CSS的opacity属性该如何使用
时间:2023/1/22作者:未知来源:手揣网教程人气:
- [摘要]opacity属性是用来设置元素的不透明度的,它建立在每个元素上是100%不透明的状态,但是它可以通过改变不透明度的值来显示元素它们的透明度,接下来的这篇文章我们就来详细介绍CSS中opacity属...opacity属性是用来设置元素的不透明度的,它建立在每个元素上是100%不透明的状态,但是它可以通过改变不透明度的值来显示元素它们的透明度,接下来的这篇文章我们就来详细介绍CSS中opacity属性的用法。

opacity属性的使用方法
描述如下
opacity:值;
在值部分中,可以使用0.0到1.0的数值指定不透明度。数字越大,不透明度越高,显示的越清晰。相反,数字越小,不透明度越低,显示的越模糊。此外,如果为值输入inherit,则继承父元素的值。
即使将其设置在0.0到1.0的范围之外,也可以在此范围内应用(例如:-1→ 0/2 →1)将不透明度设置为0使其完全透明,并从屏幕上消失。
当不透明度设置为1时,它变得完全不透明。(初始值)接下来让我们来看opacity属性的具体示例
当值是小数点时
代码如下
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <div> <p>当值是小数的情况下</p> </div> </body> </html>CSS代码
div {background-color:#b0e0e6; } p {opacity:0.5; }在这里,我们在<div>区域的<p>段落中输入文本,背景颜色为#b0e0e6,并将<p>的不透明度值设置为0.5。
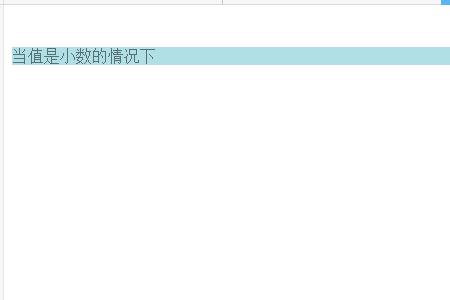
在浏览器上显示效果如下:
段落的字符部分的不透明度已经改变,它显示出略微透明。此外,由于<div>区域中未设置不透明度,因此背景颜色的不透明度未更改。

当值是0或1时
代码如下
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <div> <p class="text1">当属性值是0的时候</p> </div> <div> <p class="text2">当属性值是1的时候</p> </div> </body> </html>CSS代码
div {background-color:#b0e0e6; } p.text1 {opacity:0; } p.text2 {opacity:1; }在浏览器上显示效果如下
第一行的文字是完全透明的,因此不会在页面上显示,第二行上的文字显示为原样,因为它完全不透明。
由于1是初始值,因此如果未在父元素中指定不透明度,则其不透明度不变。
下面我们就来看看使用opacity属性对图像不透明度的设置
我们来直接看代码
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <div class="cover"> <h2 class="cover-title"> <span class="inline"> <i class="fa fa-code fa-l"></i> php中文网</span> </h2> <p class="cover-caption">opacity属性的使用方法</p> </div> </body> </html>CSS代码
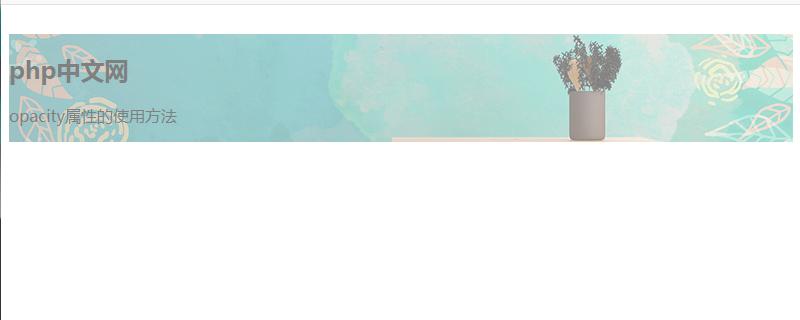
.cover { background-image:url("img/tupian.jpg"); width: 100%; position: relative; overflow: hidden; background-position: center; background-size: cover; background-repeat: no-repeat; }在浏览器上显示效果如下

在不透明属性值为1的情况下,图像的显示并不会改变,这里就不多说了。
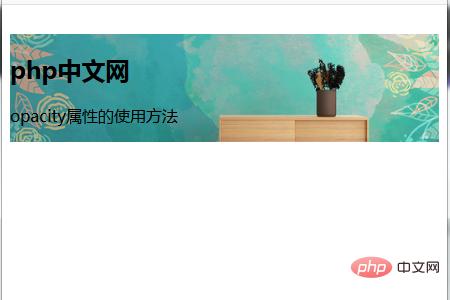
当不透明属性值为0.5时,CSS代码如下
.cover { background-image:url("img/tupian.jpg"); width: 100%; position: relative; overflow: hidden; background-position: center; background-size: cover; background-repeat: no-repeat; opacity: 0.5; }效果如下

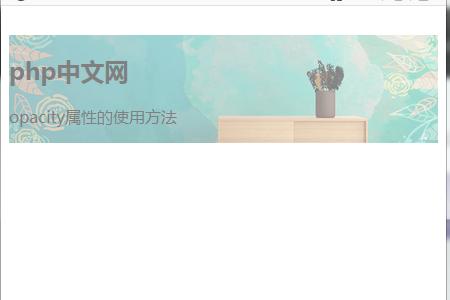
当不透明属性值为0.2时,将会变得更加模糊,效果如下

以上就是CSS的opacity属性该怎么使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS的opacity属性该怎样运用