css3的:out-of-range与:in-range伪类有啥用?(代码示例)
时间:2024/6/18作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是介绍css3的:out-of-range和:in-range伪类有什么用?(代码示例),让大家了解:out-of-range伪类和:in-range伪类的作用和使用方法。有...本篇文章给大家带来的内容是介绍css3的:out-of-range和:in-range伪类有什么用?(代码示例),让大家了解:out-of-range伪类和:in-range伪类的作用和使用方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
css3 :in-range伪类
:in-range伪类选择器,用于对元素绑定的值在指定范围限制内时具有范围限制的元素进行样式设置。
换句话说,当它匹配元素的value属性值在其指定的范围限制内时,可以设置这些匹配元素的样式。
css3 :out-of-range伪类
:out-of-range伪类选择器,用来指定当元素的有效值被限定在一段范围之内(使用min和max属性来指定范围),但实际输入值在该范围之外时使用的样式。
注意: :in-range伪类选择器和out-of-range伪类选择器都是只作用于能指定区间值的元素;无法选择任何其他没有数据范围限制或不是表单控件元素的元素。例如 input 元素中的 min 和 max 属性:
<input type="number">
这样的输入将具有使用min和max属性指定的可接受值范围。该value属性将保存输入的当前值。
< input type = “number” min = “1” max = “10” value = “8” >
说明:
与其他伪类选择器一样,:in-range伪类和:out-of-range都可以和其他选择器一起连用,比如说:hover和:focus选择器,当元素的值在允许的范围限制内时,为元素提供悬停样式;当元素的值超出允许的范围限制时,为元素提供焦点样式。
input:in-range:hover { cursor: help; } input:out-of-range:focus { border: 2px solid tomato; }css3 :in-range伪类和:out-of-range伪类的示例:
以下示例使用:out-of-range和:in-range伪类选择器在提供的值在指定范围之内或之外时对输入进行样式设置。尝试输入超出指定范围的值,以查看输入的样式是否更改。
html代码:
<div class="container"> <p>值在1和10以内是,样式为绿色;但只要值在1和10之外,样式将是红色的。尝试将值更改为WITIN范围的值,以查看其样式更改。</p> <input id="range" type="number" min="1" max="10" value="12"> <label for="range"></label> </div>
css代码:
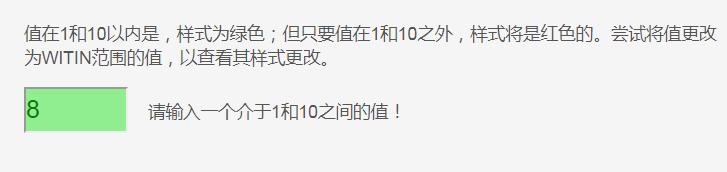
body { background-color: #F5F5F5; color: #555; font-size: 1.1em; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; } .container { margin: 40px auto; max-width: 700px; } input { width: 100px; height: 40px; font-size: 1.4em; margin-right: .6em; } input[type="number"]:in-range { background-color: lightgreen; color: green; } input:in-range + label::after { content: "请输入一个介于1和10之间的值!"; } input[type="number"]:out-of-range { background-color: salmon; border: 1px solid tomato; color: white; } input:out-of-range + label::after { content: "此值超出范围,请重新输入!"; color: tomato; }运行效果:

我们使用:in-range伪类选择器选择和设置值在1到10的范围时,样式为绿色;但当值1~10之外时,样式为红色,以作警示提醒。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。相关视频教程推荐:css3教程!
以上就是css3的:out-of-range和:in-range伪类有什么用?(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3的:out-of-range与:in-range伪类有啥用?(代码示例)