
CSS3中border-radius如何使用?案例讲
CSS3中border-radius用于实现圆角的效果,以下详细介绍它的用法,最后用实例讲解,如何用border-radius画一个圆。border-radius 属性是一个简写属性,用于设置四个 ...

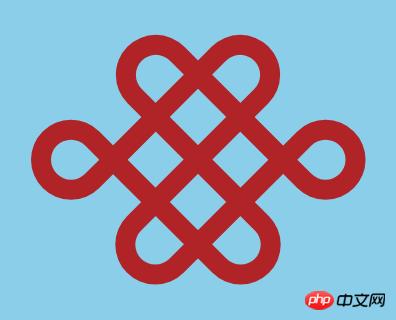
如何使用css完成中国结的效果(代码)
这篇文章给大家带来的内容是关于如何使用css实现中国结的效果(代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。今天跟大家分享一个用 css 画中国结的教程。最终效果如下:首先...

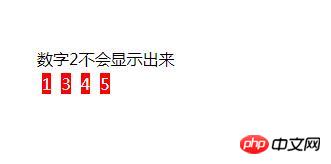
详细说明css display属性中经常见的4个属性
我们在进行网页前端开发的时候,为了使网站在视觉上显得更加美观,效果更加丰富,css的强大属性自然是功不可没。那么这里就要提到 一个我们在网页前端开发的时候常常使用的属性,css display属性。...

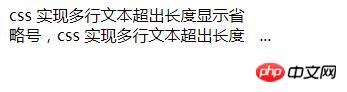
自定义文本溢出方案的总结(代码)
在网页中,有时会看到一段文字没有说完,后面是以省略号出现,这其实就是文本溢出的处理方式,本篇文章就给大家来介绍关于多行文本溢出的解决方案。1.单行文本溢出点点点单行文本溢出是最常见的一种形式,使用t...

CSS3中使用@keyframes创建动画,案例讲解
动画属性可以逐渐地从一个值变化到另一个值,比如尺寸大小、数量、百分比和颜色。使用@keyframes可以创建动画,创建动画是通过逐步改变从一个CSS样式设定到另一个。动画在工作中用的也很多,接下来给...

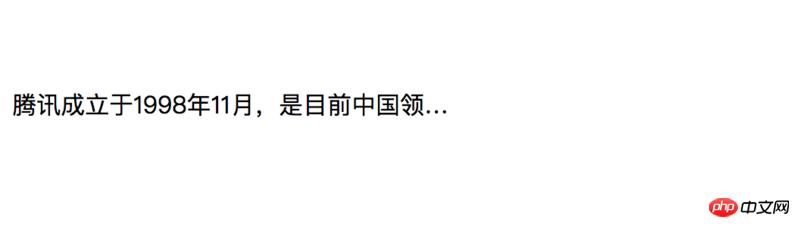
css如何让文本溢出局部显示省略号?(代码案例)
当我们在进行网页前端开发的时候,一般获取文章标题,然后一行一行的显示。但是当标题过长的时候,就会造成换行显示。还有显示部分文本信息时,如果全部显示就过于繁琐,会带来不会的网页体验感。虽然我们可以使用...

css before after啥意思?【用法详细说
本篇文章将要给大家详细介绍css中伪元素:before和:after的具体使用方法。有的新手小白们可能乍一看,觉得是个熟悉的单词,但是在css中出现就有点迷茫。我们都知道css功能是非常强大的。就是...

CSS3完成字符的美化办法
CSS不仅是一种技术,也是一种艺术,如果你运用的好,可以用它创造出各种神奇的效果,随着现代浏览器技术的进步,CSS3的革新,也给了程序员更大的空间和可能性来发挥自己的奇思妙想。那么如何用CSS美化半...

让css的权重变得更友好的小技巧
在这篇文章中,我将通过一些示例来向大家展示一些CSS的小技巧,让你知道如何使用CSS的级联(cascade)能变得更友好,也减少一些不必要的需求,从而也减少权重上遇到的麻烦。技巧一:样式总是作为特定...

CSS让前端页面布局更好的实用小技巧
对CSS前端网页布局的技巧,可谓是名目繁多。这里将适合新手的CSS前端网页布局的小技巧总结出来,或许对您更有实际的参考价值:1、ul标签在Mozilla中默认是有padding值的,而在IE中只有m...

CSS详细认识制作动画的几个属性
基本上我们会有这样的一个简单的概念,CSS 的动画效果由浏览器控制和渲染,理论上比 JavaScript 的动画效果性能好,但是控制上没有 JavaScript 那么灵活方便。而css 动画是分成 ...

多种方式清除浮动,他们之间有啥不同
我们在写页面时经常会出现一些小问题,需要我们清除浮动,那么如何清除浮动呢,都有哪些方式呢?接下来和大家讨论一下。clearfix清除浮动分为两种:清除自身浮动 清除父级浮动一、为什么要清除浮动一个块...

如何规范书写css,增加代码的浏览体验
当我们在进行网页前端开发的过程中,按照一个良好的css规范编写css,这样不仅可以提高代码的阅读体验;也可以在出现错误时,迅速的查找出错地点,方便改正。这里设计达人网总结一个CSS书写规范、CSS书...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读