CSS中float属性如何使用
时间:2023/1/22作者:未知来源:手揣网教程人气:
- [摘要]使用CSS中的float属性可以将应用的元素从原本的位置移动到左上或向右移动。不适用于float的内部元素,如文本等会被设置在float元素的周围。我们来看float的具体使用方法float属性描述...使用CSS中的float属性可以将应用的元素从原本的位置移动到左上或向右移动。不适用于float的内部元素,如文本等会被设置在float元素的周围。

我们来看float的具体使用方法
float属性描述如下
float: 值;
值的部分有以下几个
none:不指定元素的位置。(初始值)
left:把元素移到左边。
right:把元素移到右边。
另外,如果值是inherit的话,会继承父元素float的值
如果在同一元素中设置了position属性的初始值(static)以外的值的话,就不能使用float属性。
如果要将float属性应用于块元素的话,必须先设置width属性的宽度。
如果想清除floate属性的话,在clear属性中输入相同值(比如float输入left就输入left、float输入right就输入right)。另外,clear输入both的值的话,两边都可以清除。
下面我们来看float属性应用的具体示例
首先我们来看float:left;
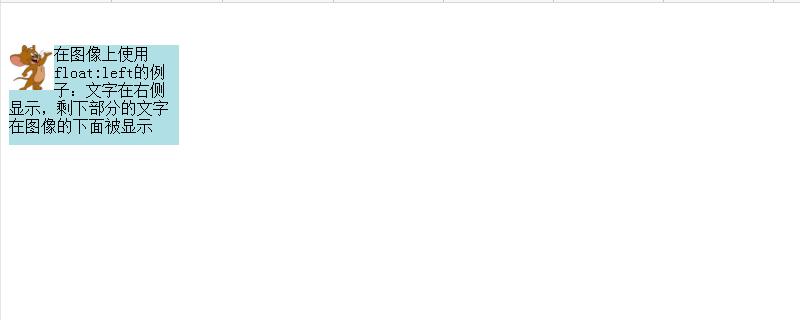
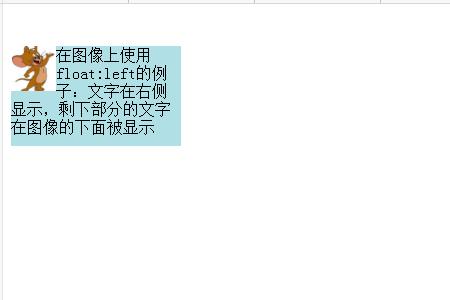
在宽度为170px,高度为100px的盒子中设置图像和文字,在图像上设置float属性为left时的例子。
代码如下:
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="img/mouse.png" alt="图像" style="width: 45px;height: 45px"> 在图像上使用float:left的例子:文字在右侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS代码
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; } img {float: left;}在浏览器上显示如下效果
图像在左侧显示,文字环绕在图像右侧和下侧。

然后我们再来看float:right;
代码如下
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="img/mouse.png" alt="图像" style="width: 45px;height: 45px"> 在图像上使用float:right的例子:文字在左侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS代码
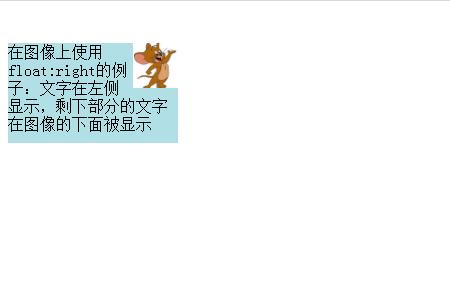
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; } img {float: right;}在浏览器上显示如下效果
图像在右侧显示,文字围绕在图像左侧和下侧。

以上就是本篇文章的全部内容了,更多相关的精彩内容大家可以移步到php中文网的CSS视频教程栏目进一步学习!!!
以上就是CSS中float属性怎么使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS中float属性怎样运用