
CSS多种方式完成底部对齐的示例代码
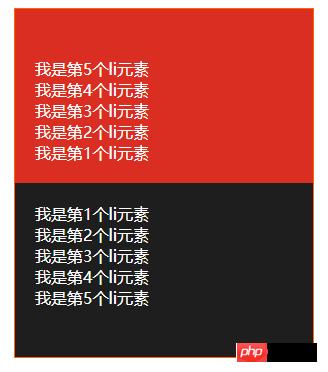
这篇文章主要介绍了CSS多种方式实现底部对齐的示例代码的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。因公司业务要求需要实现如下图中红色区域的效果:效果说明:1、红色区域...

如何使用css完成3角符号 (附代码)
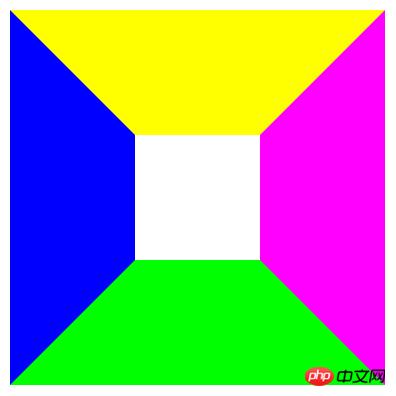
本篇文章给大家带来的内容是关于如何使用css实现三角符号,代码有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。下图,是一个长宽为100px,边框宽度为100px的一个元素,由此可见,在...

css文字环绕图片的办法如何完成?(附代码)
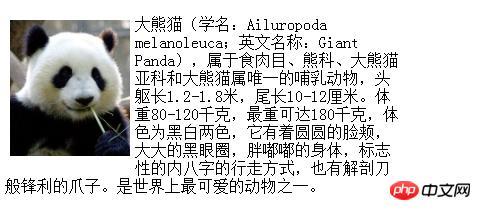
在网页的设计开发中,有的网页是需要图文并存的,而在一个图文并存的网页上,文字环绕图片会让整个网页看起来美观整洁,更加吸引用户,所以接下来的这篇文章将会给大家及介绍如何使用css实现文字环绕图片的方法...

css如何设置行间距?css文本文字的行间距设置(代
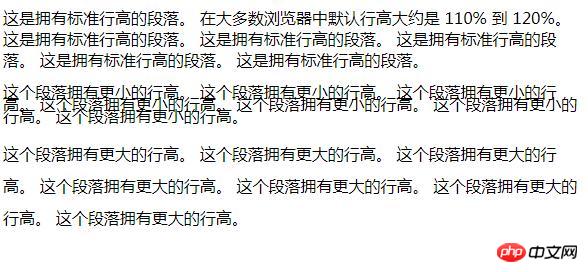
css如何设置行距?其实在css并没有一个直接设置行间距的方式,只能通过间接的设置行高来实现行间距效果,行高越大就表明行间距越大。本章就给大家介绍css中是怎样通过设置行高来属性行间距效果的,让大家...

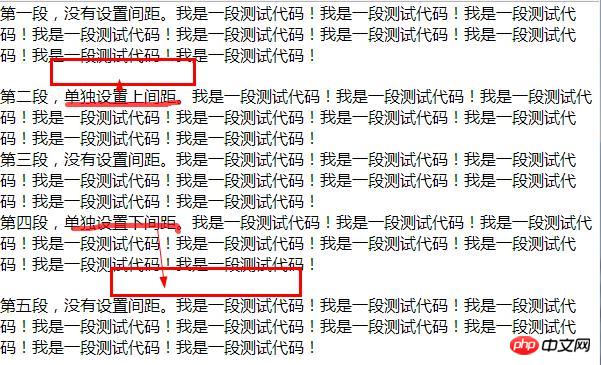
css如何设置段落间距?margin 属性设置段落间
段落间距是网页设计里一个提升文章阅读体验的重要因素。但网页排版不想Word那样简单,而作为网页设计师,为了读者的良好阅读体验,我们必须为文章的每个小标题和段落都预留一定的空间,用css有效率地设置段...

css3如何完成鼠标放上图片放大?(附代码)
在css3的学习中,我们会经常做一些小的动画效果,这感觉非常有趣,所以今天的这篇文章将给大家来介绍关于css3实现图片放大的一个效果,有兴趣的小伙伴可以看一下。我们都知道css3中增加了一个tran...

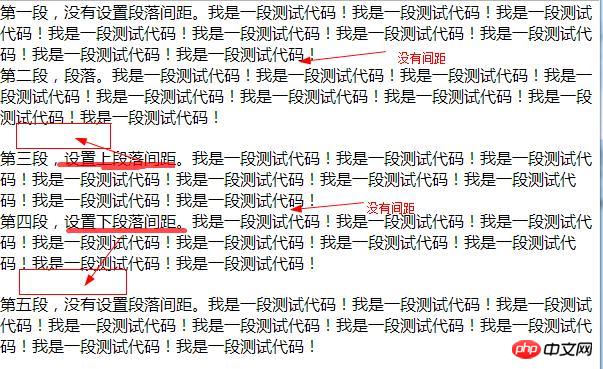
css如何使用内边距来调整段落间距?(代码案例)
css如何设置段落间距?在之前的文章【css如何设置段落间距?margin 属性设置段落间距(代码实例)】中我们介绍了css使用外边距来设置和调整段落间距,本章我们就给大家介绍css如何使用内边来设...

css3如何完成图片光影效果?css3图片光影完成的
在学习css3的过程中,我们知道css3中新增的一些属性可以很容易就能够实现某些好看的效果,这篇文章将给大家介绍一个特别的效果—图片光影效果。什么是图片光影效果呢?我们有时候可以在网页中看到一张图片...

CSS完成二维码扫描的效果
本文给大家介绍如何用CSS实现二维码扫描的效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。扫描二维码的效果,我原以为不好写呢,后来想了想其实挺简单的,几行代码,走起<p ...

手写CSS+js完成radio单选按钮
本文给大家介绍手写CSS+js实现radio单选按钮,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。有的时候我们需要用长得漂亮一点的单选按钮,那么,就要抛弃原有的自己来写,下面就是...

css完成弹出对话框的一起出现遮罩层
本文给大家介绍如何用css实现弹出对话框的同时出现遮罩层,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。最近的项目有留言板弹出对话框,然后我就自己写了一个静态的,下面就直接上代码:...

CSS如何重置样式?CSS样式重置效果的完成(代码案
本文给大家介绍如何用CSS样式重置效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在我们准备开发一个项目的时候,肯定要考虑到一些浏览器的兼容性,或者更方便自己编写一个页面,那么...

纯CSS自已手工滑动轮播图(隐藏滚动条)
本文给大家介绍纯CSS手动滑动轮播图(隐藏滚动条),有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。HTML:<p class="bigder">&l...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读