CSS3如何完成雪花飘落的效果
时间:2023/7/10作者:未知来源:手揣网教程人气:
- [摘要]通过CSS3中的animation属性来设置动画名称,动画时间、速度以及动画是否循环播放来实现雪花飘落的效果今天将要分享的是利用CSS3中的animation属性来实现雪花飘落的效果,具有一定的参考...通过CSS3中的animation属性来设置动画名称,动画时间、速度以及动画是否循环播放来实现雪花飘落的效果
今天将要分享的是利用CSS3中的animation属性来实现雪花飘落的效果,具有一定的参考效果,希望对大家有所帮助。
【推荐课程:CSS3教程】

制作背景图片
我们可以利用电脑中的画图软件,绘画上你想绘制的图案,比如像小星星,雪花,爱心等等。本例中在画布上绘制一个黑色的背景然后再画上雪花

程序思路:
首先给body加一个与图片背景颜色一样的颜色,然后通过position:fixed生成绝对定位的元素,相对于浏览器窗口进行定位,然后再将其设置上下左右值都为0,目的是让图片紧密贴合在一起,最后利用animation属性设置动画效果

我们可以根据自己想要的动画效果来设置动画,比如在本例中:
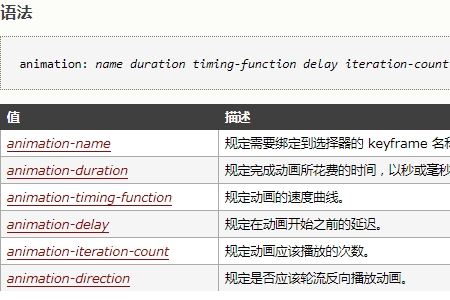
设置动画名称为xuehua,动画完成的时间为15s,动画的速度为从开始到结束的速度一致,动画一直无线循环播放
animation: xuehua 15s linear infinite;
程序代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title></title> <style> body{ background: #000; } #xuehua{ position: fixed; left: 0; top: 0; right: 0; bottom: 0; background: url('images/xuehua.png'); -webkit-animation: xuehua15s linear infinite; animation: snow 15s linear infinite; } @keyframes xuehua{ 0% { background-position: 0 0, 0 0; } 100% { background-position: 500px 1000px, 500px 500px; } } @-webkit-keyframes xuehua{ 0% { background-position: 0 0, 0 0; } 100% { background-position: 500px 1000px, 500px 500px; } } </style> </head> <body> <div id="xuehua"></div> </body> </html>效果图如下:

总结:以上就是本篇文章的全部内容,希望通过这篇文章大家可以学会制作雪花飘落的特效。
以上就是CSS3如何实现雪花飘落的效果的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS3如何完成雪花飘落的效果