
CSS3如何完成页面加载效果
实现页面加载过程需要通过CSS3中的animation动画以及transform属性中的缩放两个效果可以做出页面加载的效果,接下来在文章中将为大家详细介绍【推荐课程:CSS3教程】对于页面加载的动画...

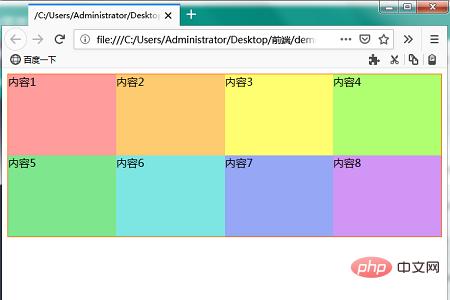
如何设置Grid Layout (网格布局)列的最小
如何设置Grid Layout (网格布局)列的最小宽度?设置网格的列最小宽度时,在网格的列宽设置部分中使用minmax()函数,下面我们就来看具体的内容。我们先来看一下minmax()函数的格式m...

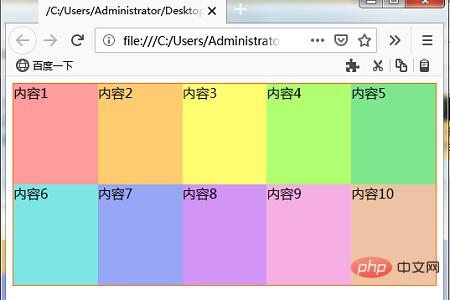
网格布局中以区域与页面整体的宽度的比率指定网格的宽度
在网格布局(Grid Layout)中,你可以将网格的宽度指定为显示区域或整个页面的宽度的比例,但如果将网格的宽度指定为比例,则需要使用fr为单位,下面我们来看具体的内容。我们话不多说,直接来看具体...

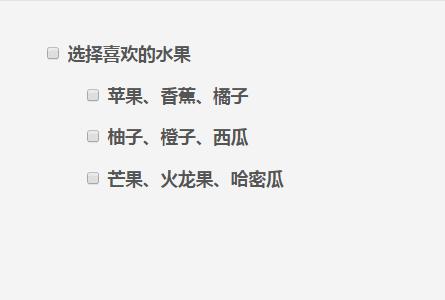
css如何使用:indeterminate选择器
本篇文章给大家介绍一下在css中:indeterminate选择器有什么用,可以在哪些元素中使用。下面我们就来看具体的内容。:indeterminate选择器简单介绍:indeterminate是一...

CSS3如何完成径向渐变效果
用css3实现背景渐变效果,可以丰富我们网页的内容,也提升用户视觉效果。当然更重要的是,提高用户体验!我们可以使用css3中的radial-gradient属性实现径向渐变效果。推荐参考学习:《CS...

css如何添加阴影边框(代码案例)
css如何设置边框阴影?很多人遇到这类问题都不知道怎么处理,其实利用css加边框也是简单的,下面我们来看一下如何利用css添加阴影边框。一:css阴影边框使用语法:1.属性:box-shadow2....

CSS绘制的最经常见的40种图形形状(附代码)
本篇文章给大家介绍了有关CSS绘制的最常见的40种图形形状(附代码)的内容,有需要的朋友可以参考以下,里面的代码都很详细。今天在国外的网站上看到了很多看似简单却又非常强大的纯CSS绘制的图形,里面有...

CSS3如何完成重复线性渐变效果
对于前端学习的小伙伴们来说,渐变效果肯定并不陌生。大家应该都知道css3中有线性渐变和径向渐变。并且在前面的文章中,我们也已经给大家介绍了CSS3实现线性渐变的效果和CSS3实现径向渐变的效果,需要...

css如何给边框添加图像?css设置边框图像
今天将和大家介绍如何利用css给元素的边框添加图像,css只要是通过设置border-image属性或者其相关属性就可以给元素的边框添加图像。下面我们来看看本篇文章的具体内容。border-imag...

CSS3如何完成重复径向渐变效果
css3中的渐变效果,包括线性渐变、径向渐变、重复线性渐变以及重复径向渐变。这些渐变效果,可以使我们的网页内容更加丰富炫彩。推荐学习:《CSS3教程》那么在前面的文章中,我们已经给大家介绍了css3...

网格布局中创建响应显示区域宽度的网格(px与fr的混
这篇文章介绍了Grid Layout的网格代,文章中将会介绍制作固定宽度的网格的代码,但在创建响应式页面时,则可以将网格的宽度与页面或显示区域的剩余宽度相匹配。在本文中,我们将介绍在页面宽度和显示宽...

啥是Sass?如何使用Sass?
对于一个网页设计的新手来说,可能听说过“Sass”这个词。但却不确定Sass的作用以及是否可以使用它,本篇文章就给大家介绍一下什么是Sass?如何使用Sass?让大家对Sass有一个简单的理解。简而...

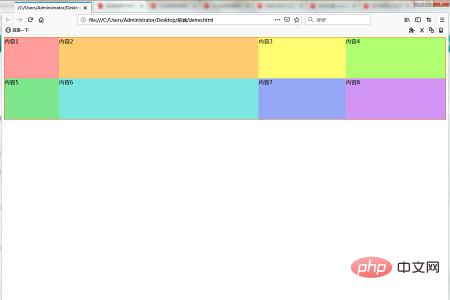
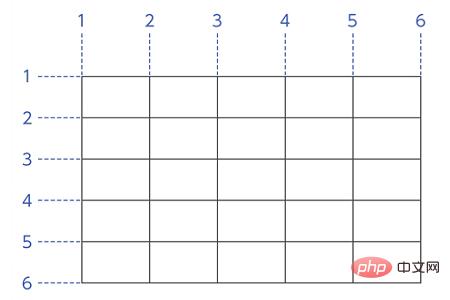
在网格布局中创建多个网格的单元格(组合单元格)的办法
如果用网格布局创建跨多个网格的单元格的话,可以在grid-column, grid-row指定单元格的开始和结束的边界范围,下面我们就来看看具体的内容。我们首先来看一下grid-column和gri...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读