css如何指定样式表使用的字符编码
时间:2023/7/23作者:未知来源:手揣网教程人气:
- [摘要]css指定样式表使用的字符编码的方法很简单,css的@charset规则就是用来指定样式表使用的字符编码的。下面我们来了解一下@charset规则的使用方法,如何指定样式表使用的字符编码。首先我们来...css指定样式表使用的字符编码的方法很简单,css的@charset规则就是用来指定样式表使用的字符编码的。下面我们来了解一下@charset规则的使用方法,如何指定样式表使用的字符编码。

首先我们来了解一下什么是字符集和编码?
字符集是书写系统中使用的字母和符号的集合。例如,ASCII字符集、Unicode字符集。字符集中的字符作为一个或多个字节存储在计算机中。每个字节或字节序列代表一个给定的字符。
字符编码是将特定字节或字节序列映射到字体呈现为文本的特定字符的规则。
文档中的字符编码通常是在HTML中以<link charset="">或<meta ..>标签的形式来指定的。我们需要始终在在HTML中声明并使用UTF-8编码作为样式表和HTML页面的字符编码。要在HTML5文档中设置字符编码,以下三个声明之一就足够了:
<! - HTTP HEADER - > < meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” >< ! - HTML4-style meta - > < meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” > <! - 短HTML5元(推荐) - > < meta charset = “utf-8” >
我们很少需要在CSS中声明字符编码。如果在HTML中声明字符编码,则无需在样式表中声明它。如果我们的样式表位于单独的文件中(不在HTML中),则可以通过下面显示的顺序查找四种不同的方法来推断样式表的字符编码,如果所有四种方法都失败,它将会使用默认值。浏览器将观察以下优先级(从最高优先级到最低优先级)以确定样式表的字符编码:
1、Web服务器发送的Content-Type HTTP头部中的charset属性(或类似内容,请参阅上面的片段)。
2、Unicode字节顺序标记,或@charset规则。
3、链接机制中的<link charset=">或其他元数据(如果有的话)中的charset属性。
4、引用样式表或文档的字符集(如果有的话)
如果这四个全部都失败了,则浏览器将假定编码为UTF-8。
@charset规则的使用
基本语法:
@charset "字符集名称";
字符集名称是一个不区分大小写的String字符串;且对于新样式表,它必须永远是UTF-8;它必须是IANA注册表中定义的Web安全字符编码的名称。
注:@字符集必须出现在样式表中的开头(第一的位置),它之前不能有任何字符,即使是注释也不行!
在“@charset”之后,指定字符编码的名称(在引号中)。例如:
@charset "ISO-8859-1";
示例:
以下@charset声明表明样式表使用ISO-8859-15字符编码:
@charset “ISO-8859-15” ; / *拉丁语9的编码(西欧语言,带欧元符号)* /
以下是无效@charset声明,因为字符编码名称未包含在引号中:
@charset UTF- 8 ;
以下也是一个无效的声明,因为@charset声明前面有一个空行:
@charset“UTF-8” ;
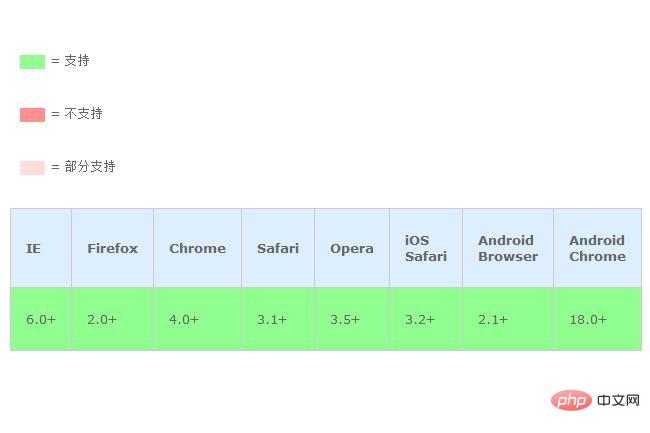
浏览器兼容性:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是css如何指定样式表使用的字符编码的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何指定样式表运用的字符编码