在网格布局中创建多个网格的单元格(组合单元格)的办法介绍
时间:2023/7/10作者:未知来源:手揣网教程人气:
- [摘要]如果用网格布局创建跨多个网格的单元格的话,可以在grid-column, grid-row指定单元格的开始和结束的边界范围,下面我们就来看看具体的内容。我们首先来看一下grid-column和gri...如果用网格布局创建跨多个网格的单元格的话,可以在grid-column, grid-row指定单元格的开始和结束的边界范围,下面我们就来看看具体的内容。

我们首先来看一下grid-column和grid-row的格式
grid-column :(水平方向起始位置的边界线)/(水平方向单元格结束位置的边界线)
grid-row :(垂直单元格起始位置的边界线)/(单元格在垂直方向上的结束位置的边界线)
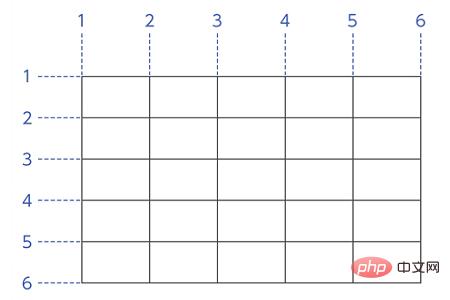
边界线分配如下。水平方向是网格的最左侧,网格外框左侧的边界线为1号,数字向右逐个增加。垂直方向是网格的顶部,网格外框上方的边界线为1号,数字朝向底部逐一增加。

一个例子
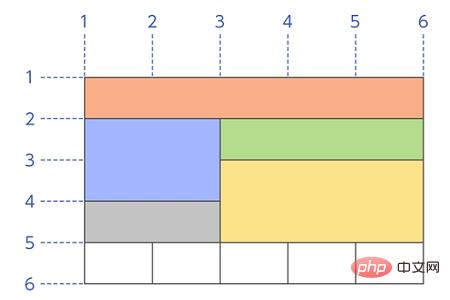
使用网格布局,创建如下所示的布局。

说明:
上面的橙色单元格是grid-column:1/6; grid-row:1/2;
左边的蓝色单元格grid-column:1/3; grid-row:2/4;
正确的绿色单元格是grid-column:3/6; grid-row:2/3;
左下方的灰色单元格是grid-column:1/3; grid-row:4/5;
右下方的黄色单元格是grid-column:3/6; grid-row:3/5;
下面的白色单元格是
grid-column:1/2; grid-row:5/6;
grid-column:2/3; grid-row:5/6;
grid-column:3/4; grid-row:5/6;
grid-column:4/5; grid-row:5/6;
grid-column:5/6; grid-row:5/6;
下面将上述布局写入网格单元格的类中。
代码如下
编写以下HTML,CSS。
SimpleGrid.html
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="GridMerge.css" /> <title></title> </head> <body> <div class="Container"> <div class="GridItem1">内容1</div> <div class="GridItem2">内容2</div> <div class="GridItem3">内容3</div> <div class="GridItem4">内容4</div> <div class="GridItem5">内容5</div> <div class="GridItem6">内容6</div> <div class="GridItem7">内容7</div> <div class="GridItem8">内容8</div> <div class="GridItem9">内容9</div> <div class="GridItem10">内容10</div> </div> </body> </html>SimpleGrid.css
.Container { display: grid; grid-template-columns: 160px 160px 160px 160px 160px; grid-template-rows: 120px 120px 120px 120px 120px; border: solid #ff6a00 1px; } .GridItem1 { grid-column: 1 / 6; grid-row: 1 / 2; background-color: #ff9c9c; } .GridItem2 { grid-column: 1 / 3; grid-row: 2 / 4; background-color: #ffcb70; } .GridItem3 { grid-column: 1 / 3; grid-row: 4 / 5; background-color: #7ee68d; } .GridItem4 { grid-column: 3 / 6; grid-row: 2 / 3; background-color: #7ee6e2; } .GridItem5 { grid-column: 3 / 6; grid-row: 3 / 5; background-color: #95a7f5; } .GridItem6 { grid-column: 1 / 2; grid-row: 5 / 6; background-color: #d095f5; } .GridItem7 { grid-column: 2 / 3; grid-row: 5 / 6; background-color: #e1bbfa; } .GridItem8 { grid-column: 3 / 4; grid-row: 5 / 6; background-color: #d2b1e4; } .GridItem9 { grid-column: 4 / 5; grid-row: 5 / 6; background-color: #dcd2e1; } .GridItem10 { grid-column: 5 / 6; grid-row: 5 / 6; background-color: #eee8f1; }运行结果
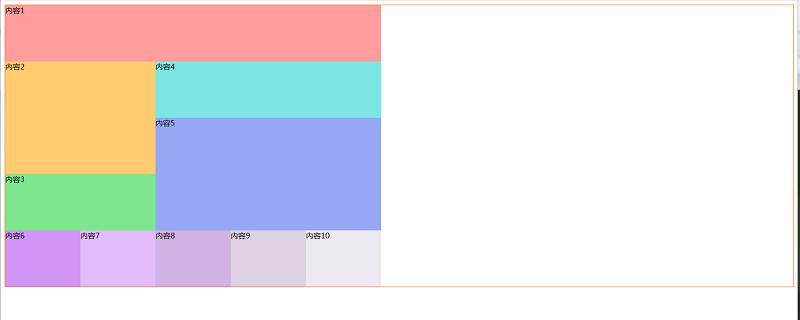
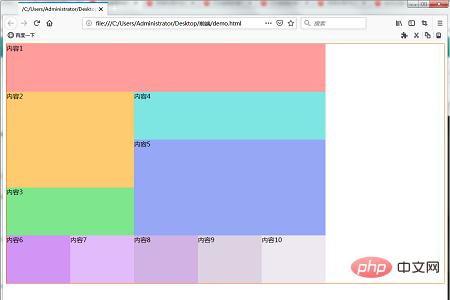
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。我们的布局包含跨越多个网格的单元格。

以上就是本篇文章的全部内容了,更多有关网格布局的精彩内容可以移步到php中文网的CSS视频教程栏目进一步的学习!!!
以上就是在网格布局中创建多个网格的单元格(组合单元格)的方法介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:在网格布局中创建多个网格的单元格(组合单元格)的办法介绍