
使用css样式表的好处有哪一些
CSS全称Cascading Style Sheet,表示层叠样式表。CSS用于改进HTML标记内容的呈现。使用CSS我们可以基于媒体定义不同的内容显示方式。 推荐学习:《CSS教程》下面给大家总结...

如何在文本框中设置清除按钮
有时我们会看到在文本框中的右边会有一个圆圈里面有个×,这其实就是清除按钮,那么如何在文本框中来实现这个清除按钮呢?接下来的这篇文章就来给大家介绍关于在文本框中设置清除按钮的方法。我们先来看...

CSS3如何完成雪花飘落的效果
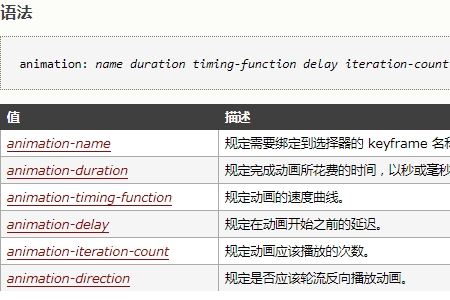
通过CSS3中的animation属性来设置动画名称,动画时间、速度以及动画是否循环播放来实现雪花飘落的效果今天将要分享的是利用CSS3中的animation属性来实现雪花飘落的效果,具有一定的参考...

CSS中的text-align属性如何用
CSS的text-align属性可用于设置文本的位置,接下来的这篇文章将给大家介绍关于CSS中的text-align属性的用法,下面我们来看具体的内容。我们先来看一段简单的代码<!DOCTYP...

CSS的border-radius属性如何使用
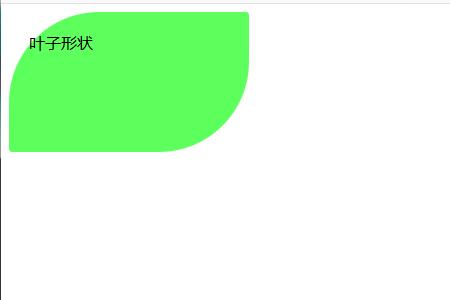
border-radius属性是CSS中的属性,可以使button和div的角变得圆滑,使用px或%指定椭圆半径的大小,接下来我们就来看看border-radius属性的具体用法。首先,我们可以利用...

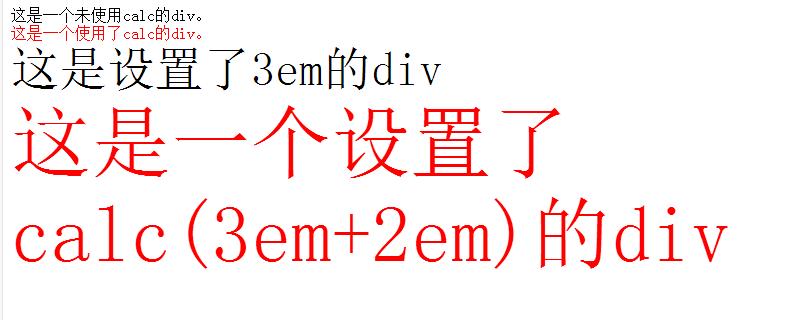
CSS中calc()函数如何使用
CSS中的calc()函数可用于动态计算长度值,比如宽度、高度以及字体的大小等,下面我们就来看看CSS中的calc()函数的具体用法。CSS的calc函数是一个可以使用计算公式进行布局和设置大小规范...

如何设置CSS样式中的透明度
在CSS中我们可以通过给元素添加opacity属性来改变它的透明度,opacity的值为0到1,值越小越透明在页面中我们常常用到CSS中的一个样式来设置透明度,来美化页面,今天将和大家介绍如何使用C...

CSS的flexbox如何使用
flexbox(Flexible Box Layout Module)通过对父元素编写简单指令,可以对多个子元素进行各种各样的布局的调整,本篇文章就来给大家介绍CSS中flexbox的使用方法。将F...

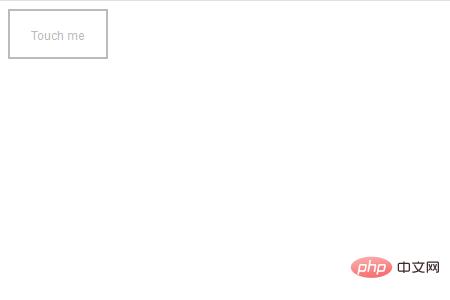
如何使用CSS制作按钮
今天的这篇文章中将给大家介绍四种按钮的实现方法,其中包括普通的方形按钮,圆角按钮,立体按钮和带有简单动画的按钮,下面我们来看具体的内容。我们先来看一下普通方形按钮的实现方法按钮代码如下所示HTML代...

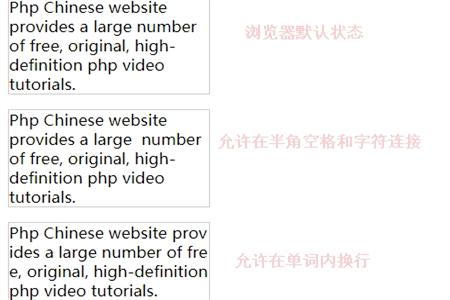
CSS3如何完成自动换行效果
CSS3中要实现自动换行的效果可以通过word-break属性或者word-wrap属性来实现在CSS3中有一个新的属性可以让文本自动换行,尤其在内容多的文本中换行是一件很重要的事,接下来在文章中将...

CSS中z-index属性如何使用
z-index属性设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面,如果想要让后面的元素优先级更高,你可以使用z-index属性来设置。下面我们就来具体看看如何使用CSS...

CSS的transition属性如何使用
CSS中的transition过渡属性是可以用于实现动画的,本篇文章就来给大家介绍CSS中过渡属性的用法,下面我们来看具体的内容。我们先来看一下transition过渡属性是什么?transitio...

如何使用CSS制作对话框气泡
我们在和别人通过微信或者qq聊天的时候都会有对话框气泡,那么这个对话框气泡是怎么实现的呢?本篇文章来给大家介绍一下如何使用CSS制作我们经常可以看到的对话框气泡,下面我们来看具体的内容。首先我们来看...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读