CSS3如何完成径向渐变效果
时间:2023/7/23作者:未知来源:手揣网教程人气:
- [摘要]用css3实现背景渐变效果,可以丰富我们网页的内容,也提升用户视觉效果。当然更重要的是,提高用户体验!我们可以使用css3中的radial-gradient属性实现径向渐变效果。推荐参考学习:《CS...用css3实现背景渐变效果,可以丰富我们网页的内容,也提升用户视觉效果。当然更重要的是,提高用户体验!我们可以使用css3中的radial-gradient属性实现径向渐变效果。
推荐参考学习:《CSS3教程》

那么我们在前面的文章中,已经给大家介绍了CSS3实现线性渐变效果。
下面我们就通过简单的示例继续给大家介绍css3实现径向渐变的效果。
所谓径向渐变(Radial Gradients)就是由它们的中心开始定义。
代码示例如下:
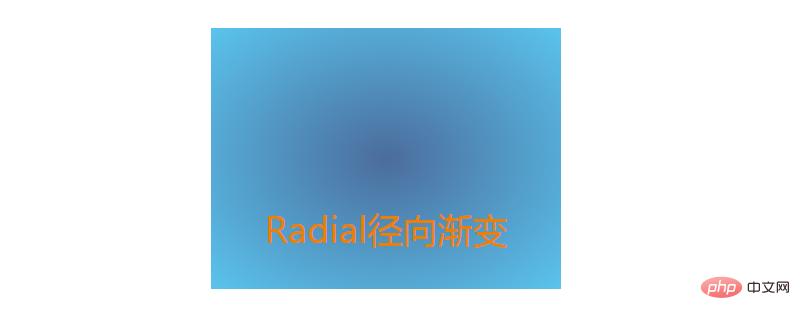
<!DOCTYPE> <html> <meta charset="utf-8"> <head> <title>CSS3创建径向渐变效果示例</title> <style type="text/css"> .container{ text-align:center; padding:20px 0; width:960px; margin: 0 auto; } .container div{ width:200px; height:150px; display:inline-block; margin:2px; color:#ec8007; vertical-align: top; line-height: 230px; font-size: 20px; } .radial{ background:radial-gradient(#4b6c9c,#5ac4ed); } </style> </head> <body> <div class="container"> <div class="radial">Radial径向渐变</div> </div> </body> </html>渐变效果如下图:

图中渐变的效果就是从中心处由颜色#4b6c9c过渡到颜色#5ac4ed。

上图是由颜色#ff5309过渡到#efdf0e。
radial-gradient属性语法:
background: radial-gradient(center, shape size, start-color, ..., last-color);
在默认情况下,径向渐变的方式是颜色节点均匀分布,渐变的形状是椭圆形。
那么实现一个径向渐变,你至少要设置两种不同的颜色。当然你可以自定义渐变的中心以及形状。
注:
渐变的中心是 center,表示在中心点;
渐变的形状是 ellipse,表示椭圆形;
渐变的大小是 farthest-corner,表示到最远的角落。
本篇就是关于CSS3实现径向渐变效果的方法介绍,也是非常的简单易懂,希望对需要的朋友有所帮助!
以上就是CSS3怎么实现径向渐变效果的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS3怎样完成径向渐变效果