css3如何将图像设置为元素周围的边框
时间:2023/7/10作者:未知来源:手揣网教程人气:
- [摘要]在网页设计过程中,使用css3图像边框属性可以大大的提升网页整体美观效果,以及丰富页面内容。那么css3中的图像边框属性也就是border-image 属性。推荐学习:《CSS3教程》下面我们就通过...在网页设计过程中,使用css3图像边框属性可以大大的提升网页整体美观效果,以及丰富页面内容。那么css3中的图像边框属性也就是border-image 属性。

推荐学习:《CSS3教程》
下面我们就通过具体的代码示例,给大家介绍css3中border-image 属性用法。
也就是将图像指定为元素周围的边框。
代码如下:
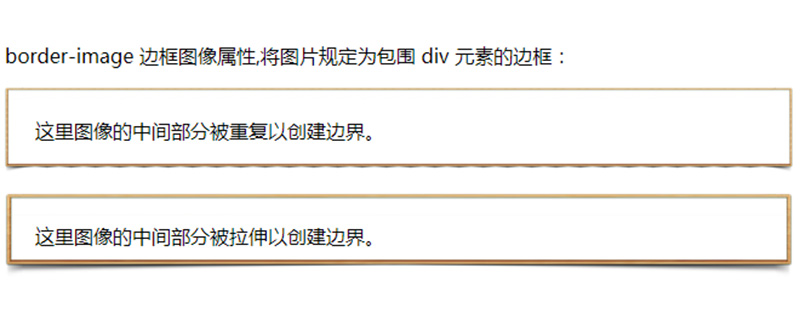
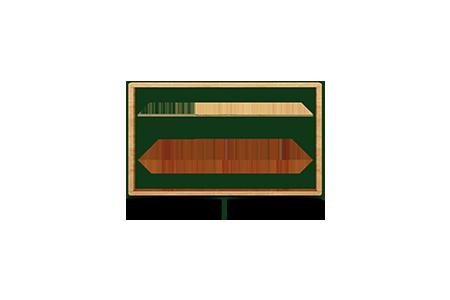
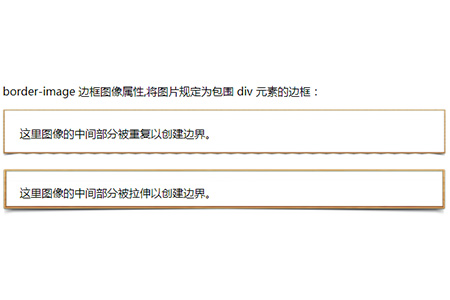
<!DOCTYPE> <html> <meta charset="utf-8"> <head> <title></title> <style type="text/css"> #borderimg1 { width: 600px; border: 15px solid transparent; padding: 10px; -webkit-border-image: url("/test/img/19.png") 30 round; border-image: url("/test/img/19.png") 60 round; } #borderimg2 { width: 600px; border: 15px solid transparent; padding: 10px; -webkit-border-image: url("/test/img/19.png") 30 stretch; } </style> </head> <body> <p>border-image 边框图像属性,将图片规定为包围 div 元素的边框:</p> <p id="borderimg1">这里图像的中间部分被重复以创建边界。</p> <p id="borderimg2">这里图像的中间部分被拉伸以创建边界。</p> </body> </html>这里原始的图片如下:

将此图像按照要求指定为元素周围的边框,效果如下:

border-image属性可以允许你将图片或CSS渐变形状作为一个元素的边框。
border-image 属性是一个简写属性,用于设置以下属性:
border-image-source /*用于指定要用于绘制边框的图像的位置*/ border-image-slice /*图像边界向内偏移*/ border-image-width /*图像边界的宽度*/ border-image-outset /*用于指定在边框外部绘制 border-image-area 的量*/ border-image-repeat /*用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。*/
本篇文章就是关于用css3属性将图像指定为元素周围的边框的方法介绍,也是非常简单易懂的,希望对需要的朋友有所帮助!
以上就是css3如何将图像设置为元素周围的边框的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3如何将图像设置为元素周围的边框