css3中的播放方式animation-timing-function属性详细说明
时间:2024/8/14作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于css3中的播放方式animation-timing-function属性详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。animation-tim...本篇文章给大家带来的内容是关于css3中的播放方式animation-timing-function属性详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
animation-timing-function属性
在CSS3中,我们可以使用animation-timing-function属性来设置动画的播放方式,所谓的“播放方式”主要用来指定动画在播放时间内的速率。其中,animation-timing-function属性跟transition-timing-function属性类似,大家可以对比理解记忆一下。
语法:
animation-timing-function:取值;
说明:
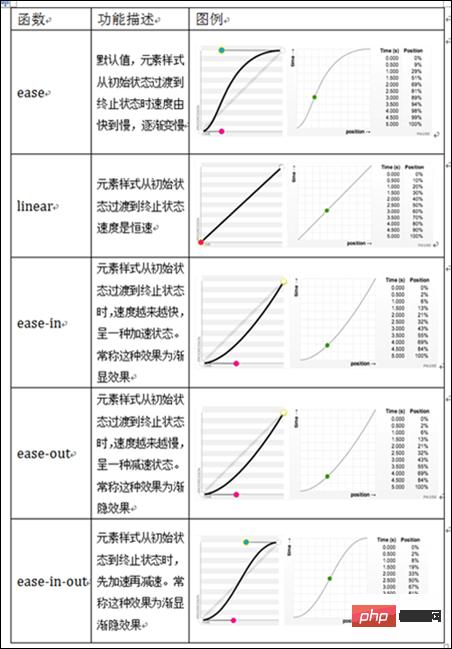
animation-timing-function 属性取值跟transition-timing-function属性取值一样,共有5种,具体如下:

举例:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 animation-timing-function属性</title> <style type="text/css"> @-webkit-keyframes mytransform { 0%{ } 100%{width:300px;} } div { width:100px; height:50px; text-align:center; line-height:50px; border-radius:0; background-color:#14C7F3; -webkit-animation-name:mytransform; -webkit-animation-duration:5s; -webkit-animation-timing-function:linear; } div+div { margin-top:10px; } #div1{-webkit-animation-timing-function:linear;} #div2{-webkit-animation-timing-function:ease;} #div3{-webkit-animation-timing-function:ease-in;} #div4{-webkit-animation-timing-function:ease-out;} #div5{-webkit-animation-timing-function:ease-in-out} </style> </head> <body> <div id="div1">linear</div> <div id="div2">ease</div> <div id="div3">ease-in</div> <div id="div4">ease-out</div> <div id="div5">ease-in-out</div> </body> </html>效果如下:

以上就是对css3中的播放方式animation-timing-function属性详解的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是css3中的播放方式animation-timing-function属性详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3中的播放方式animation-timing-function属性详细说明