2018世界杯直播吗,018世界杯在哪看直播 世界杯直播平台地址,那么一起来看看吧!2018世界杯直播源地址使用以下为2018世界杯直播源:★★★★★★CCTV5 蓝...

单身狗也要交税?单身税是真的吗?单身税真的要来了!
中国单身人士众多,单身狗不但被虐狗,还会被单身税虐,单身税真的要来了!以后单身的要多缴一笔钱了,其他国家已经开始征收单身税了,快来看下具体情况。个单身税来了,国家正式出手逼婚!一个税起征点每年6万元...

Navicat破解安装图文使用教程,navicat注
Navicat Premium12是一个数据库管理软件,很多用户不会安装Navica和破解Navica!提供Navicat for MySQL安装破解教程!navicat 注册机 12.0.29 最...

油猴脚本Tampermonkey脚本安装图文使用教程
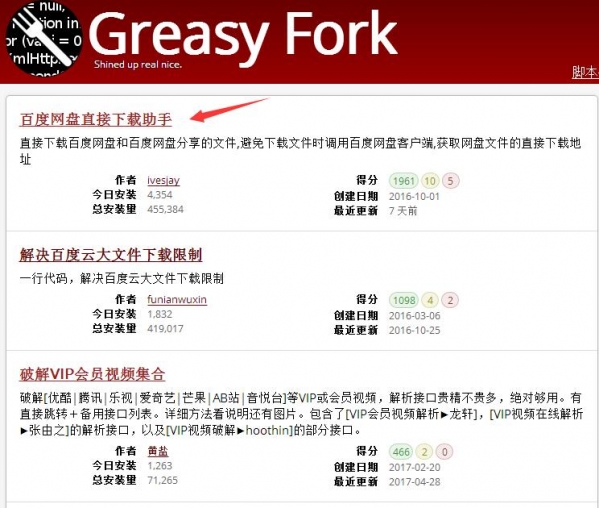
油猴脚本怎么用,油猴插件怎么用,Tampermonkey油猴插件是Chrome上最流行的用户脚本管理插件了,可以通过安装脚本实现破解vip视频、百度网盘资源直接下载等实用功能,堪称神器。没接触过的用...

斐讯k2p刷官改固件图文使用教程,斐讯k2p刷机图文
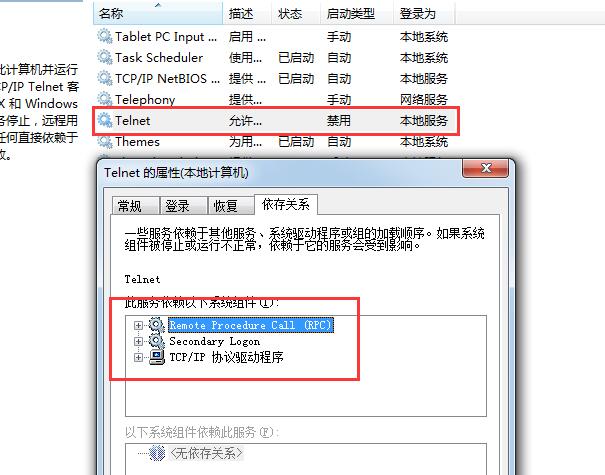
斐讯路由器可以通过活动免费获得,所以很多网友都入手了,但是斐讯k2刷什么固件好?提供斐讯k2p刷机教程!步骤一、开启Telnet服务的详细说明:一般情况下按上图连接即可 左边 Win 7 右边Win...

实验Recordset.Movenext,Recor
我在实验Recordset.Movenext,Recordset.Previous,Recorset.......等移动记录的时候遇到了困难.我用Access做后台数据库,通过一个查询条件查询得一个...

对于HOOK函数的一些认识
这种函数是Windows消息处理机制的一部分,通过设置“钩子”,应用程序可以在系统级对所有消息、事件进行过滤,访问在正常情况下无法访问的消息。当然,这么做也是需要付出一定的代价的。由于多了这么一道处...

ASP系列讲座(108)管理应用程序
Windows NT Option Pack 提供了在 Web 服务器上的 ASP 应用程序管理服务。例如,Internet 服务管理器为应用程序开发人员提供了一个使用简便的管理工具来设置应用程序的...

2台机器间传输文件的函数
作者 Vicken Simonian. 环境:VC6 SP4,NT4 SP5 这里有两个在两台计算机之间传输文件的函数。在我身边并没有看到什么好的CSOCKET文件传输函数,于是我决定帮你...

ASP系列讲座(107)调试 ASP 脚本
无论您的计划多么精密、经验多么丰富,脚本错误 (bug) 可能在最初就使您的 ASP 服务器端的脚本无法正确运行。也就是说调试,即查找和纠正脚本错误,对开发一个成功的和强健的 ASP 程序是非常重要...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读